上一篇
html调用本地字体
- 行业动态
- 2025-04-27
- 3685
在HTML中使用本地字体可通过CSS的@font-face规则定义(需配置src指向本地字体文件),或使用CSS font-family属性配合local()函数指定系统自带字体,建议优先采用标准格式(.ttf/.otf)并注意浏览器兼容性及字体版权授权问题。(73字
使用@font-face定义本地字体
通过CSS的@font-face规则将本地字体文件嵌入网页,实现自定义字体效果。
基本语法
@font-face {
font-family: '自定义字体名称'; / 自定义字体名称 /
src: url('字体文件路径'); / 字体文件路径(支持相对路径) /
font-weight: normal; / 可选:设置字重 /
font-style: normal; / 可选:设置字体样式 /
}示例代码
@font-face {
font-family: 'MyCustomFont';
src: url('./fonts/custom.woff2') format('woff2'),
url('./fonts/custom.woff') format('woff'),
url('./fonts/custom.ttf') format('truetype');
font-weight: bold;
}字体文件格式与浏览器兼容性
不同浏览器对字体格式的支持不同,建议提供多种格式以确保兼容性。

| 字体格式 | 支持情况 | 文件扩展名 |
|---|---|---|
| WOFF2 | Chrome, Firefox, Edge, Opera | .woff2 |
| WOFF | 主流浏览器(旧版) | .woff |
| TTF | 大部分浏览器 | .ttf |
| OTF | 部分浏览器 | .otf |
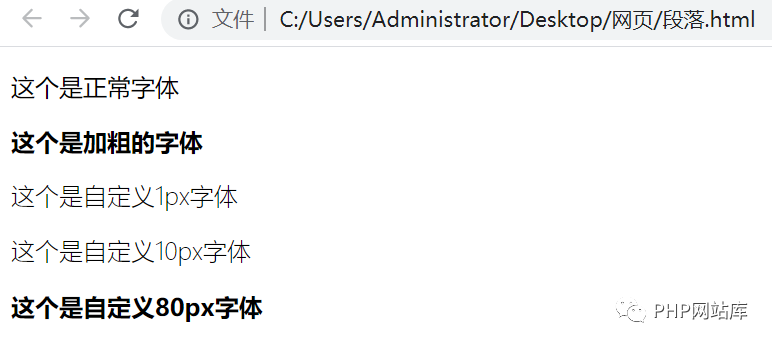
在HTML/CSS中使用自定义字体
- 定义字体族:通过
font-family属性调用自定义字体名称。 - 设置备用字体:为兼容性问题提供系统默认字体作为备选。
示例代码
body {
font-family: 'MyCustomFont', Arial, sans-serif; / 优先使用自定义字体 /
}常见问题与解决方案
问题1:自定义字体无法显示
原因:
- 字体文件路径错误(需检查相对路径或绝对路径)。
- 字体格式不被浏览器支持(需提供多种格式)。
- 未正确定义
font-family名称(需与@font-face中一致)。
解决方案:
- 检查
src路径是否正确。 - 确保至少包含一种浏览器支持的字体格式。
- 清理缓存并刷新页面。
问题2:字体加载过慢影响渲染
原因:
- 字体文件过大或网络延迟。
- 未设置
font-display属性。
解决方案:
- 使用
@font-face的font-display属性优化加载:@font-face { font-display: swap; / 快速渲染文本,后替换为自定义字体 / } - 压缩字体文件(如使用WOFF2格式