上一篇
html里引入js
- 行业动态
- 2025-04-26
- 2281
内嵌代码;; 三种方式引入
HTML中引入JavaScript的三种方式
内联脚本(直接嵌入HTML)
将JS代码直接写入<script>标签内部,通常放在<head>或<body>标签内。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">内联脚本示例</title>
<script>
// 直接在HTML中编写JS代码
alert("欢迎访问我的网页!");
</script>
</head>
<body>
<h1>这是一个测试页面</h1>
</body>
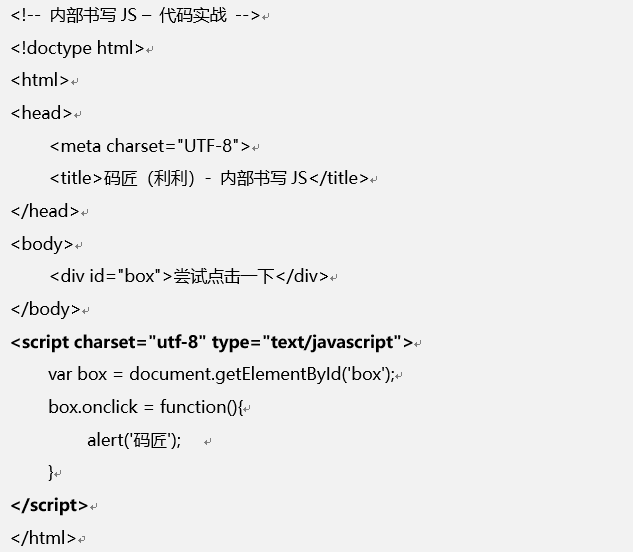
</html>内部脚本(在<head>或<body>中定义)
将JS代码集中在<script>标签内,但与HTML内容分离,通常用于页面级逻辑。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">内部脚本示例</title>
<script src="main.js"></script> <!-外部脚本引用 -->
<script>
// 页面初始化逻辑
document.addEventListener("DOMContentLoaded", function() {
console.log("DOM已加载完成");
});
</script>
</head>
<body>
<h1>动态内容示例</h1>
<div id="content"></div>
<script>
// 操作DOM元素
document.getElementById("content").innerHTML = "<p>这是通过JS插入的内容</p>";
</script>
</body>
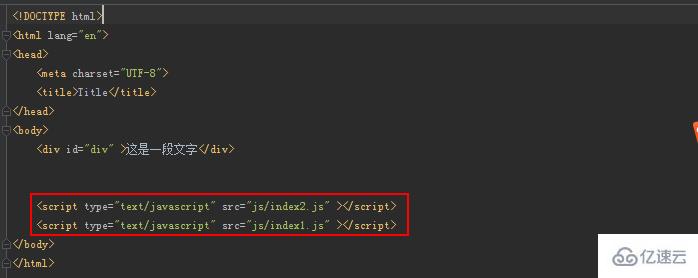
</html>外部脚本(独立JS文件)
将JS代码保存为.js文件,通过<script src="路径">引入,推荐用于复用代码。
<!-index.html --> <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8">外部脚本示例</title> <script src="utils.js"></script> <!-引入工具函数库 --> <script src="main.js"></script> <!-引入主逻辑脚本 --> </head> <body> <h1>模块化开发示例</h1> </body> </html>
// utils.js
function showMessage(msg) {
alert(msg);
}
// main.js
showMessage("外部脚本加载成功!");关键属性与性能优化
| 属性 | 作用 | 适用场景 |
|---|---|---|
async | 异步加载脚本,不阻塞页面解析,加载完立即执行 | 适用于无依赖的第三方脚本(如广告、分析工具) |
defer | 延迟执行脚本,等待页面解析完成后按顺序执行 | 适用于需要操作DOM的脚本,避免覆盖内联脚本 |
type | 指定脚本类型(默认text/javascript) | 可用于加载非JS模块(如module、importmap等) |
crossorigin | 跨域请求配置(如anonymous、use-credentials) | 当JS文件部署在不同域名时,解决浏览器跨域限制 |
示例:使用defer优化加载顺序
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">defer属性示例</title>
<script src="main.js" defer></script>
</head>
<body>
<h1>延迟脚本执行示例</h1>
<script>
console.log("内联脚本先执行"); // 先于defer脚本输出
</script>
</body>
</html>// main.js
console.log("外部defer脚本后执行"); // 最后输出常见问题与解决方案
| 问题 | 原因分析 | 解决方案 |
|---|---|---|
| 脚本未执行 | 路径错误导致文件未找到 未关闭 </script>标签导致语法错误 | 检查src路径是否正确确保标签闭合 使用开发者工具查看网络请求状态 |
| 阻塞页面渲染 | 内联/同步脚本过多,导致HTML解析暂停 | 将关键脚本设为defer使用 async加载非必要脚本减少内联代码体积 |
| 跨域脚本被阻止 | 浏览器安全策略限制不同域的JS文件加载 | 添加crossorigin="anonymous"属性配置服务器允许跨域资源共享(CORS) |
相关问题与解答
问题1:如何选择async和defer?
