上一篇
html文件怎么上传到服务器
- 行业动态
- 2025-05-01
- 3
使用FTP工具连接服务器,将HTML文件拖至web根目录(如/var/www/html),或通过服务器控制面板的文件管理器上传
上传HTML文件到服务器的步骤
准备工作
- 确保文件可用:确认HTML文件已通过浏览器本地测试(如双击文件或拖入浏览器),功能正常。
- 获取服务器信息:需向服务器管理员或服务商索取以下信息:
- 服务器IP地址或域名(如
168.1.1或example.com) - FTP账号及密码(或SSH密钥)
- 端口号(FTP默认21,SFTP默认22)
- 目标目录路径(如
/var/www/html)
- 服务器IP地址或域名(如
选择上传方式
根据服务器类型和权限,可选以下方式:

| 上传方式 | 适用场景 | 工具/入口 |
|---|---|---|
| FTP/SFTP客户端 | 独立服务器、VPS、支持FTP的主机空间 | FileZilla、WinSCP、Cyberduck |
| 主机控制面板文件管理器 | 共享虚拟主机(如阿里云、Bluehost等) | 登录控制面板,找到“文件管理”选项 |
| SCP命令行工具 | 熟悉命令行,无图形界面需求 | 终端(Linux/Mac)或PowerShell |
使用FTP/SFTP客户端上传(以FileZilla为例)
- 下载并安装工具:前往 FileZilla官网 下载客户端。
- 配置连接信息:
- 主机:输入服务器IP或域名(如
ftp.example.com) - 用户名:输入FTP账号(如
admin) - 密码:输入FTP密码
- 端口:默认填21(SFTP填22)
- 主机:输入服务器IP或域名(如
- 连接服务器:点击“快速连接”,成功后左侧显示本地文件,右侧显示服务器目录。
- 上传文件:
- 拖拽HTML文件到右侧的
public_html或指定目录。 - 右键点击文件可选择“上传”或“传输队列”。
- 拖拽HTML文件到右侧的
- 断开连接:完成后关闭客户端或点击“断开”。
通过主机控制面板上传
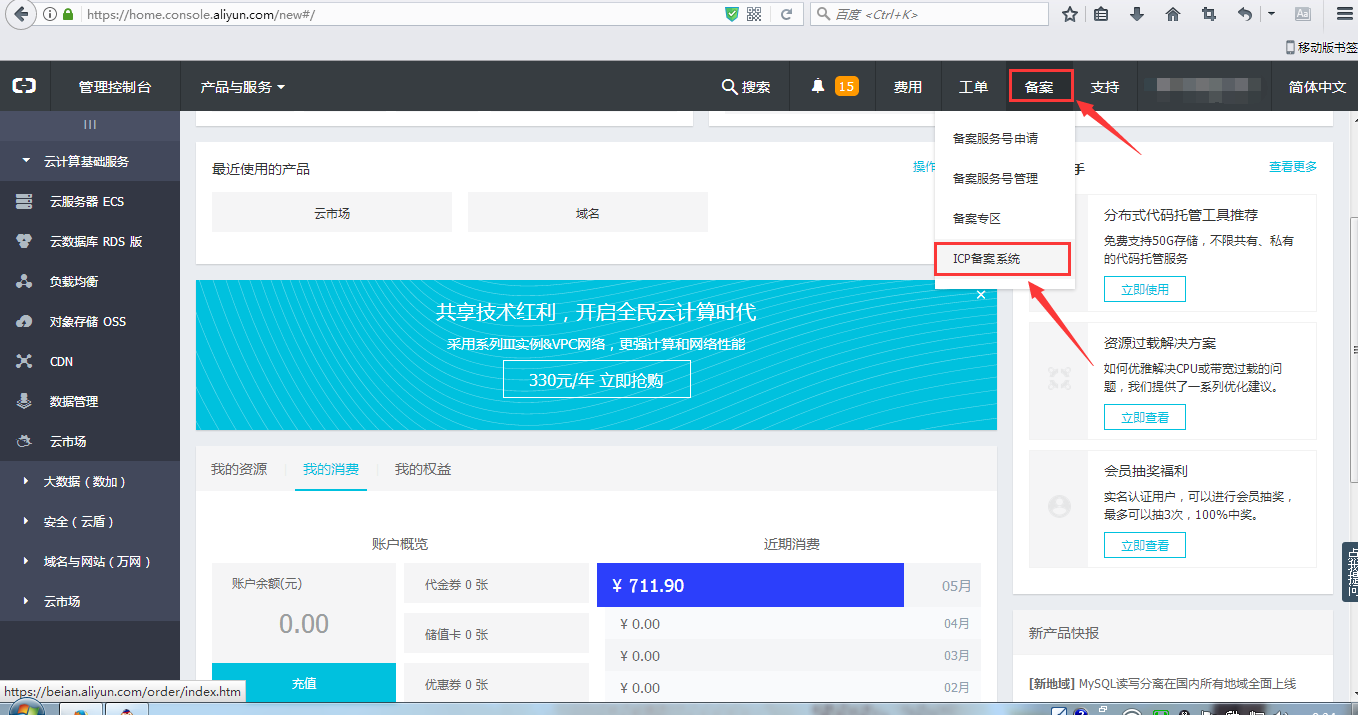
- 登录控制面板:使用服务商提供的账号密码登录(如阿里云、HostGator等)。
- 进入文件管理:找到“文件管理器”或“网站文件”选项。
- 上传操作:
- 点击“上传”按钮,选择本地HTML文件。
- 将文件拖拽到目标目录(如
public_html)。
- 确认权限:确保文件权限为
644或755(CHMOD设置)。
验证上传结果
- 访问URL:在浏览器输入
http://服务器IP/文件名.html(如http://192.168.1.1/index.html)。 - 检查路径:若页面无法显示,确认文件是否在网站根目录(如
public_html)。 - 清除缓存:若修改后无变化,尝试刷新浏览器缓存(按
Ctrl+F5)。
常见问题与解答
问题1:上传后浏览器无法访问HTML文件怎么办?
解答:
- 检查文件是否在网站根目录(如
public_html)。 - 确认文件名大小写正确(Linux服务器区分大小写)。
- 检查服务器是否配置了正确的文档根目录。
- 查看浏览器控制台是否有错误(按
F12调出开发者工具)。
问题2:上传后CSS/图片资源丢失或路径错误?
解答:
- 相对路径问题:确保HTML中引用的资源路径正确(如
./css/style.css)。 - 目录结构一致:保持本地与服务器上的文件夹结构相同。
- 权限问题:检查图片、CSS文件的权限是否为`64