上一篇
html字体形状代码
- 行业动态
- 2025-05-09
- 2
文本
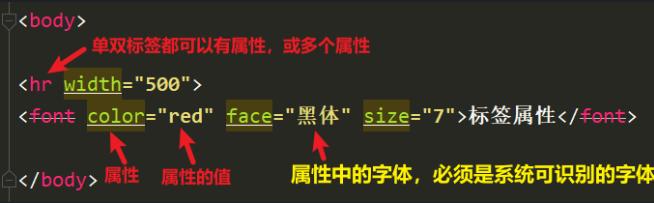
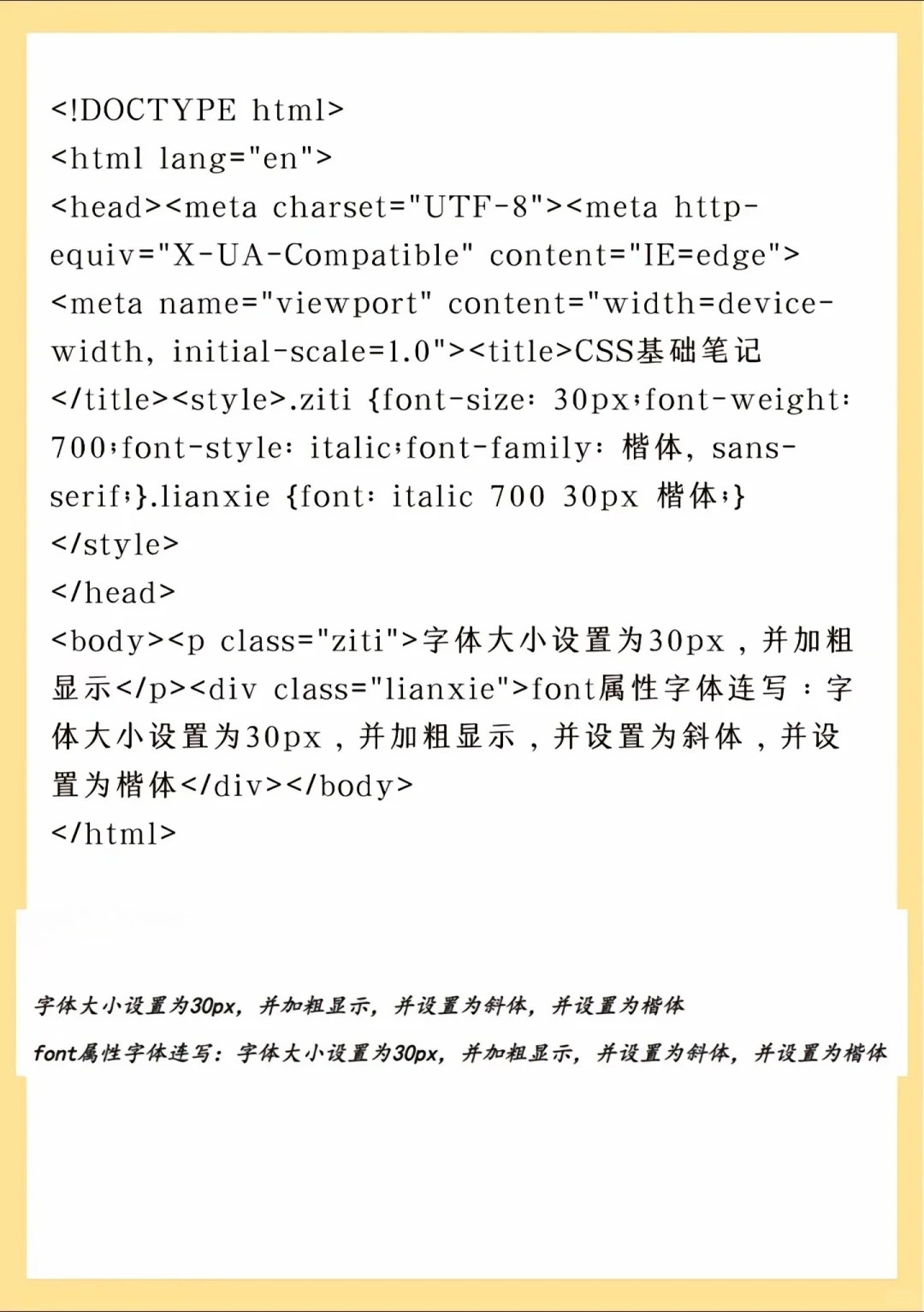
字体类型与设置
HTML 中字体设置主要通过 CSS 实现,常用属性包括:
| 属性 | 说明 | 示例效果 |
|—————|————————–|————————|
| font-family | 指定字体族(可多层级备选) | font-family: Arial, sans-serif; |
| font-size | 字体大小 | font-size: 16px; |
| font-weight | 字体粗细 | font-weight: bold; |
| font-style | 字体样式(斜体/正常) | font-style: italic; |

字体加载方式
- 系统字体:直接使用
font-family调用(如Arial,SimSun) - 网络字体:通过 @import 引入(需注意跨域问题)
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans&display=swap'); body { font-family: 'Noto Sans', sans-serif; }
字体大小单位对比
| 单位 | 特点 | 适用场景 |
|---|---|---|
px | 固定像素值 | 精确控制场景 |
em | 相对父元素字体大小 | 响应式布局 |
rem | 相对根元素字体大小 | 全局统一缩放 |
| 相对父元素字体比例 | 多级嵌套布局 |
颜色与特效
| 属性 | 说明 | 示例 |
|---|---|---|
color | 文本颜色 | color: #333; |
text-shadow | 文字阴影 | text-shadow: 2px 2px 5px rgba(0,0,0,0.3); |
text-transform | 文本大小写转换 | text-transform: uppercase; |
letter-spacing | 字符间距 | letter-spacing: 2px; |
特殊字体样式
| 标签/属性 | 效果 | 备注 |
|---|---|---|
<b> / <strong> | 加粗 | <strong> 有语义意义 |
<i> / <em> | 斜体 | <em> 强调语义 |
<small> | 缩小字体 | 常用于注释说明 |
<mark> | 高亮背景 | 黄色背景标记重点 |
常见问题与解答
Q1:为什么设置了自定义字体但不生效?
A1:可能原因及解决方案:
- 字体文件未正确加载(检查网络请求)
- 字体名称拼写错误(需完全匹配字体文件名)
- 未设置备用字体(建议写法:
font-family: 'CustomFont', sans-serif;) - 浏览器缓存问题(尝试清除缓存或强制刷新)
Q2:如何实现响应式字体大小?
A2:推荐使用 rem 单位配合媒体查询:
html { font-size: 62.5%; } / 1rem=10px /
body { font-size: 1.6rem; } / 16px /
@media (max-width: 768px) {
body { font-size: 1.4rem; } / 14px