上一篇
html里写js
- 行业动态
- 2025-04-26
- 2847
在HTML中嵌入JavaScript可通过`
标签实现,可置于 或 内直接编写代码(如弹窗alert(‘Hello’) ),也可通过src 属性引入外部.js文件,需注意脚本执行顺序与DOM加载时机,建议将操作DOM的脚本放在页面底部或使用DOMContentLoaded`事件
HTML中嵌入JavaScript的常见方式
内联脚本(直接在HTML元素中编写)
将JavaScript代码直接写入HTML标签的on事件属性中,适用于简单的交互操作。

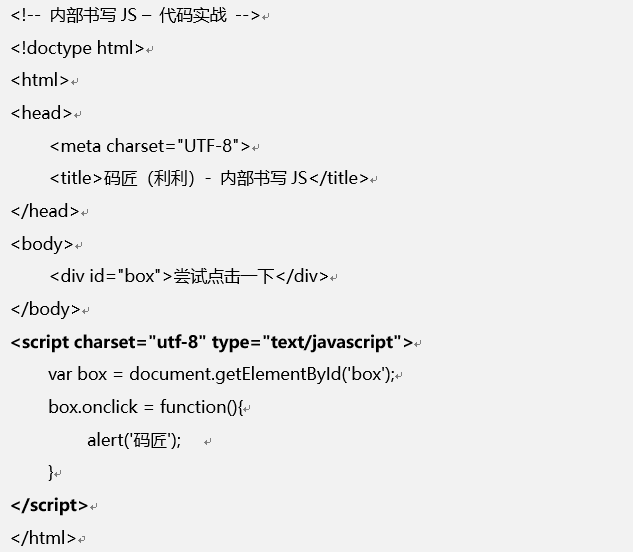
<button onclick="alert('按钮被点击')">点击我</button>内部脚本(在<script>标签中编写)
将JavaScript代码集中写在<head>或<body>标签内的<script>标签中,适合页面级逻辑。
<!DOCTYPE html>
<html>
<head>
<script>
// 页面加载时执行
window.onload = function() {
document.getElementById('demo').innerHTML = 'Hello JavaScript';
}
</script>
</head>
<body>
<div id="demo"></div>
</body>
</html>外部脚本(链接外部JS文件)
将JavaScript代码写入独立.js文件,通过<script>标签的src属性引入,便于复用和维护。
<!DOCTYPE html> <html> <head> <script src="main.js"></script> </head> <body> <div id="demo"></div> </body> </html>
// main.js
document.getElementById('demo').innerHTML = '外部脚本生效';JavaScript与HTML交互的核心方法
| 操作类型 | 示例代码 | 说明 |
|---|---|---|
| 修改HTML内容 | document.getElementById('element').innerHTML = '新内容' | 通过DOM操作改变页面元素的文本或结构 |
| 绑定事件 | document.querySelector('button').onclick = function() { ... } | 为元素添加点击事件监听器 |
| 样式控制 | document.querySelector('div').style.color = 'red' | 动态修改元素的CSS样式 |
| 表单验证 | if (form.username.value === '') { alert('请输入用户名') } | 在表单提交前进行客户端验证 |
常见问题与解答
如何调试HTML中的JavaScript代码?
- 答案:
- 使用浏览器开发者工具(F12):在
Console面板查看错误信息,使用Sources面板设置断点。 - 在代码中插入
console.log('调试信息')输出运行时数据。 - 检查控制台报错(如
Uncaught ReferenceError),确认变量是否定义或路径是否正确。
- 使用浏览器开发者工具(F12):在
内部脚本和外部脚本如何选择?
- 答案:
- 内部脚本:适合少量、页面专属的逻辑,减少HTTP请求,但代码分散不利于维护。
- 外部脚本:适合多页面复用的逻辑(如导航栏交互),便于团队协作和版本控制,建议将公共功能(如表单验证、动画)提取到外部