上一篇
html按钮打开网站
- 行业动态
- 2025-05-01
- 1
实现HTML按钮打开网站:用`
标签包裹按钮,设置href 为目标网址,示例:访问网站`,点击按钮即可跳转
HTML按钮打开网站实现方法
基础按钮与链接结合
使用<button>或<a>标签结合onclick事件或href属性实现跳转。
| 元素类型 | 代码示例 | 说明 |
|---|---|---|
<a> | html <a href="https://example.com" style="display:inline-block;padding:10px;background:#007bff;color:white;text-decoration:none;">访问网站</a> | 通过CSS将链接伪装成按钮样式 |
<button> | html <button onclick="window.location.href='https://example.com'">访问网站</button> | 需配合JavaScript实现跳转 |
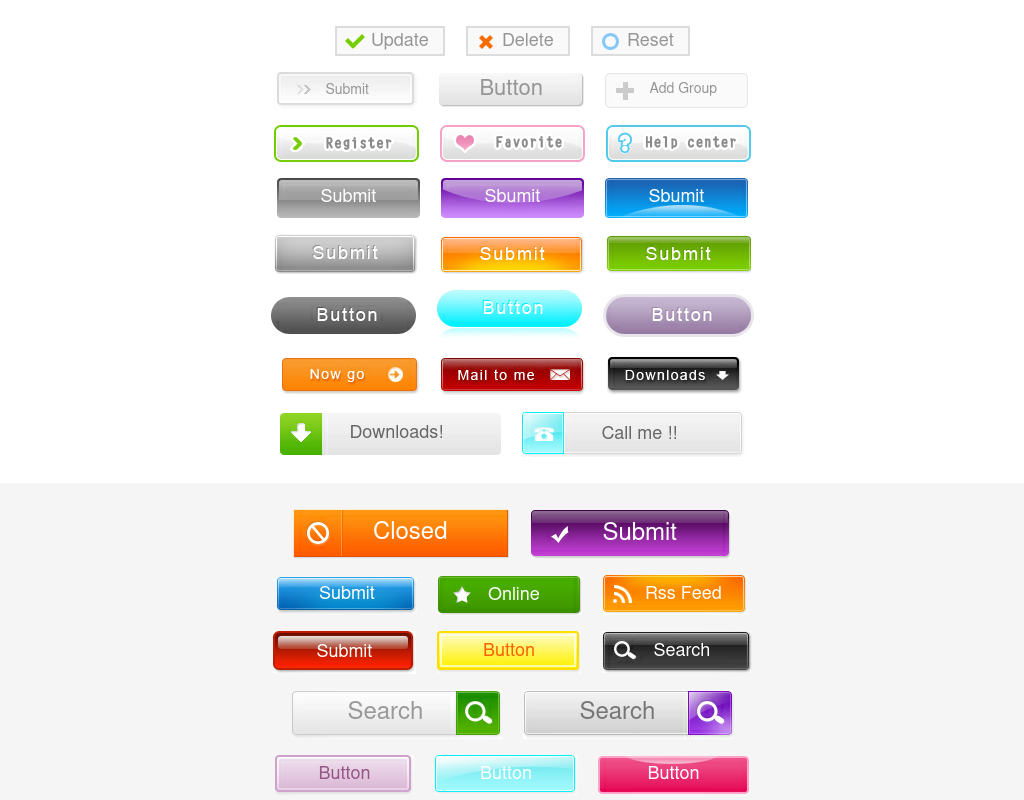
样式定制(CSS)
通过CSS调整按钮外观,提升用户体验。
| 样式属性 | 示例代码 | 效果 |
|---|---|---|
| 背景色 | background-color: #28a745; | 绿色背景 |
| 圆角边框 | border-radius: 5px; | 圆角矩形 |
| 悬停效果 | css button:hover { background-color: #218838; } | 鼠标悬停时变深绿色 |
安全性注意事项
- 验证URL合法性:若按钮链接由用户输入,需用JavaScript校验协议(如
http://)。 - 防止XSS攻击:避免直接插入不可信内容,
const url = userInput.startsWith('http') ? userInput : 'http://' + userInput;
兼容性处理
- 旧版IE浏览器可能不支持
<button>的onclick事件,可改用<input type="button">。 - 移动端需测试触摸反馈,建议添加
cursor:pointer;样式。
相关问题与解答
问题1:如何让按钮在新标签页中打开网站?
解答:
在<a>标签中使用target="_blank"属性,或修改JavaScript代码:
<!-使用<a>标签 -->
<a href="https://example.com" target="_blank">新标签页打开</a>
<!-使用<button>标签 -->
<button onclick="window.open('https://example.com','_blank')">新标签页打开</button>问题2:如何动态设置按钮的跳转链接?
解答:
通过JavaScript获取外部数据(如URL参数或API返回值)并赋值给按钮:
<button id="dynamicBtn">点击跳转</button>
<script>
document.getElementById('dynamicBtn').onclick = function() {
const url = getDynamicUrl(); // 假设此函数返回动态URL
window.location.href = url;
};