如何利用HTML5实战技巧打造高流量网站?
- 行业动态
- 2025-05-08
- 2
HTML5网站制作实战聚焦现代网页开发,涵盖语义化标签、多媒体嵌入、响应式布局及API整合,通过Canvas绘图、本地存储、地理位置等技术应用,结合CSS3动画与Flex布局,实现跨设备适配与交互优化,教程以案例驱动,帮助开发者快速构建高性能、符合W3C标准的动态网站与应用。
HTML5网站制作实战指南
在互联网技术飞速发展的今天,HTML5已成为构建现代网站的核心技术,无论是企业官网、电商平台还是内容类站点,HTML5的高兼容性、语义化标签和多媒体支持都能为用户提供流畅的访问体验,要想在搜索引擎(尤其是百度)中脱颖而出,不仅需要技术实现,还需符合算法规则与E-A-T(专业性、权威性、可信度)原则,以下从实战角度出发,分享HTML5网站制作的核心要点与优化策略。
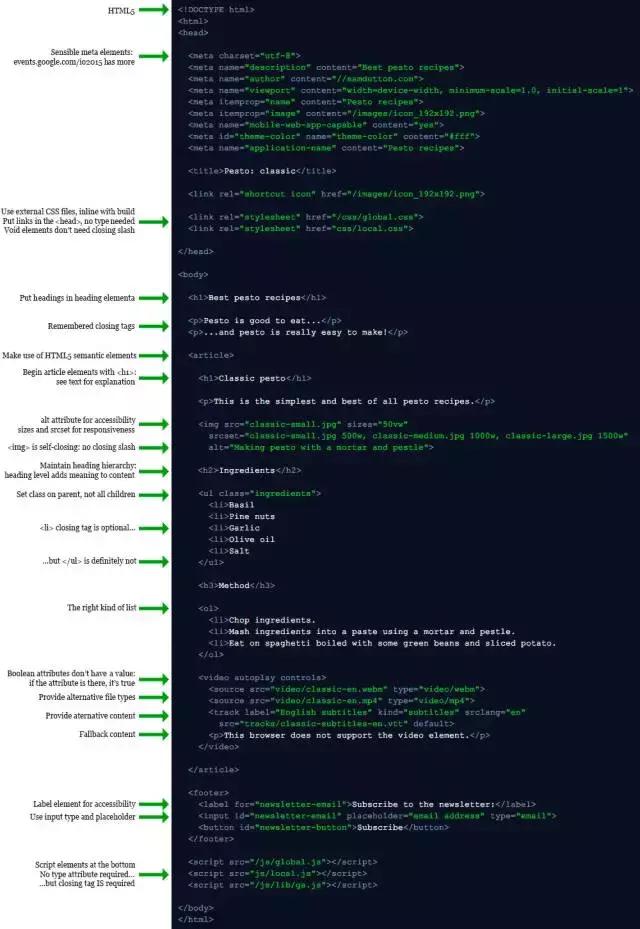
HTML5基础结构与规范
文档类型与基础框架
HTML5的文档类型声明简洁高效:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> </head> <body> </body> </html>lang="zh-CN"声明中文语言,提升SEO友好度。viewport标签确保移动端适配,符合百度移动优先索引的硬性要求。
语义化标签的应用
使用HTML5语义化标签(如<header>、<nav>、<article>、<section>、<footer>)替代传统的<div>布局,既能增强代码可读性,又能帮助搜索引擎理解页面结构。<header> <h1>网站主标题</h1> <nav> <ul> <li><a href="/">首页</a></li> <li><a href="/about">关于我们</a></li> </ul> </nav> </header>
符合百度算法的SEO优化策略 与元描述规范**
- 标题标签(Title Tag):唯一且精准,长度控制在30字内,包含核心关键词(如“HTML5网站制作服务”)。
- 元描述(Meta Description):简明扼要说明页面内容,吸引用户点击,长度不超过150字。
结构化数据标记
使用Schema.org结构化数据(JSON-LD格式)标注关键信息(如企业名称、地址、产品详情),提升搜索引擎对内容的解析效率,示例:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "LocalBusiness", "name": "XX科技公司", "image": "https://example.com/logo.png", "description": "专注HTML5网站开发与优化" } </script>页面加载速度优化
- 压缩图片资源(WebP格式优先)。
- 使用CDN加速静态文件传输。
- 减少HTTP请求,合并CSS/JS文件。
E-A-T原则的落地实践
提升专业性(Expertise)
- 作者信息展示:在技术博客或案例页面中添加作者简介,突出专业背景(如“10年HTML5开发经验”)。
- 资质认证:在网站底部展示企业营业执照、行业认证图标(如高新技术企业)。
增强权威性(Authoritativeness)
- 外部权威引用中引用权威来源(如W3C标准、百度搜索资源平台指南),增加可信度。
- 媒体报道:若企业曾被知名媒体采访,可在“新闻中心”板块展示。
建立可信度(Trustworthiness)
- HTTPS加密:全站启用SSL证书,确保用户数据传输安全。
- 用户评价与案例:展示真实客户评价与成功案例,辅以截图或视频佐证。
移动端适配与交互体验
响应式布局设计
使用CSS3媒体查询(Media Queries)实现多终端适配:@media screen and (max-width: 768px) { .container { width: 100%; } nav { display: none; } }触控交互优化
- 按钮尺寸≥48px×48px,避免移动端误触。
- 使用
<input type="tel">或<input type="email">调用手机键盘,提升表单填写效率。
动画与性能平衡
- 优先使用CSS3动画(如
transform、opacity),而非JavaScript,减少主线程负载。 - 对滚动、缩放等操作添加防抖(Debounce)逻辑,避免卡顿。
- 优先使用CSS3动画(如
持续维护与数据分析
百度搜索资源平台提交
- 注册并验证网站,定期提交sitemap.xml文件。
- 使用“抓取诊断”工具排查爬虫访问异常。
用户行为分析
- 接入百度统计或Google Analytics,监测页面跳出率、停留时长等指标。
- 针对低转化页面进行A/B测试,优化内容布局。
更新机制** - 定期发布原创技术文章(如《HTML5 Canvas动画实战》),吸引搜索引擎抓取。
- 避免“僵尸页面”,及时清理过期内容。
引用说明
本文参考以下资源:
- 百度搜索优化指南(2025版)
- W3C HTML5官方文档
- Google开发者性能优化手册
- Schema.org结构化数据标准