上一篇
html调用js接口
- 行业动态
- 2025-04-27
- 7
HTML调用JS接口可通过事件绑定实现,如按钮onclick触发函数;也可通过DOM操作获取元素后调用其方法;AJAX请求常用于数据交互,需注意跨域问题;建议将脚本封装为独立模块便于维护。(59字)
HTML调用JS接口的实现方式
引入JS文件
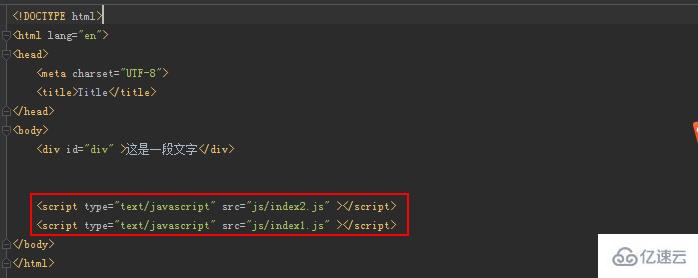
在HTML中通过<script>标签引入外部JS文件,或直接在<script>标签中编写JS代码。
<!-引入外部JS文件 --> <script src="path/to/script.js"></script> <!-内联JS代码 --> <script> // JS代码 </script>
定义JS函数
在JS中定义需要被HTML调用的函数,

// script.js
function showAlert(message) {
alert(message);
}
function calculateSum(a, b) {
return a + b;
}HTML调用JS的方式
| 调用方式 | 示例代码 | 说明 |
|---|---|---|
| 直接调用 | <script>showAlert('Hello World');</script> | 在HTML中直接执行JS函数(需确保函数已定义) |
| 事件触发 | <button onclick="showAlert('Clicked!')">点击我</button> | 通过HTML事件(如onclick)触发JS函数 |
| 动态调用 | <button id="myBtn">动态调用</button> 配合 document.getElementById('myBtn').onclick = function() { ... } | 通过JS动态绑定事件 |
参数传递与返回值处理
- 传递参数:通过HTML事件或动态调用时传递参数。
<!-传递参数 --> <input id="num1" type="number" /> <input id="num2" type="number" /> <button onclick="alert(calculateSum(parseInt(num1.value), parseInt(num2.value)))">计算</button>
- 返回值处理:JS函数的返回值可赋值给HTML元素或用于其他逻辑。
const result = calculateSum(5, 10); document.getElementById('result').innerText = result; // 将结果显示在页面上
异步接口调用(如AJAX)
若JS接口涉及异步操作(如网络请求),需使用回调或Promise处理结果。
function fetchData(callback) {
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => callback(data))
.catch(error => console.error(error));
}
// HTML调用
<button onclick="fetchData(data => console.log(data))">获取数据</button>错误处理
- 语法错误:JS代码错误会导致调用失败,需检查控制台报错。
- 加载顺序:确保HTML引用JS文件时,JS代码已定义。
- 作用域问题:函数需在全局作用域或通过事件绑定访问。
相关问题与解答
问题1:如何动态加载JS文件并调用其中的函数?
解答:
可以通过创建<script>标签动态加载JS文件,加载完成后调用函数。
function loadScript(url, callback) {
const script = document.createElement('script');
script.src = url;
script.onload = () => callback(); // 加载完成后执行回调
document.head.appendChild(script);
}
// 使用示例
loadScript('path/to/script.js', () => {
showAlert('动态加载成功!'); // 调用动态加载的JS函数
});问题2:如何避免多次点击按钮时重复调用JS函数?
解答:
- 禁用按钮:点击后禁用按钮,防止重复触发。
<button onclick="handleClick(event)">提交</button> <script> function handleClick(e) { e.target.disabled = true; // 禁用当前按钮 // 执行逻辑... } </script> - 移除事件监听器:动态解绑事件。
const btn = document.getElementById('myBtn'); btn.onclick = function() { btn.onclick = null; // 移除事件监听器 // 执行逻辑...