解答:
- 使用
async时,脚本会并行下载并立即执行,可能导致多个异步脚本执行顺序不确定,适合独立功能(如广告、统计)。 - 使用
defer时,脚本会按顺序执行(保证依赖关系),且在DOM解析完成后执行,适合需要操作页面元素的逻辑。
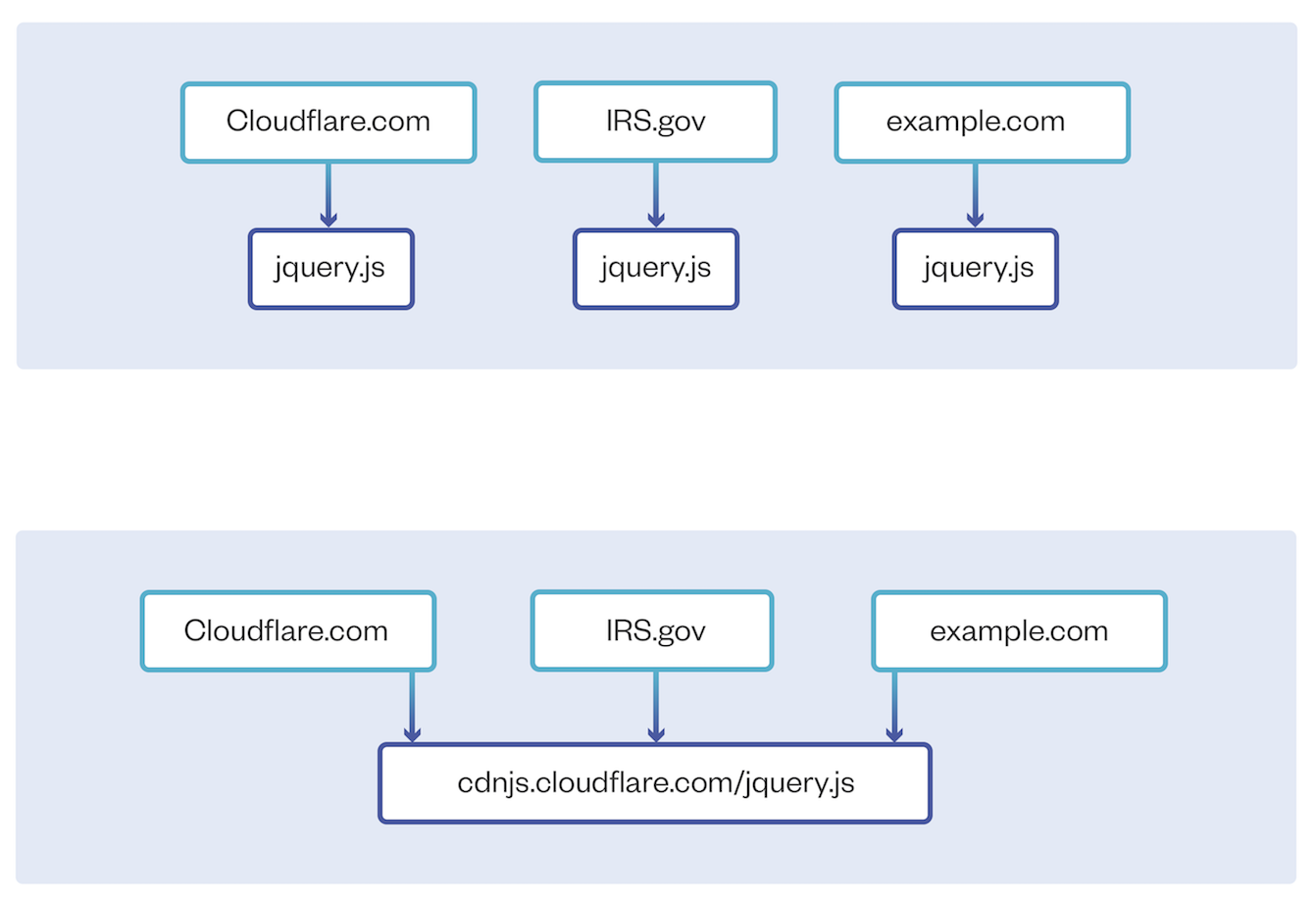
问题2:为什么推荐使用外部脚本?
解答:
- 复用性:多个页面可共享同一JS文件,减少代码冗余;
- 缓存优化:浏览器会缓存外部脚本,提升重复访问时的加载速度;
- 分离关注点:将行为逻辑与HTML结构分离,提高代码可维护性;
- 模块化开发:支持按需加载和组合,适应复杂项目