上一篇
h5网站页面设计
- 行业动态
- 2025-05-14
- 1
H5 网站页面设计要注重响应式布局,适配多终端,风格简约统一,色彩搭配协调,图标清晰,文字排版合理,交互流畅
H5网站页面设计核心要素与实践指南
H5页面设计的核心原则
H5页面(HTML5移动端网页)作为移动互联网时代的重要传播载体,其设计需兼顾视觉吸引力、交互流畅性及跨平台兼容性,以下是设计过程中需遵循的核心原则:
| 原则 | 具体要求 |
|---|---|
| 响应式适配 | 支持多终端分辨率(手机/平板/PC)、系统(iOS/Android/Windows)及浏览器兼容 |
| 轻量化加载 | 控制页面体积(建议<1.5MB),优化图片、代码、资源文件 |
| 沉浸式体验 | 利用全屏背景、视频、滚动视差等技术增强视觉冲击力 |
| 交互优先级 | 核心功能(如按钮、链接)需显眼易触,避免复杂层级 |
| 品牌一致性 | 延续主品牌视觉风格,通过配色、字体、动效强化品牌认知 |
视觉设计的关键要素
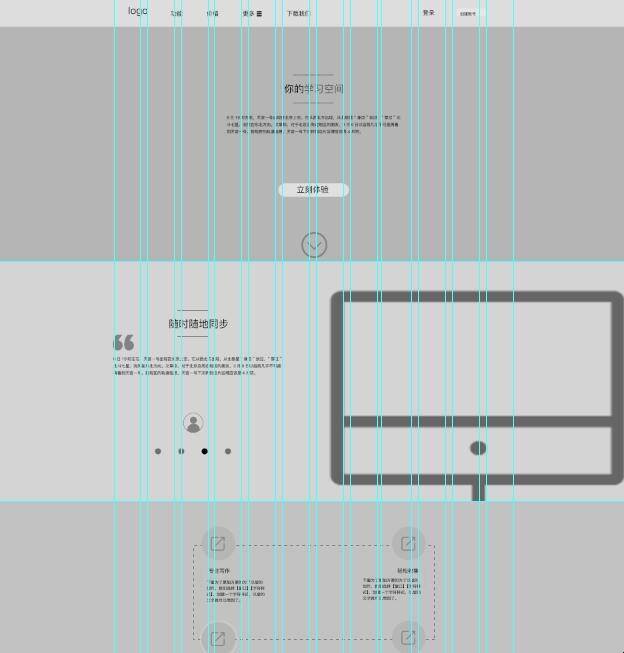
排版布局
- 单列瀑布流:适合长图文内容(如新闻、文章),通过垂直滚动引导阅读。
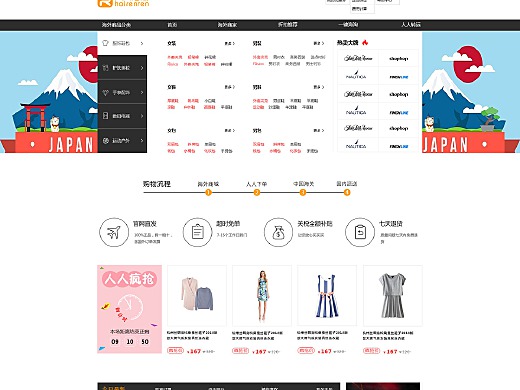
- 卡片式布局:用于信息分类(如商品展示、活动模块),每张卡片包含独立内容。
- F型视觉路径:重要信息(Logo、主标题、CTA按钮)集中在页面上半部分,符合用户浏览习惯。
色彩与字体
- 色彩策略:
- 主色占比60%-70%(品牌色),辅色20%-30%(中性色),点缀色<10%(强调色)。
- 对比度需满足WCAG 2.0标准(如正文文字与背景对比度≥4.5:1)。
- 字体选择:
- 优先使用系统安全字体(如苹方/思源黑体),特殊字体需转换为Web Font格式。
- 字号梯度:主标题≥32px,副标题24-28px,正文16-18px,按钮18-20px。
- 色彩策略:
图像与多媒体
- 图片优化:
- 使用WebP格式压缩体积,JPEG质量参数设为70-80。
- 物理尺寸不超过屏幕宽度(如iPhone 14 Pro Max为4320x960px)。
- 视频处理:
- 自动播放需禁用音频,支持MP4+H.264编码,首屏加载时间控制在3秒内。
- 可添加透明蒙层提升文字可读性(如rgba(0,0,0,0.4))。
- 图片优化:
交互设计与用户体验
导航逻辑

- 顶部固定栏:返回按钮+主标题,高度建议44-56px(适配手指点击区域)。
- 底部导航:最多3个核心功能入口(如首页、菜单、个人中心)。
- 侧滑菜单:适用于二级功能(如语言切换、分享渠道),宽度不超过屏幕60%。
动态效果
- 页面转场:使用CSS3过渡(如fade、slide),避免复杂动画导致卡顿。
- 元素动效:按钮点击缩放(scale(0.95))、加载进度条(环形/线性动画)。
- 滚动交互:视差滚动(Parallax)需控制图层数量(建议≤3层),惯性滚动需开启
overscroll-behavior: contain。
触控优化
- 按钮设计:最小点击区域≥44x44px,圆角半径≤8px,状态反馈(hover/active颜色变化)。
- 手势操作:滑动解锁、长按触发菜单等需符合系统原生逻辑(如iOS左滑返回)。
- 表单输入:手机号/日期等字段调用原生键盘,错误提示用红色图标+文字组合。
技术实现与性能优化
结构搭建
- 语义化标签:使用
<header>、<section>、<footer>分区。 - 弹性布局:采用Flexbox(横向排列)+ CSS Grid(二维布局)组合。
