上一篇
html让文字换行
- 行业动态
- 2025-04-27
- 3
在HTML中,使用`
标签可强制换行,或通过CSS设置white-space: pre-wrap;`保留空格和换
使用<br>标签强制换行
<br>是HTML中的换行标签,用于在指定位置强制中断当前行,使后续内容从新行开始。
| 场景 | 示例代码 | 效果 |
|---|---|---|
| 段落内换行 | 这是第一行<br>这是第二行 | 第一行 第二行(两行独立显示) |
| 列表项换行 | <li>项目1<br>项目2</li> | 列表项内部换行 |
注意:连续多个<br>标签会产生多行空白,建议按需使用。
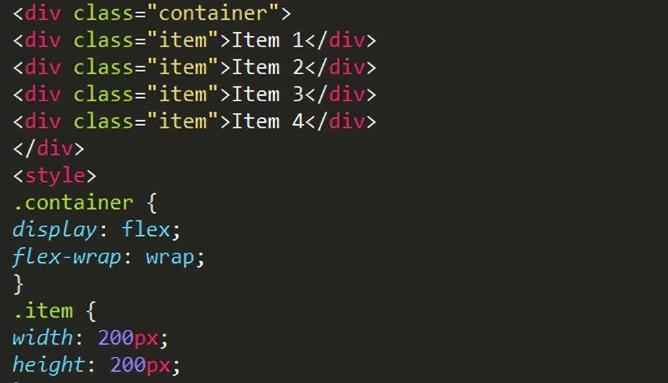
利用块级元素自然换行
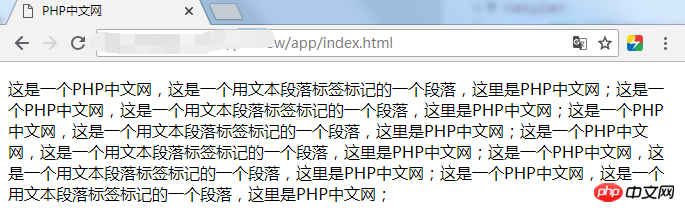
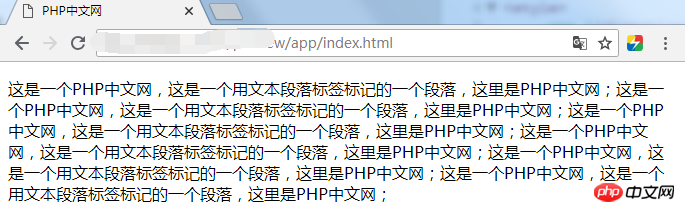
块级元素(如<div>、<p>)会自动占据整行宽度,内部文本会根据容器宽度自动换行。

| 元素类型 | 示例代码 | 特点 |
|---|---|---|
<div> | <div>长文本长文本...</div> | 宽度默认100%,文本自动折行 |
<p> | <p>段落内容...</p> | 自带首尾换行,内部文本自动换行 |
适用场景:需要大段文字自动换行时,无需手动添加<br>。
通过CSS控制换行行为
CSS提供多种属性,可精细控制文本换行逻辑。
| 属性 | 作用 | 示例效果 |
|---|---|---|
white-space: normal | 默认行为,文本自动换行 | 长文本根据容器宽度折行 (正常显示) |
white-space: nowrap | 禁止换行,文本溢出容器 | 长文本长文本…(横向溢出) |
overflow-wrap: break-word | 允许长单词/URL自动换行 | www.example.com (在单词内换行) |
代码示例:
<div style="width: 200px; white-space: nowrap;"> 禁止换行的文本禁止换行的文本 </div>
特殊标签处理(如<pre>)
<pre>标签保留空格和换行符,常用于展示预格式化文本(如代码)。
| 特点 | 示例 | 效果 |
|---|---|---|
| 保留所有空格和换行 | <pre> hello world </pre> | 原样显示缩进和换行 |
配合white-space: pre | <div style="white-space: pre">...</div> | 自定义容器内保留格式 |
相关问题与解答
问题1:如何让长段落文本自动适应容器宽度?
解答:
使用块级元素(如<div>或<p>)并设置宽度,配合CSS属性:
white-space: normal(默认自动换行)word-wrap: break-word(处理超长无空格单词)
问题2:如何防止文本自动换行?
解答:
通过CSS设置:
white-space: nowrap(文本在同一行显示,可能溢出)- 配合
overflow: hidden隐藏溢出内容,或text-overflow: ellipsis显示省略