上一篇
html让图片无缝
- 行业动态
- 2025-04-27
- 2
使用CSS设置图片display:block;并清除margin/padding,配合浮动
实现原理
要让多张图片在网页中呈现无缝效果,通常需要满足以下条件:

- 图片尺寸一致:所有图片宽高相同,避免因尺寸差异产生间隙。
- 排列无间隙:通过CSS布局(如Flexbox)或JavaScript计算,确保图片紧密排列。
- 循环衔接:在滚动或切换时,首尾图片需平滑过渡,避免出现空白或跳跃。
实现方法
HTML结构
<div class="image-container"> <img src="img1.jpg" alt="Image 1"> <img src="img2.jpg" alt="Image 2"> <img src="img3.jpg" alt="Image 3"> <!-克隆首尾图片用于无缝循环 --> <img src="img1.jpg" alt="Image 1 (Clone)"> <img src="img3.jpg" alt="Image 3 (Clone)"> </div>
CSS样式
.image-container {
display: flex;
/ 关键:隐藏溢出部分 /
overflow: hidden;
/ 设置容器宽度为单张图片宽度 /
width: 300px; / 假设单张图片宽度为300px /
}
.image-container img {
width: 300px; / 与容器宽度一致 /
height: auto; / 保持比例 /
}JavaScript逻辑(无缝滚动)
const container = document.querySelector('.image-container');
const images = container.querySelectorAll('img');
let currentIndex = 0;
// 自动滚动函数
function startScrolling() {
setInterval(() => {
currentIndex++;
// 当滚动到克隆图片时,重置位置
if (currentIndex === images.length 1) {
container.style.transform = `translateX(${-container.offsetWidth}px)`;
currentIndex = 0;
}
container.style.transition = 'transform 0.5s';
container.style.transform = `translateX(${-images[currentIndex].offsetLeft}px)`;
}, 3000); // 每3秒切换一次
}
startScrolling();常见问题与优化
| 问题 | 解决方案 |
|---|---|
| 图片加载时出现闪烁 | 预先加载图片,或设置opacity: 0后过渡显示。 |
| 不同屏幕尺寸适配 | 使用vw/vh单位或媒体查询动态调整图片尺寸。 |
| 滚动不流畅 | 启用will-change: transform提升渲染性能,或使用requestAnimationFrame优化动画。 |
相关问题与解答
问题1:如何让图片在移动端触摸滑动时无缝?
解答:
需监听touchstart和touchend事件,计算手指滑动距离,动态调整容器transform值。
let startX, moveX;
container.addEventListener('touchstart', (e) => {
startX = e.touches[0].clientX;
});
container.addEventListener('touchend', (e) => {
moveX = e.changedTouches[0].clientX;
const delta = startX moveX; // 计算滑动距离
container.style.transform = `translateX(${parseInt(container.style.transform || '0px') + delta}px)`;
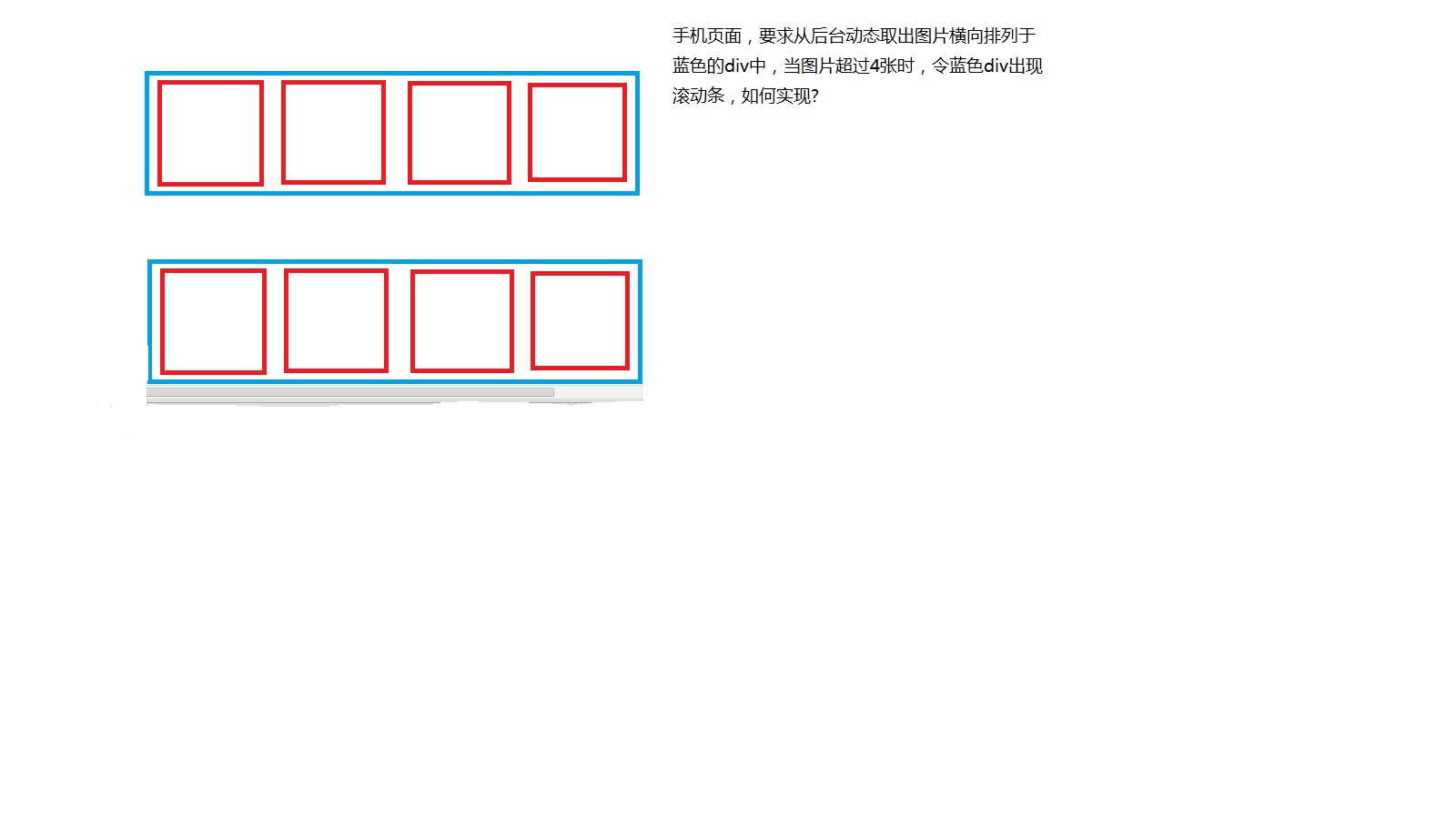
});问题2:如何实现多行图片的无缝拼接?
解答:
将容器改为二维布局(如Grid或多列Flex),并动态计算行列数。
.image-container {
display: grid;
grid-template-columns: repeat(auto-fill, 300px); / 自适应列数 /