<div class="container"> <header class="fixed-top">...</header> <main class="content"> <section class="hero">...</section> <section class="products">...</section> </main> <footer class="sticky-bottom">...</footer> </div>
- 语义化标签:使用
性能优化策略
| 优化方向 | 实施方案 |
|——————–|—————————————————————————–|
| 代码压缩 | 使用Gulp/Webpack合并CSS/JS,开启Gzip压缩 |
| 资源懒加载 | 非首屏图片添加loading="lazy",视频资源按需加载 |
| CDN加速 | 将静态资源部署至阿里云/七牛云等节点 |
| 缓存控制 | 设置Cache-Control头信息,强缓存静态资源(如CSS/JS有效期30天) |兼容性处理
- CSS前缀:使用Autoprefixer自动补全-webkit-/-moz-等厂商前缀。
- Polyfill填充:针对低版本浏览器(如IE11)引入Promise、fetch等API补丁。
- 降级方案:动画不支持时显示静态图片,视频格式不匹配时回退到海报图。
典型场景设计案例
| 场景类型 | 设计要点 |
|---|---|
| 电商促销页 | 倒计时动效+悬浮客服按钮,商品卡片含价格对比标签,底部导航固定结算入口 |
| 活动邀请页 | 全屏背景图+粒子特效,社交分享按钮浮层设计,表单字段实时验证 |
| 企业招聘页 | 时间轴展示岗位信息,在线简历提交进度条,地图定位线下办公地点 |
| 游戏互动页 | WebGL 3D模型展示+重力感应操作,关卡选择器用步进器(Stepper)组件 |
工具与资源推荐
设计工具
- 原型设计:Figma(支持多端预览)、Adobe XD(交互动画丰富)
- 动效制作:Lottie(Bodymovin插件导出JSON)、Principle(交互动效演示)
代码资源
- 模板库:HTML5 UP、SiteTemplates.net(免费响应式模板)
- 图标资源:Iconfont(阿里矢量图标库)、Flaticon(SVG格式下载)
测试工具
- 跨浏览器测试:BrowserStack(真实设备环境模拟)
- 性能检测:Google Lighthouse(生成性能评分报告)
- 网络监控:WebPageTest(分析资源加载瀑布图)
FAQs常见问题解答
Q1:H5页面在不同设备上显示模糊怎么办?
A1:需设置viewport元标签并指定分辨率比例,
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
同时确保图片物理尺寸为屏幕宽度的2倍(如iPhone 14 Pro Max为8640x1920px),并通过CSS设置image-rendering: -webkit-optimize-contrast;优化显示效果。
Q2:如何提升H5页面的加载速度?
A2:可采取以下措施:
- 资源压缩:使用TinyPNG压缩图片,JS/CSS文件通过UglifyJS/cssnano精简代码。
- 异步加载:非关键资源(如统计代码)使用
async或defer属性延迟执行。 - 图片优化:采用响应式图片技术(
<picture>标签)按设备分辨率加载不同尺寸图片。 - HTTP/2协议:启用服务器推送(Server Push)并行加载