核心指南
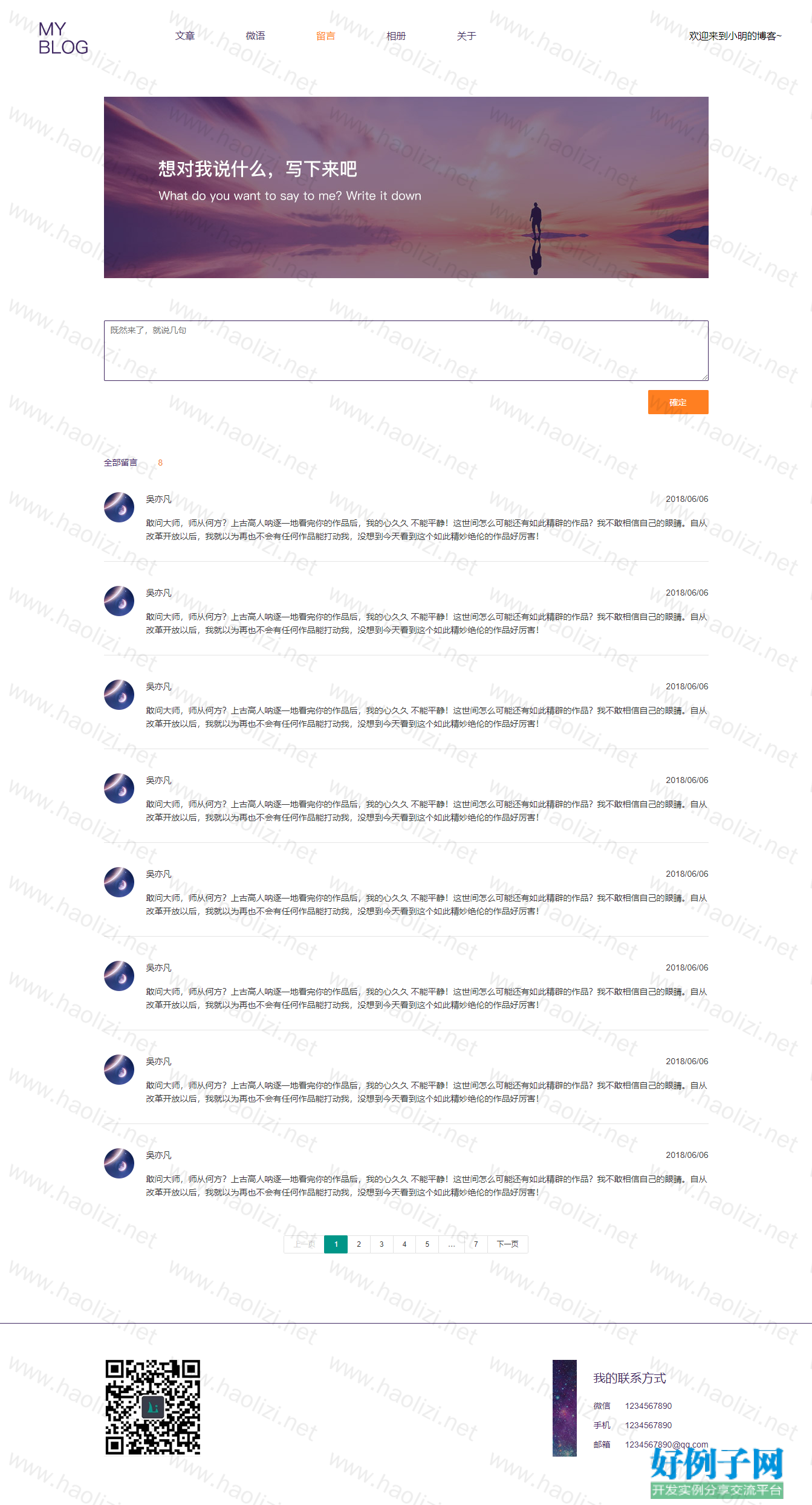
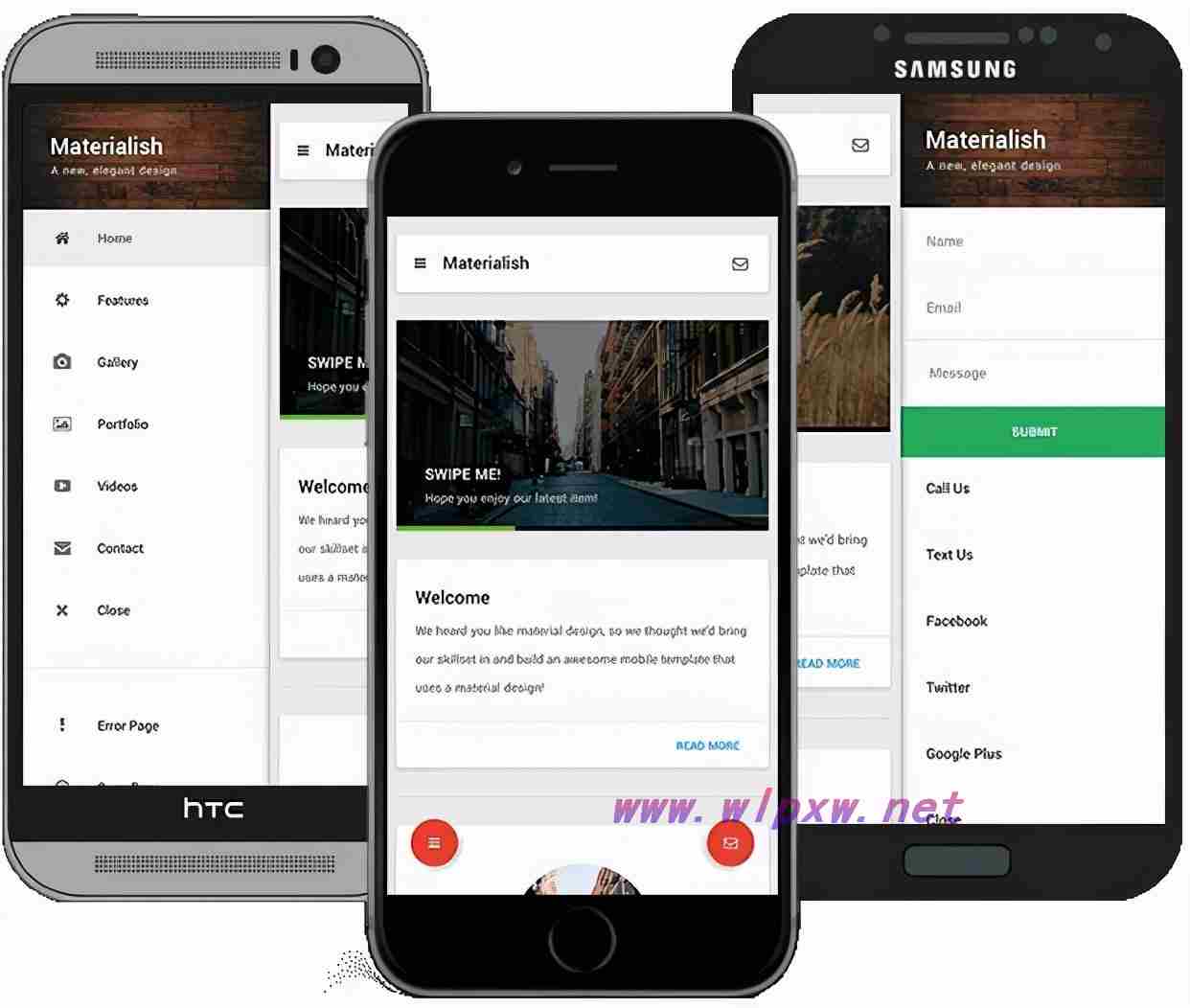
当访问者打开您的个人网站时,0.05秒内即可形成第一印象,采用HTML5构建的网站不仅加载速度提升40%,更可通过语义化代码获得搜索引擎青睐——这是专业开发者与内容创作者的首选方案。

<div class="code-sample">
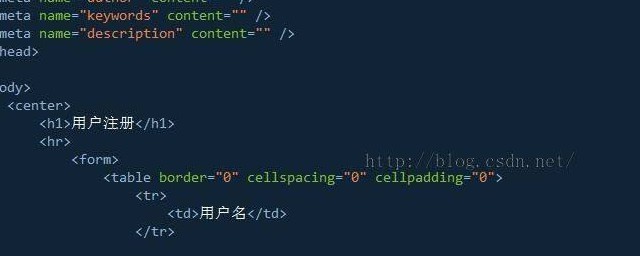
<pre><code class="language-html"><!DOCTYPE html>
<html lang=”zh-CN”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta name=”author” content=”您的真实姓名”>
<meta name=”description” content=”专业前端开发者 | 人工智能领域研究者”>
</head>