上一篇
html多个图片效果调整
- 行业动态
- 2025-05-04
- 2999
使用CSS控制图片布局,通过flex或grid实现排列,调整宽度/高度统一尺寸,利用margin/padding设置间距,配合object-fit优化显示比例,可添加边框
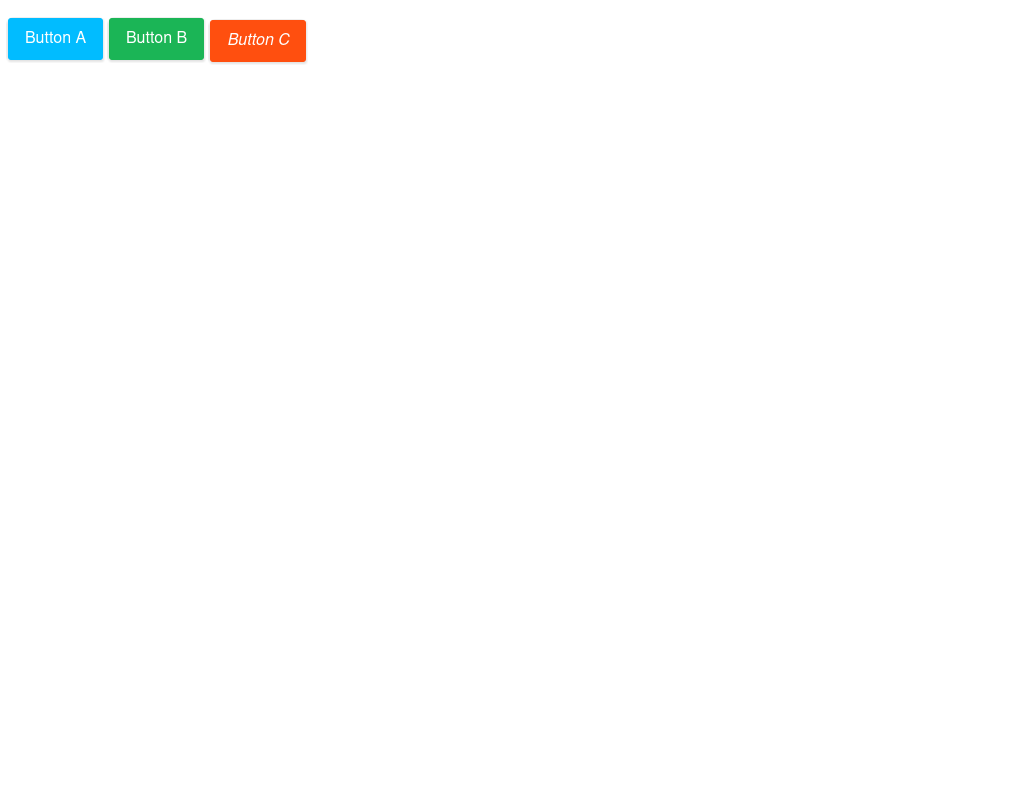
多图片布局方式
水平排列(Flex布局)
| 属性 | 说明 | 示例效果 |
|---|---|---|
display: flex; | 启用弹性布局 | 图片横向排列 |
justify-content: space-between; | 两端对齐分布 | 图片间距均匀 |
flex-wrap: wrap; | 自动换行 | 适应不同屏幕宽度 |
<div class="gallery"> <img src="img1.jpg" alt="图1"> <img src="img2.jpg" alt="图2"> <img src="img3.jpg" alt="图3"> </div>
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.gallery img {
width: 30%;
margin-bottom: 15px;
}网格布局(Grid布局)
| 属性 | 说明 | 适用场景 |
|---|---|---|
display: grid; | 定义网格容器 | 复杂排版需求 |
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)); | 自适应列数 | 响应式图片墙 |
.grid-gallery {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));
gap: 10px;
}图片样式调整技巧
统一尺寸与比例
| 方法 | 说明 | 注意事项 |
|---|---|---|
width: 100%; | 宽度自适应 | 需配合height: auto;保持比例 |
object-fit: cover; | 裁剪填充 | 适用于背景图 |
.uniform-img {
width: 100%;
height: 200px;
object-fit: cover;
}圆角与阴影效果
| 属性组合 | 效果 | 浏览器支持 |
|---|---|---|
border-radius: 8px; + box-shadow: 0 4px 8px rgba(0,0,0,0.2); | 卡片式效果 | IE9+ |
.card-img {
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0,0,0,0.2);
transition: transform 0.3s;
}
.card-img:hover {
transform: translateY(-5px);
}响应式设计要点
| 屏幕尺寸 | 调整策略 | 实现方式 |
|---|---|---|
| 移动端(<768px) | 单列布局 | 媒体查询@media (max-width: 768px) |
| 平板(768-1024px) | 两列布局 | 修改flex基数或grid列数 |
| 桌面端(>1024px) | 多列布局 | 保持默认设置 |
@media (max-width: 768px) {
.gallery {
flex-direction: column;
align-items: center;
}
.gallery img {
width: 80%;
}
}交互效果增强
| 效果类型 | 实现方式 | 性能建议 |
|---|---|---|
| 懒加载 | loading="lazy"属性 | 现代浏览器支持 |
| 点击放大 | <a>标签包裹 + data-lightbox属性 | 使用轻量级库(如Lightbox.js) |
| 拖拽排序 | draggable属性 + JavaScript监听 | 限制拖拽元素数量 |
<a href="img1.jpg" data-lightbox="gallery"> <img src="img1-thumb.jpg" alt="缩略图" loading="lazy"> </a>
相关问题与解答
Q1:如何让多张图片在容器中垂直居中?
A1:使用Flex布局时,添加align-items: center;属性,若图片高度不一,可设置align-content: center;并指定容器高度。

Q2:怎样实现图片加载过渡动画?
A2:通过CSS过渡属性控制opacity变化:
.fade-in-img {
opacity: 0;
transition: opacity 0.5s ease-in;
}
.fade-in-img.loaded {
opacity: 1;
}在JavaScript中监听图片加载完成事件,添加`