上一篇
html按钮图片切换
- 行业动态
- 2025-05-01
- 2
切换图片
HTML按钮图片切换实现方法
基础结构与样式
使用HTML的<img>标签展示图片,<button>触发切换,通过CSS控制图片显示状态。

| 元素类型 | 作用 | 示例代码 |
|---|---|---|
img | 显示当前图片 | <img id="switchImage" src="image1.jpg" alt="图片"> |
button | 触发切换操作 | <button onclick="switchImage()">切换图片</button> |
script | 定义切换逻辑 | “`javascript |
function switchImage() {
const img = document.getElementById(‘switchImage’);
img.src = img.src === ‘image1.jpg’ ? ‘image2.jpg’ : ‘image1.jpg’;
}
# 多图切换方案(CSS类控制)
通过预定义多个CSS类绑定不同图片,用JavaScript切换类名实现动态效果。
| 步骤 | 代码示例 |
|---------------------|---------------------------------------------------------------------|
| 1. HTML结构 | `<img id="gallery" class="img1" src="image1.jpg" alt="图片">` |
| 2. CSS定义类 | ```css
.img1 { width: 300px; } / 初始样式 /
.img2 { width: 400px; } / 切换后样式 /
``` |
| 3. JS切换逻辑 | ```javascript
let current = 1;
function toggleClass() {
const img = document.getElementById('gallery');
img.className = current === 1 ? 'img2' : 'img1';
current = current === 1 ? 2 : 1;
}
``` |
# 动态加载图片路径
适用于图片路径存储在数组中的场景,支持任意数量图片切换。
| 技术要点 | 实现代码 |
|-----------------------|---------------------------------------------------------------------|
| 图片路径数组 | `const images = ['img1.jpg', 'img2.jpg', 'img3.jpg'];` |
| 当前索引控制 | ```javascript
let index = 0;
function nextImage() {
const img = document.getElementById('dynamicImg');
img.src = images[++index % images.length];
}
``` |
相关问题与解答
Q1: 如何让图片切换时有淡入淡出效果?
A1: 可通过CSS过渡属性实现,示例:
```css
#switchImage { transition: opacity 0.5s; }
.hidden { opacity: 0; }
.visible { opacity: 1; } 配合JS切换类名:
function fadeSwitch() {
const img = document.getElementById('switchImage');
img.classList.toggle('hidden');
setTimeout(() => { img.classList.toggle('visible'); }, 500);
} Q2: 如何实现自动轮播图片?
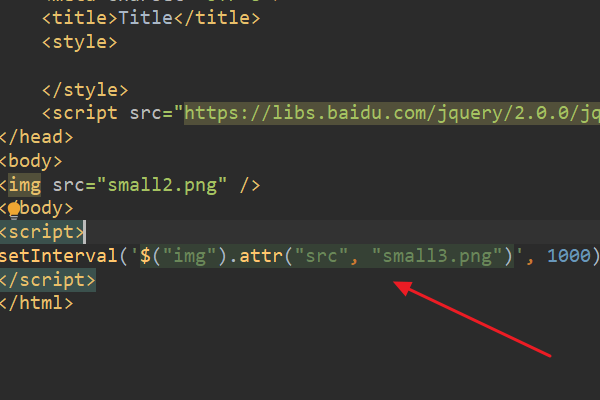
A2: 使用setInterval定时调用切换函数,示例:
let autoIndex = 0;
setInterval(() => {
const img = document.getElementById('autoImg');
img.src = images[++autoIndex % images.length];
}, 3000); // 每3秒切换一次