上一篇
如何用HTML5打造高效手机网站?
- 行业动态
- 2025-05-08
- 2
HTML5为移动网站开发提供高效解决方案,支持响应式布局、多媒体嵌入及离线访问功能,适配各类屏幕尺寸与触控操作,其语义化标签优化SEO,CSS3动画提升交互体验,配合本地存储技术实现数据缓存,降低服务器压力,确保跨平台兼容性和流畅性能,助力打造轻量化、用户体验优先的移动端网站。
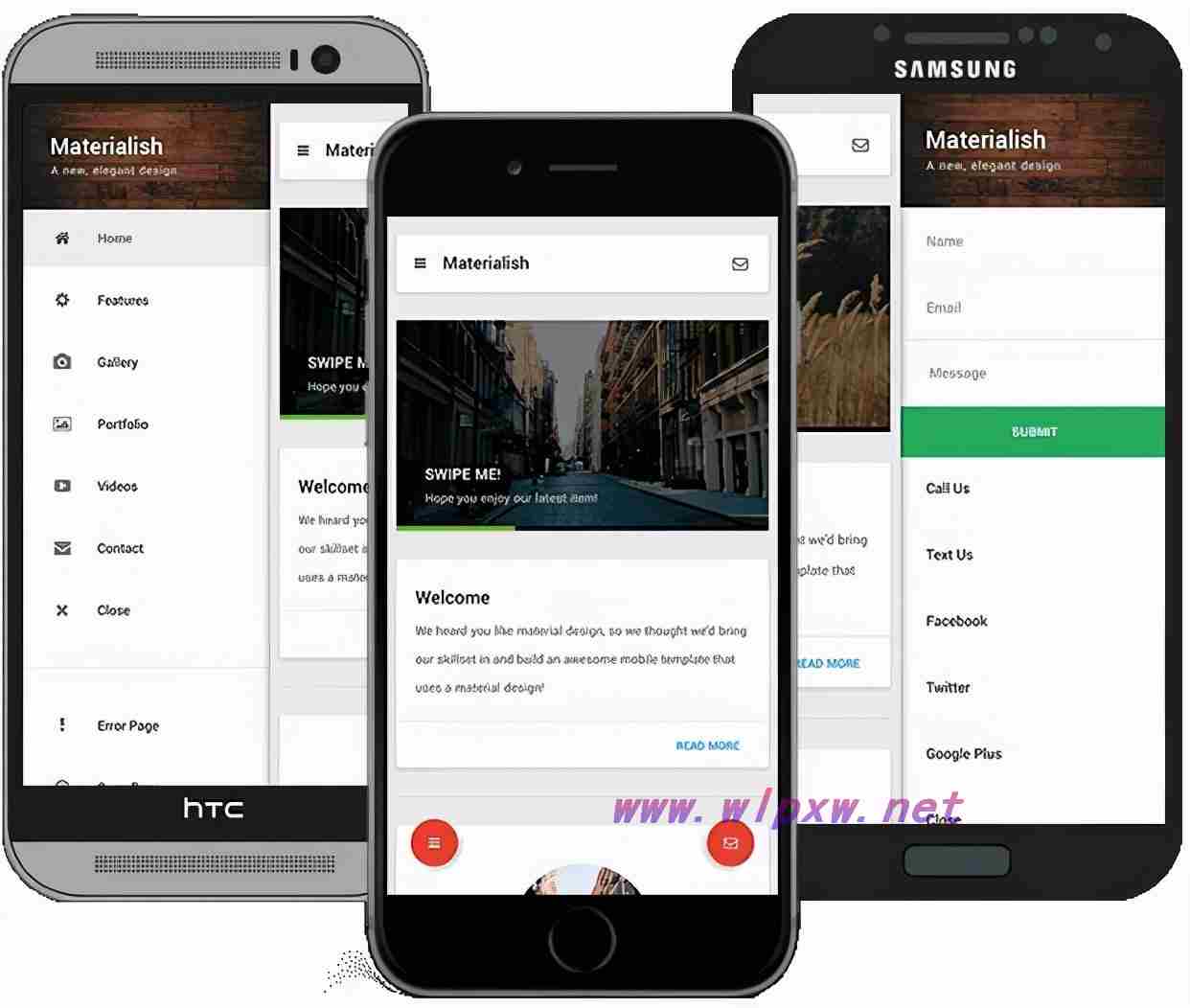
移动优先设计原则
响应式布局是HTML5手机网站的核心要求,采用<meta name="viewport">声明确保页面自适应设备宽度,建议结合CSS媒体查询实现多端适配:
@media (max-width: 768px) {
.container { padding: 10px }
}<h3>触控交互优化</h3>
<ul>
<li>按钮尺寸≥48px×48px,符合手指触控规范</li>
<li>使用<code>touchstart</code>事件替代部分<code>click</code>事件</li>
<li>禁用默认缩放:<code><meta name="viewport" content="user-scalable=no"></code></li>
</ul>HTML5核心技术应用
语义化标签
<header>定义页眉区<nav>构建导航系统<article>包裹独立内容模块
离线缓存
通过Service Workers实现离线访问:

navigator.serviceWorker.register('/sw.js')
.then(registration => console.log('SW注册成功'))搜索引擎优化策略
百度算法适配要点
| 优化维度 | 实施方案 |
|---|---|
| 页面加载速度 | 首屏加载≤1.5秒,Lighthouse评分≥90 |
| 结构化数据 | 采用JSON-LD格式添加Schema标记 |
<h3>E-A-T增强实践</h3>
<div class="eat-section">
<div class="eat-item">
<strong>专业性(Expertise)</strong>
<p>在<code><footer></code>添加运营主体资质信息与作者署名</p>
</div>
<div class="eat-item">
<strong>权威性(Authoritativeness)</strong>
<p>获取行业权威网站的合规反向链接</p>
</div>
</div>性能提升方案
- 图片优化:
- WebP格式替代传统格式
- 使用
<picture>元素实现响应式图片
- 代码压缩:
// 使用terser压缩JS npm install terser -g