上一篇
html文件上传到服务器
- 行业动态
- 2025-05-01
- 4192
将HTML文件上传至服务器需通过FTP工具(如FileZilla)或 服务器控制面板,输入服务器IP/域名、端口(默认21)、用户名及密码,连接后拖拽文件至web根目录(如/www/html),或使用命令行工具(如scp)传输,上传后
文件准备与检查
- 确认文件完整性:确保HTML文件及关联资源(CSS/JS/图片)完整无缺失。
- 本地测试:在浏览器打开HTML文件,验证页面显示正常。
选择上传方式
根据服务器类型选择对应方法:

| 服务器类型 | 推荐工具 | 操作特点 |
|---|---|---|
| FTP服务器 | FileZilla/WinSCP | 需输入FTP地址、用户名、密码 |
| WebDAV服务器 | 网页浏览器/映射网络驱动器 | 支持拖拽上传,操作类似本地文件夹 |
| GitHub/Gitee代码仓库 | Git命令行/桌面客户端 | 需初始化仓库并提交代码 |
| 共享主机/云存储 | 厂商提供的文件管理面板 | 通过Web界面直接上传 |
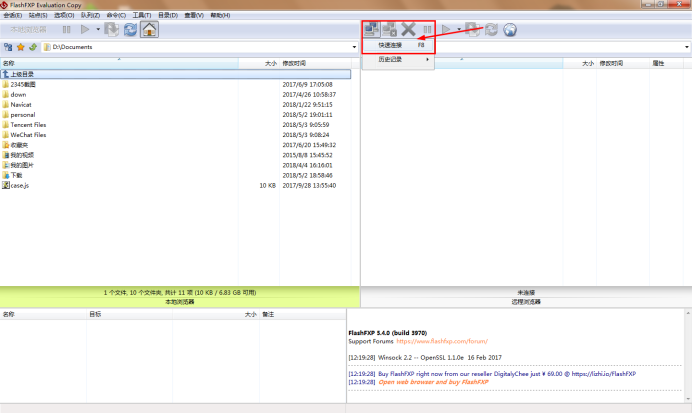
FTP上传步骤(以FileZilla为例)
| 步骤 | 操作说明 | 注意点 |
|---|---|---|
| 连接服务器 | 输入FTP地址(如ftp.example.com)、用户名、密码,端口默认21 | 若使用SFTP需切换协议至sftp |
| 导航目录 | 左侧为本地文件,右侧为服务器目录,进入/var/www/html等网站根目录 | 避免上传到非公开目录(如/private) |
| 设置传输模式 | 顶部选择二进制模式(防止图片/压缩包损坏) | 文本文件可选ASCII模式 |
| 上传文件 | 拖拽HTML文件到右侧窗口,或右键选择上传 | 保留本地文件夹结构(如css/js/images) |
| 验证权限 | 右键文件选择文件权限,设置为644(所有者可读写,其他用户只读) | 目录权限通常设为755 |
WebDAV上传步骤(以Windows为例)
- 映射网络驱动器:
\server-addresswebdav(需输入凭证) - 将HTML文件复制到映射的驱动器目录下
- 检查浏览器访问
http://yourdomain.com/file.html
GitHub Pages部署
# 1. 初始化仓库 git init git add . git commit -m "Initial commit" # 2. 绑定自定义域名(可选) echo "CNAME" >> CNAME # 写入如 www.yourdomain.com # 3. 推送到gh-pages分支 git branch -M main git push -f origin main
常见问题与验证
- 访问失败:检查文件路径(如
http://domain.com/dir/file.html)、服务器缓存、防火墙规则 - 样式丢失:确认CSS/JS路径是否正确(相对路径需保持目录结构)
- 跨域问题:若含外部资源(如API请求),需配置CORS策略
相关问题与解答
Q1:如何判断服务器是否支持WebDAV?
A1:尝试在浏览器地址栏输入https://yourdomain.com/webdav,若提示输入凭证或出现文件列表,则支持,部分服务器需手动启用WebDAV服务(如Apache需加载mod_dav.so模块)。
Q2:上传后图片显示为叉号怎么办?
A2:可能原因及解决方案:
- 路径错误:将图片放在HTML同级目录或修正
<img>标签的src路径 - 权限不足:设置图片文件权限为
644 - MIME类型未配置:在服务器添加
.jpg/.png的MIME