-
 行业动态
行业动态 如何正确引用HTML中的图片位置避免显示错误?
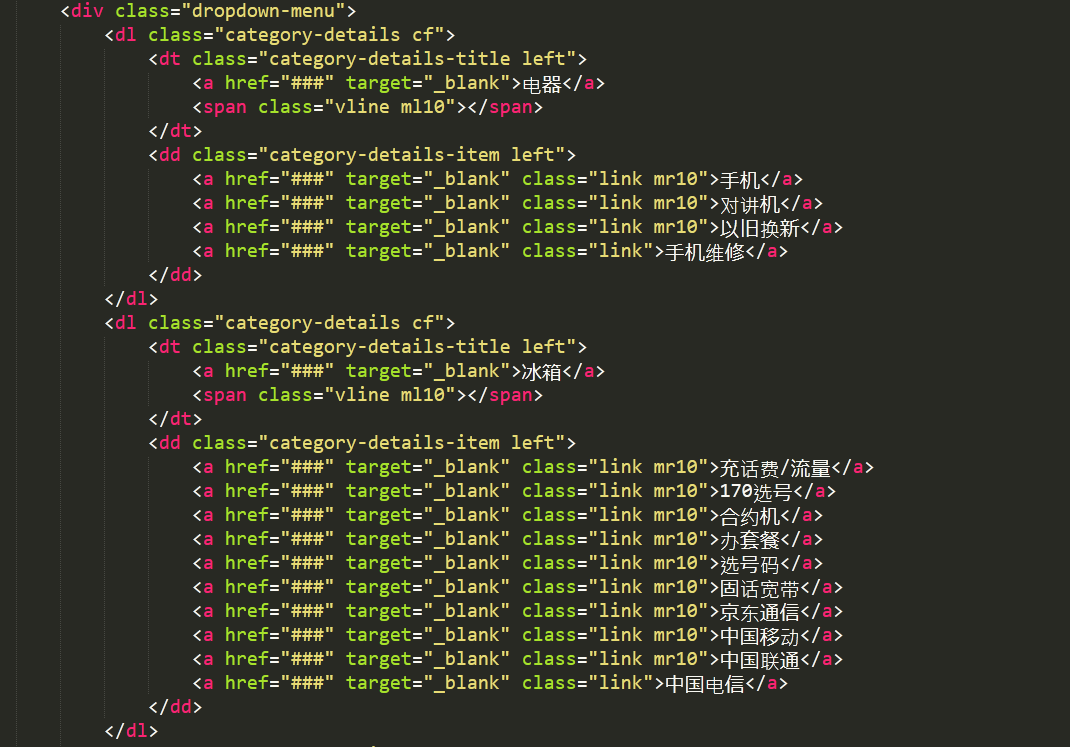
HTML中引用图片位置主要通过`标签的src属性实现,路径可为相对路径(如images/pic.jpg`)或绝对路径(如完整URL),相...
2025-05-061 0 -
 行业动态
行业动态 如何利用GREENPLUM文档快速解决数据库性能优化难题?
Greenplum文档全面介绍了其分布式数据库架构、功能特性及操作方法,涵盖安装部署、数据存储、并行查询优化、扩容运维等内容,提供详细指...
2025-05-072 0 -
 行业动态
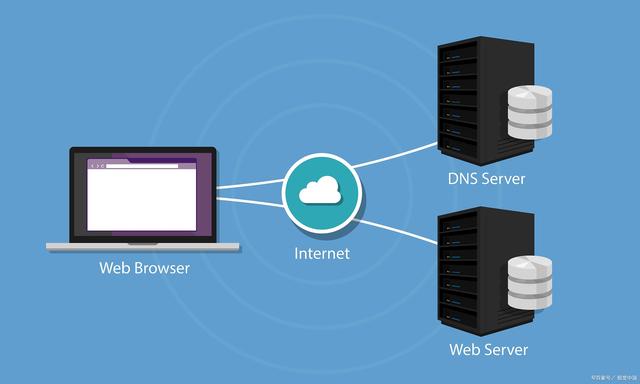
行业动态 为什么服务器图片突然无法显示?
服务器图片无法显示通常由服务器故障、网络连接问题、文件路径错误或资源过载导致,可检查服务器运行状态及网络稳定性,确保图片路径正确,清除浏...
2025-05-072 0 -
 行业动态
行业动态 HTML中如何正确使用图片提升网页效果?
在HTML中使用`标签插入图片,通过src属性指定图片路径(本地或网络地址),alt属性添加替代文本,可设置width和height调整...
2025-05-072 0 -
 行业动态
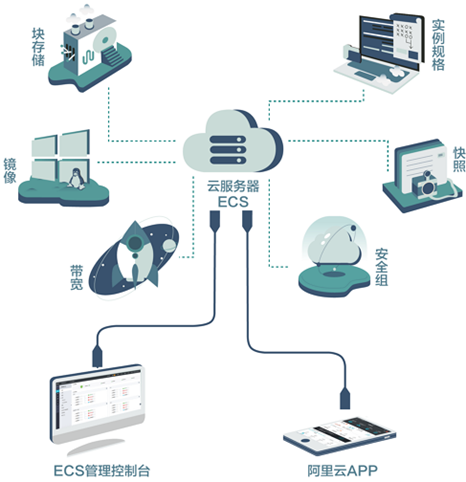
行业动态 ECS云服务器带宽如何实时监控与优化?
ECS云服务器可通过云监控服务实时查看入网/出网带宽数据,或登录控制台查看网络流量监控图表,可设置带宽报警阈值,结合第三方工具(如Zab...
