上一篇
html让文字居中
- 行业动态
- 2025-04-27
- 2
在HTML中使文字居中可通过CSS实现:1. 块级元素添加
text-align:center;属性;2. 行内元素包裹父容器设为 display:flex后加 justify-content:center;对齐;3. 绝对定位元素可用 left:50%配合负边距微调,建议优先使用标准CSS属性替代过时的
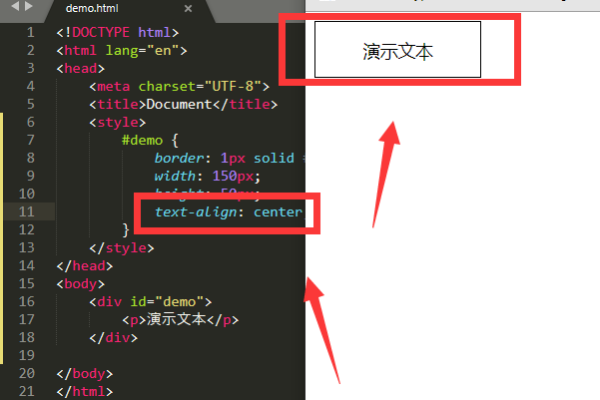
使用 text-align 属性
text-align: center 是 CSS 中用于水平居中文本的最常用方法,适用于块级元素(如 <div>、<p>、<h1> 等)。
| 元素类型 | 实现方式 | 示例效果 |
|---|---|---|
| 块级元素 | 设置 text-align: center | <div style="text-align: center;">居中文字</div> |
| 表格单元格 | 设置 <td> 或 <th> 的 align="center" | <td align="center">居中文字</td> |
代码示例:
<div style="text-align: center;"> 这段文字会水平居中 </div>
使用 Flexbox 布局
Flexbox 可以灵活控制内容在容器中的对齐方式,适合复杂布局。
| 属性 | 作用 | 示例 |
|---|---|---|
justify-content: center | 水平居中主轴内容 | <div style="display: flex; justify-content: center;">居中文字</div> |
align-items: center | 垂直居中交叉轴内容 | 需配合 justify-content 使用 |
代码示例:

<div style="display: flex; justify-content: center;"> Flexbox 居中文字 </div>
使用 Grid 布局
Grid 布局通过 place-items: center 可同时实现水平和垂直居中。
| 属性 | 作用 | 示例 |
|---|---|---|
place-items: center | 水平和垂直居中内容 | <div style="display: grid; place-items: center;">居中文字</div> |
代码示例:
<div style="display: grid; place-items: center; width: 300px; height: 200px;"> Grid 居中文字 </div>
使用 <center> 标签(不推荐)
<center> 是 HTML 4 的标签,HTML5 已废弃,建议用 CSS 替代。
示例:
<center>过时的居中方式</center>
相关问题与解答
问题1:如何让单行文字在垂直方向居中?
解答:
若元素高度固定,可通过 line-height 等于高度实现:
<div style="height: 50px; line-height: 50px; text-align: center;"> 垂直水平居中 </div>
若使用 Flexbox,添加 align-items: center:
<div style="display: flex; justify-content: center; align-items: center; height: 200px;"> 垂直水平居中 </div>
问题2:为什么 text-align: center 对图片无效?
解答:text-align 仅对文本和行内元素生效,若需居中图片,需将图片设置为块级元素(如 display: block),或用 Flexbox/Grid 布局。
<div style="text-align: center;"> <img src="image.jpg" style="display: block;" /> </div>