上一篇
HTTP严格传输安全协议坏了怎么修
- 行业动态
- 2025-04-27
- 1
修复HSTS需检查配置、更新
问题分析与背景说明
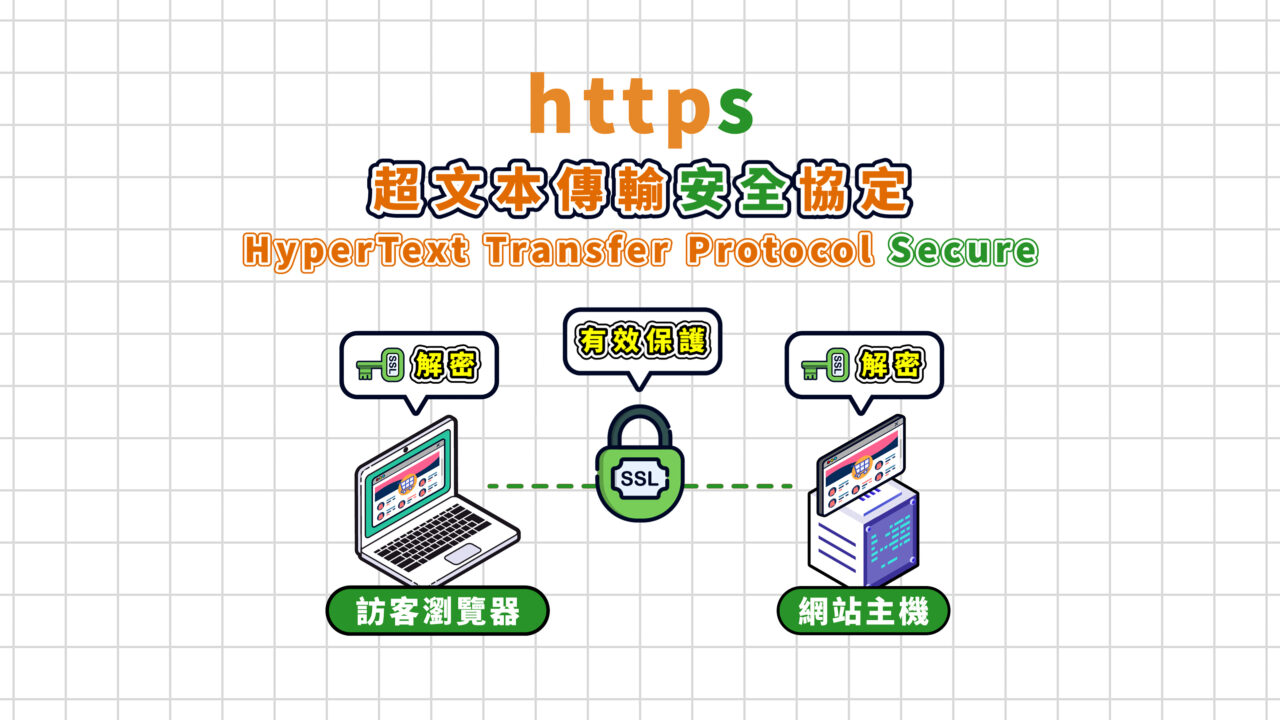
HTTP严格传输安全协议(HSTS)是一种网络安全策略,通过强制客户端(如浏览器)仅通过HTTPS与服务器通信,防止降级攻击和Cookie劫持,当HSTS“损坏”或失效时,可能导致以下问题:
- 网站无法通过HTTPS正常访问
- 浏览器提示HSTS相关错误
- 部分页面资源加载失败
常见故障原因及修复方案
HSTS配置错误
| 症状 | 原因 | 解决方案 |
|---|---|---|
| 浏览器提示“此站点的HSTS配置无效” | web.config或Nginx/Apache配置中HSTS头设置错误 | 检查并修正HSTS配置参数 |
| 示例:Nginx配置错误 | add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" missing | 添加正确指令:add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" |
SSL证书问题
| 症状 | 原因 | 解决方案 |
|---|---|---|
| 浏览器显示“证书无效”或HSTS错误 | 证书过期、域名不匹配、中间证书缺失 | 更新或续订证书 检查证书链完整性 使用工具(如SSL Labs)验证证书 |
浏览器缓存冲突
| 症状 | 原因 | 解决方案 |
|---|---|---|
| 清除HSTS记录后仍无法访问 | 浏览器缓存未刷新 | 手动清除浏览器HSTS缓存(需复杂操作) 等待HSTS最大时长过期(如 max-age=31536000需1年)临时禁用HSTS(不推荐) |
子域名或跨域问题
| 症状 | 原因 | 解决方案 |
|---|---|---|
| 主域名HSTS生效导致子域名HTTP请求被阻止 | 未正确配置includeSubDomains参数 | 在HSTS头中添加includeSubDomains,Strict-Transport-Security: max-age=63072000; includeSubDomains |
修复步骤(以Nginx为例)
检查HSTS头配置
打开Nginx配置文件(如/etc/nginx/sites-available/default),确认是否包含:add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload" always;
max-age:单位为秒,建议至少18周(1296000秒)以上includeSubDomains:强制所有子域名使用HTTPSpreload:申请加入浏览器预加载列表(需满足严格要求)
验证SSL证书
使用命令检查证书有效性:sudo openssl x509 -in /path/to/cert.pem -text -noout
- 确保证书未过期且域名匹配
- 检查中间证书是否完整
清除浏览器HSTS缓存(高风险操作)
- Chrome/Edge:输入
chrome://net-internals/#hsts,删除对应域名 - Firefox:地址栏输入
about:config,搜索hsts并手动删除 - Safari:需重置所有浏览器设置(谨慎操作)
- Chrome/Edge:输入
常见问题与解答
Q1:HSTS和HTTPS有什么区别?
- HTTPS:通过SSL/TLS加密单次连接,保护数据传输安全。
- HSTS:强制浏览器始终使用HTTPS,并禁止回退到HTTP。
- 关键区别:HSTS是策略层,HTTPS是传输层加密技术。
Q2:如何临时禁用HSTS?
- 方法1:修改HSTS头中的
max-age=0,add_header Strict-Transport-Security "max-age=0" always;
- 方法2:从HSTS预加载列表中移除(需通过hstspreload.org提交申请)
- 注意:禁用HSTS会降低安全性,仅建议紧急调试时使用。
维护建议
| 项目 | 建议操作 |
|---|---|
| 证书管理 | 使用Let’s Encrypt自动续期,设置证书到期邮件提醒 |
| 配置备份 | 版本控制服务器配置文件(如Git),定期备份 |
| 监控工具 | 部署SSL监控工具(如Certbot |