-
 行业动态
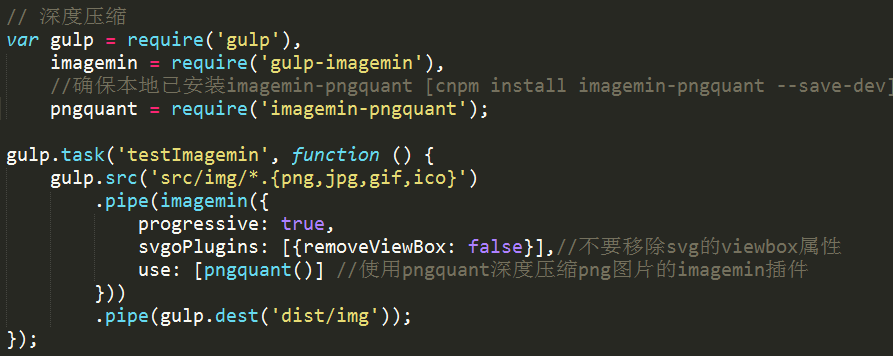
行业动态 如何用Gulp快速压缩JS与CSS提升网站性能?
Gulp通过插件gulp-uglify和gulp-clean-css可自动化压缩JS/CSS文件,减少代码体积,配置任务脚本后运行gul...
2025-05-044 0 -
 行业动态
行业动态 gsergjsjdh这个隐藏的JavaScript神器为何被众多开发者奉为必备工具?
gserg/js/jdh是一个基于JavaScript的开源工具库,专注于简化前端开发中常见数据处理与DOM操作流程,提供轻量级函数模块...
2025-05-072 0 -
 行业动态
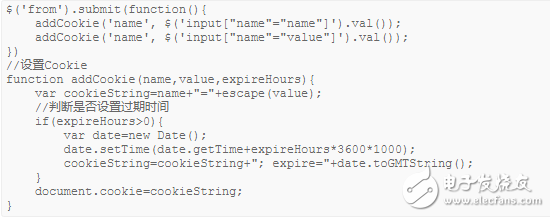
行业动态 如何在HTML中向JavaScript高效传值?探索实用技巧与常见问题解答
在HTML中向JavaScript传值常用方法包括DOM操作获取元素值、表单控件value属性、data-*自定义数据属性及事件监听,通...
2025-05-072 0 -
 行业动态
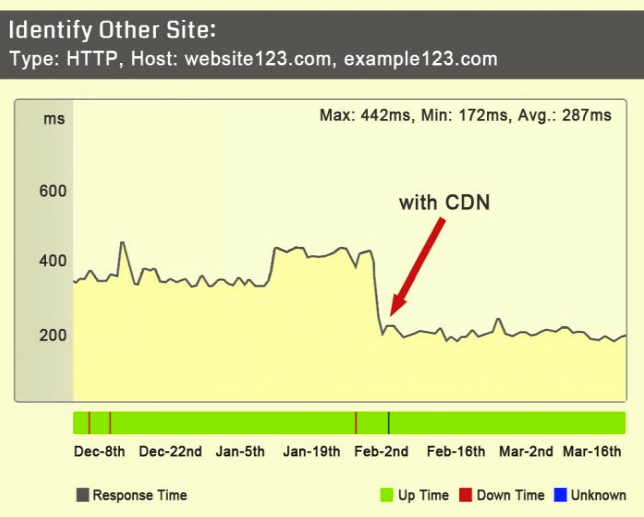
行业动态 如何用13个CDN技巧让你的网站加载速度快到飞起?
分发网络(CDN)通过全球分布的边缘节点缓存静态资源,使用户就近获取内容,降低延迟,提升访问速度,并减轻源服务器压力,广泛应用于网站加速...
2025-05-064 0 -
 行业动态
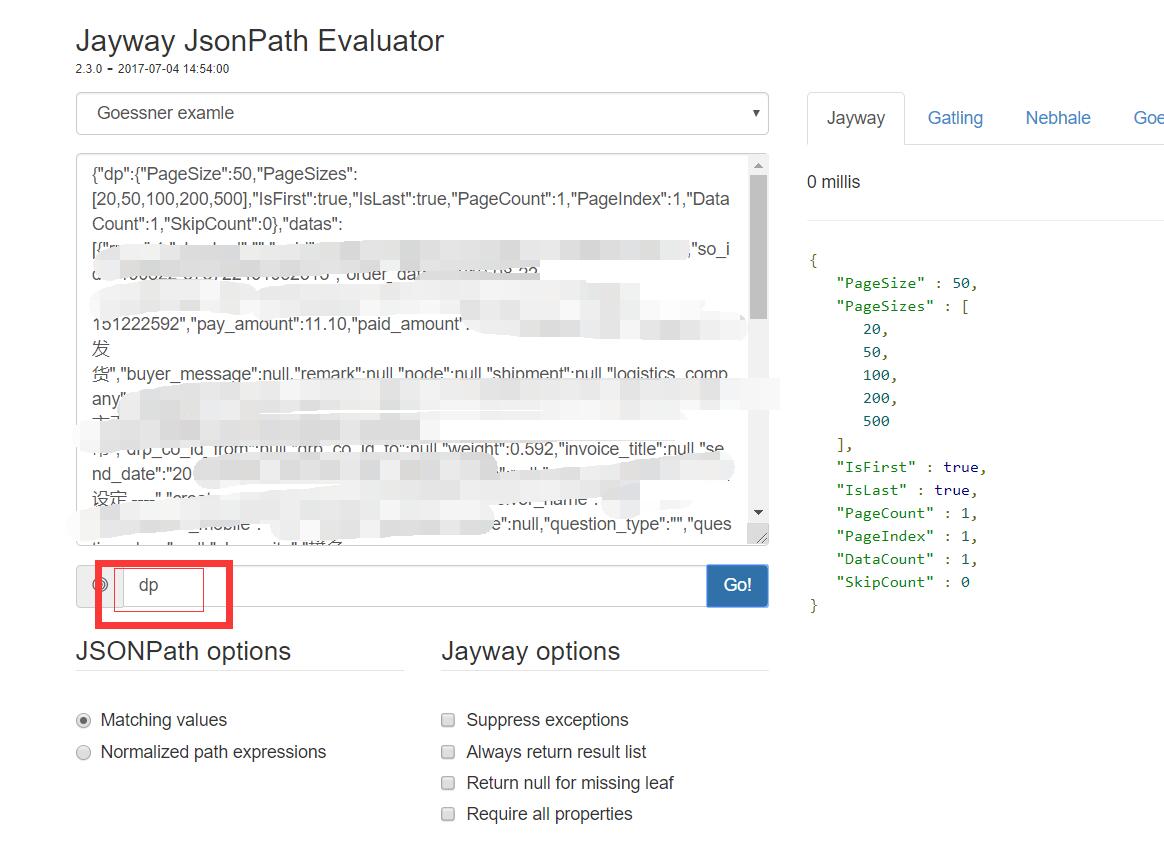
行业动态 : 如何让你的JSON输出轻松吸引更多流量?}
{"summary": "该接口返回JSON格式数据,包含结构化信息,适用于前后端交互,响应体由键值对构成,支持嵌套对象或数组,确保数据...
