上一篇
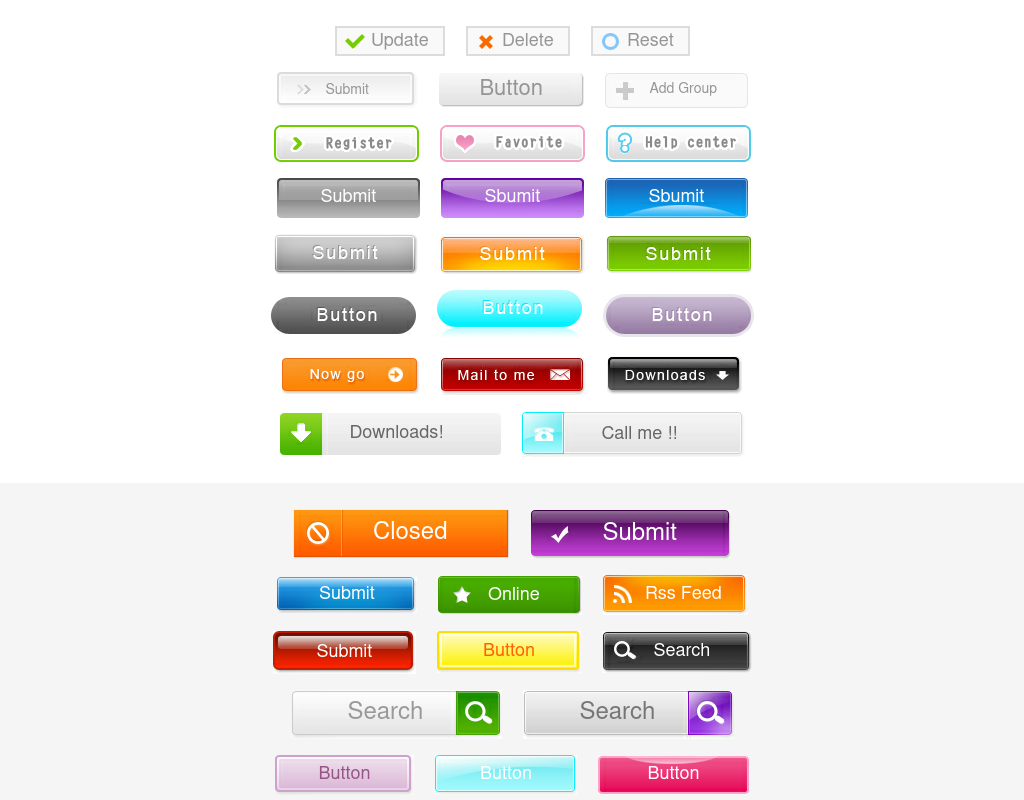
html图片上的按钮
- 行业动态
- 2025-05-03
- 2
按钮
实现方式与结构
| 方法 | 说明 | 适用场景 |
|---|---|---|
| 覆盖层定位 | 将按钮作为绝对定位元素覆盖在图片上 | 静态图片需固定按钮位置 |
| 背景图+按钮 | 用CSS将图片设为背景,按钮置于容器内 | 需要响应式布局或动态调整 |
| 内联布局 | 将图片与按钮放在同一行/列,用Flex/Grid布局 | 按钮与图片需同步排列 |
基础代码示例
<div class="image-container"> <img src="example.jpg" alt="示例图片"> <button class="overlay-btn">立即购买</button> </div>
.image-container {
position: relative; / 容器相对定位 /
width: 300px;
}
.image-container img {
width: 100%; / 图片自适应容器宽度 /
}
.overlay-btn {
position: absolute; / 绝对定位覆盖图片 /
top: 50%; / 垂直居中 /
left: 50%; / 水平居中 /
transform: translate(-50%, -50%); / 偏移修正 /
padding: 10px 20px;
background: rgba(255, 255, 255, 0.8); / 半透明背景 /
border: none;
border-radius: 5px;
cursor: pointer;
}关键样式调整
| 属性 | 作用 | 典型值 |
|---|---|---|
position | 控制按钮定位方式 | absolute/fixed |
z-index | 定义按钮层级 | 1(高于图片默认值) |
background | 设置按钮背景及透明度 | rgba(0,0,0,0.6) |
transform | 实现精准居中 | translate(-50%, -50%) |
cursor | 鼠标悬停样式 | pointer |
交互功能扩展
悬停动效

.overlay-btn:hover { background: rgba(255, 255, 255, 1); transform: scale(1.1); / 放大效果 / transition: all 0.3s; }点击事件
document.querySelector('.overlay-btn').addEventListener('click', function() { alert('按钮被点击!'); // 可替换为跳转链接或数据提交 });
兼容性处理
| 问题 | 解决方案 |
|---|---|
IE低版本不支持rgba | 使用background: transparent;配合filter: alpha(opacity=50) |
| 老旧浏览器定位偏移 | 添加box-sizing: border-box;统一盒模型 |
| 移动端适配 | 使用@media调整按钮大小及位置 |
相关问题与解答
问题1:如何让按钮在移动端自动缩小?
解答:通过媒体查询限制按钮最小宽度,并调整字体大小。
@media (max-width: 400px) {
.overlay-btn {
padding: 8px 16px;
font-size: 14px;
}
}问题2:多个按钮如何排列在图片上?
解答:使用Flex布局或绝对定位组合。
.image-container {
display: flex; / 启用Flex布局 /
}
.overlay-btn + .overlay-btn {
margin-left: 15px; / 按钮间距 /