上一篇
html网站文字换行代码
- 行业动态
- 2025-04-28
- 2
使用`
标签强制换行,或通过CSS设置white-space: pre;`保留文本格式实现自动
文字换行基础方法
| 标签/属性 | 作用 | 示例代码 | 效果说明 |
|---|---|---|---|
<br> | 强制换行(单个换行) | 这是第一行<br>这是第二行 | 在指定位置插入换行符,适用于需要手动控制换行的场景 |
<p> | 段落自动换行 | <p>这是第一段</p><p>这是第二段</p> | 段落间自动添加空行,内部文本自动换行 |
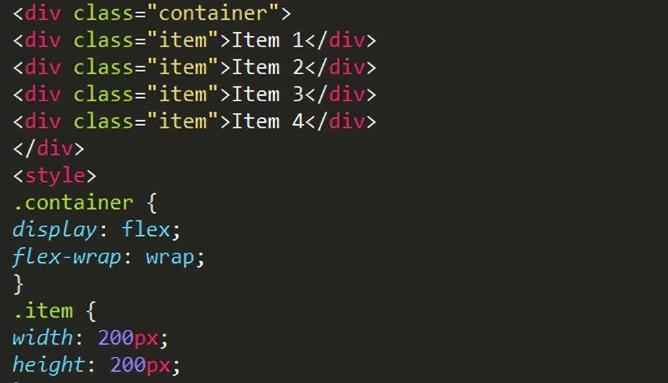
css word-wrap | 自动换行(长单词拆分) | <div style="word-wrap: break-word">超长无空格文本</div> | 处理无空格的长文本(如URL),防止溢出 |
css white-space | 控制空格和换行 | <div style="white-space: pre"> 保留空格和换行 </div> | normal(合并空格)、pre(保留格式)、nowrap(不换行) |
响应式设计中的换行控制
| 场景 | 解决方案 | 代码示例 | 适用情况 |
|---|---|---|---|
| 自适应宽度文本 | 使用百分比宽度或max-width | <div style="max-width:100%">响应式文本</div> | 避免长文本破坏布局,自动适应容器宽度 |
| 多语言换行问题 | 配合lang属性和text-align | <p lang="zh">中文文本</p> | 处理不同语言的换行规则和排版方向 |
| 移动端换行优化 | 媒体查询调整字体大小 | css .text { font-size: 4vw; } | 根据屏幕宽度动态调整字体,减少换行频率 |
常见问题与特殊处理
为什么<div>里的空格和换行会消失?
HTML会合并多余空格和换行符,需通过<pre>标签或white-space: pre保留格式。
示例:

<div style="white-space: pre"> 缩进 文本 </div>
如何让单行文本在容器内垂直居中?
使用line-height等于容器高度,或Flex布局。
示例:
.container { height: 30px; line-height: 30px; }相关问题与解答
Q1:<br>标签和<p>标签有什么区别?
A1:<br>仅插入单个换行符,不会创建新块级元素;<p>生成独立段落,自带上下间距,内部文本自动换行。
Q2:如何禁止文本自动换行?
A2:设置white-space: nowrap,配合overflow: hidden可隐藏溢出内容,常用于单行省略号(需添加`text-overflow: ellipsi