上一篇
html让文字分行
- 行业动态
- 2025-04-27
- 4
在HTML中,文字分行可通过`
标签强制换行, 标签自然分段, 标签块级分隔,或CSS设置white-space: pre 保留换行符, 适用于单次换行, 自动添加段间距, 常用于布局分隔,pre`则按源码
使用 <br> 标签强制换行
<br> 是 HTML 中专门用于换行的标签,插入后会立即中断当前文本流并换行。
<p>第一行文字<br>第二行文字</p>
利用 <p> 段落标签自动换行
<p> 标签默认会将内容包裹为独立段落,段落之间自动换行并添加垂直间距。

<p>第一段内容</p> <p>第二段内容</p>
通过 <div> 块级元素换行
<div> 作为块级元素,内部内容会独占一行,多个 <div> 会依次垂直排列。
<div>第一块内容</div> <div>第二块内容</div>
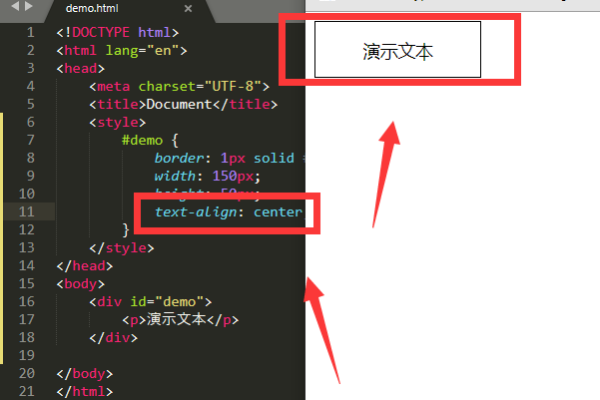
CSS 控制元素显示方式
通过 CSS 将元素设置为 display: block 或 display: flex 等块级显示模式。
<span style="display: block;">第一行</span> <span style="display: block;">第二行</span>
| 方法 | 适用场景 | 示例效果 |
|---|---|---|
<br> | 同一段落内局部换行 | 文字A 文字B |
<p> | 多段文字整体分隔 | 段落1 段落2(带间距) |
<div> | 分区 | 区块1 区块2(无自动间距) |
| CSS display | 灵活控制元素布局 | 可设置行高/边距 |
相关问题与解答
Q1:为什么在 <p> 标签内按回车键不会自动换行?
A:HTML 会合并连续的空白字符(包括换行和空格),必须使用 <br> 标签或结束当前 <p> 标签才能实现换行。
Q2:如何让多个元素在同一行显示?
A:将元素设置为 display: inline 或 display: inline-block,
<span style="display: inline-block;">横向排列1</span> <span style="display: inline-block;">横向排列2