2025-05-071 0 -
 行业动态
行业动态 HTML图片位置如何调整?代码示例一览!
HTML图片位置通过`标签插入,常用属性包括src(图片路径)和alt(替代文本),调整位置通常借助CSS,如使用text-align水...
2025-05-071 0 -
 行业动态
行业动态 如何优化服务器回收链接机制提升网站性能?
服务器回收链接机制通过自动释放闲置或异常连接资源,优化系统性能,其核心包括超时检测、连接池复用及状态监控,确保及时回收无效TCP链接,避...
2025-05-072 0 -
 行业动态
行业动态 HTML5 Canvas图片如何优化网页视觉体验?
HTML5 Canvas 是一种基于JavaScript的绘图技术,可在网页中动态生成和操作图像,它支持像素级图形绘制、变形、合成及动画...
2025-05-072 0 -
 行业动态
行业动态 hive处理大数据优化
Hive处理大数据优化需合理设计分区字段,采用ORC列式存储,启用索引加速查询,调优执行参数(如map数),避免全表扫描,结合分桶策略减...
2025-05-061 0 -
 行业动态
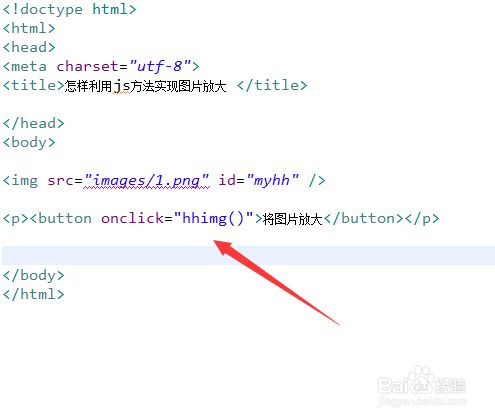
行业动态 html图片放大
在HTML中放大图片可通过CSS设置宽高或使用transform: scale( ,也可结合JavaScript动态调整,注意...
2025-05-063 0 -
 行业动态
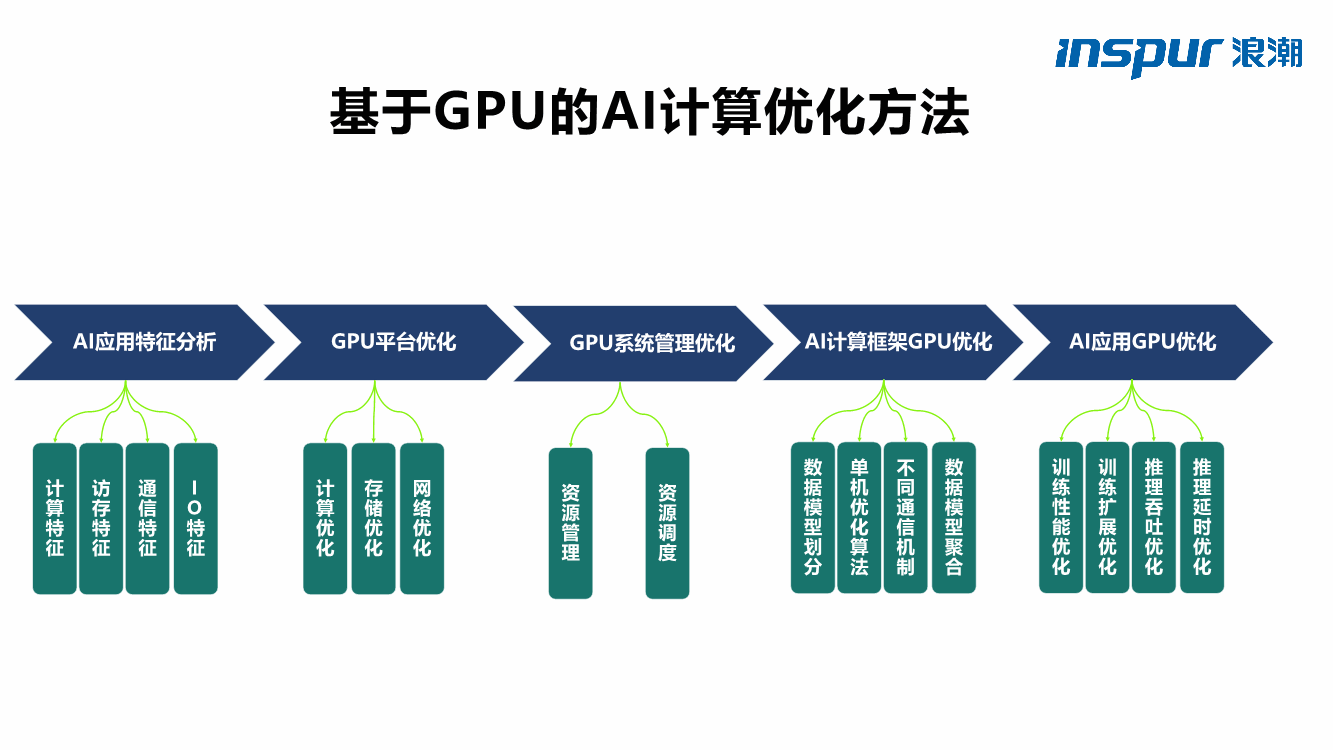
行业动态 如何利用GPU运算库API优化计算性能?
GPU运算库的API提供高效并行计算接口,支持开发者调用GPU硬件资源加速复杂运算,主流库如CUDA、OpenCL、ROCm等,通过预置...
2025-05-061 0
没有更多内容