2025-05-062 0 -
 行业动态
行业动态 html中通过JS获取JSON数据并加载的方法
在HTML中使用JavaScript可通过fetch( 或XMLHttpRequest获取JSON数据,示例代码:fetch('data...
2025-05-062 0 -
 行业动态
行业动态 如何利用HTML5与CSS3让你的网站流量飙升?
HTML5和CSS3是现代网页开发核心技术,HTML5提供语义化标签、多媒体支持和跨平台兼容性,CSS3实现动画、过渡、阴影等复杂样式效...
2025-05-064 0 -
 行业动态
行业动态 如何用HTML5与CSS3打造吸睛网站?
《HTML5与CSS3网站设计教程》系统讲解现代网页开发技术,涵盖语义化标签、弹性布局、动画特效及响应式设计等核心知识,通过实战案例解析...
2025-05-062 0 -
 行业动态
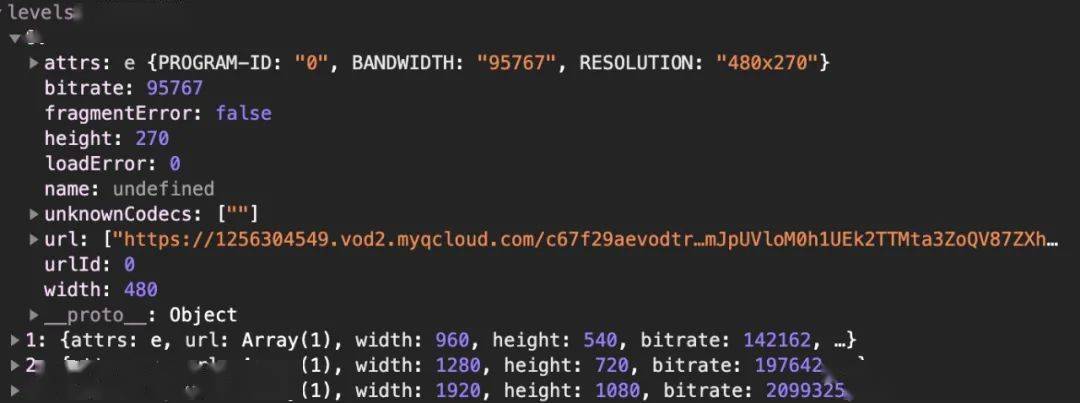
行业动态 hls.js
hls.js是JavaScript库,用于将HLS流转换为浏览器可播格式,支持MSE,解决跨...
2025-05-062 0 -
 行业动态
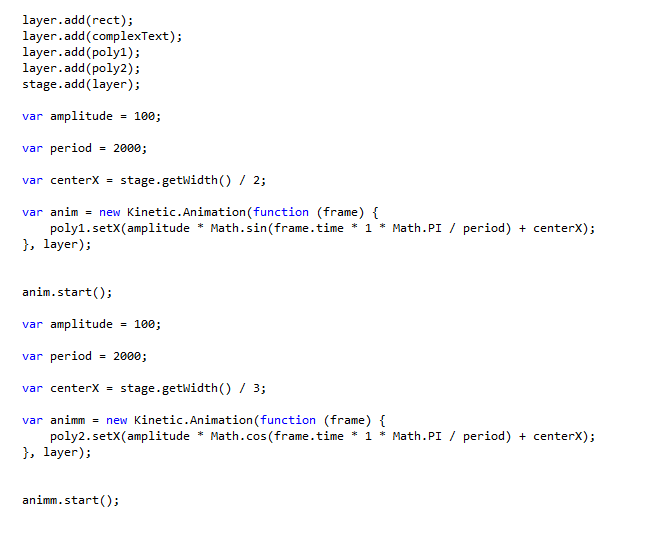
行业动态 如何用HTML5与CSS打造令人惊叹的网页游戏?
HTML5与CSS结合可开发轻量级网页游戏,无需安装插件即可跨平台运行,利用Canvas绘图、CSS3动画及响应式布局实现动态交互效果,...
2025-05-063 0 -
 行业动态
行业动态 hls.js实现网页播放器
hls.js通过解析m3u8协议流媒体,结合HTML5 Video与MediaSource接口实现网页HLS播放,需先引入hls.js库...
2025-05-061 0
没有更多内容








