上一篇
html文字居住
- 行业动态
- 2025-04-30
- 2
HTML定义结构,CSS布局定位,利用position、text-align及盒子模型实现
基础文字标签
段落与换行
<p>:定义段落,自动添加首行缩进和段间距。<br/>:强制换行,不产生新段落。 :表示非换行空格(HTML实体)。
文本修饰
| 功能 | 示例效果 | |
|---|---|---|
<b> | 粗体 | 加粗文本 |
<i> | 斜体 | 斜体文本 |
<u> | 下划线 | 下划线文本 |
<strong> | 语义化粗体(强调) | 强调文本 |
<em> | 语义化斜体(强调) | 强调文本 |
特殊符号
<→<>→>©→•→ (圆点)
样式控制
颜色与字体
- 颜色:
<span style="color:red;">红色</span> - 字体:
<span style="font-family:Arial;">Arial字体</span> - 大小:
<span style="font-size:16px;">16px</span> - 复合样式:
<div style="color:blue; font-weight:bold;">蓝色粗体</div>
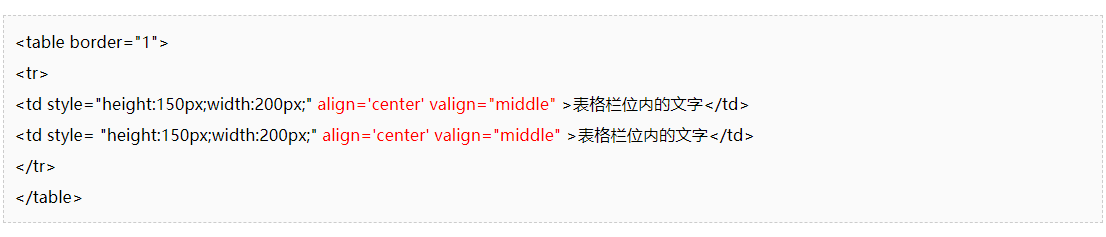
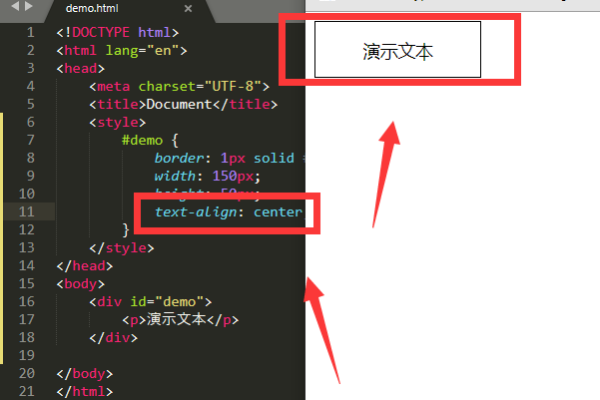
对齐方式
| 属性 | 效果 | 示例 |
|---|---|---|
text-align:center; | 水平居中 | <div style="text-align:center;">居中文本</div> |
vertical-align:middle; | 垂直居中(需配合display:table-cell;) | <span style="display:table-cell;vertical-align:middle;width:100px;height:50px;">垂直居中</span> |
文本格式化标签
引用与代码
<blockquote>:块级引用,默认缩进。
示例:<blockquote>引用内容</blockquote><pre>:保留空格和换行,常用于代码。
示例:<pre>console.log("代码")</pre><code>:行内代码高亮。
示例:<code>const a = 1;</code>
缩写与注释
<abbr>:标注缩写,浏览器显示虚线下划线。
示例:<abbr title="HyperText Markup Language">HTML</abbr><!-注释内容 -->:HTML注释,不会显示。
列表与表格
无序列表
<ul> <li>项目一</li> <li>项目二</li> </ul>
有序列表
<ol> <li>第一步</li> <li>第二步</li> </ol>
表格基础
| 功能 | |
|---|---|
<table> | 定义表格 |
<tr> | 表行 |
<td> | 数据单元格 |
<th> | 表头单元格(加粗) |
示例:

<table border="1"> <tr><th>姓名</th><th>年龄</th></tr> <tr><td>张三</td><td>25</td></tr> </table>
语义化标签
| 用途 | |
|---|---|
<header> | 页眉 |
<article> | 区块 |
<footer> | 页脚 |
<aside> |
常见问题与解答
问题1:如何让网页默认使用自定义字体?
解答:通过@font-face引入字体,并在body中设置默认字体。
示例:
@font-face {
font-family: 'MyFont';
src: url('font.woff2') format('woff2');
}
body {
font-family: 'MyFont', sans-serif;
}问题2:为什么<font>标签不推荐使用?
解答:<font>属于过时标签,现代网页应通过CSS控制样式,使用<font>会导致代码与表现混杂,且不符合HTML5标准,推荐用<span style="font-size:16px;">