hls.js实现网页播放器
- 行业动态
- 2025-05-06
- 1
hls.js通过解析m3u8协议流媒体,结合HTML5 Video与MediaSource接口实现网页 HLS播放,需先引入hls. js库,创建标签后初始化Hls对象,调用load方法加载m3u8地址,并通过attachMedia方法绑定视频元素,注意启用HTTPS及CORS配置,兼容主流浏览器需配合
使用hls.js实现网页HLS播放器的完整指南
技术背景与核心概念
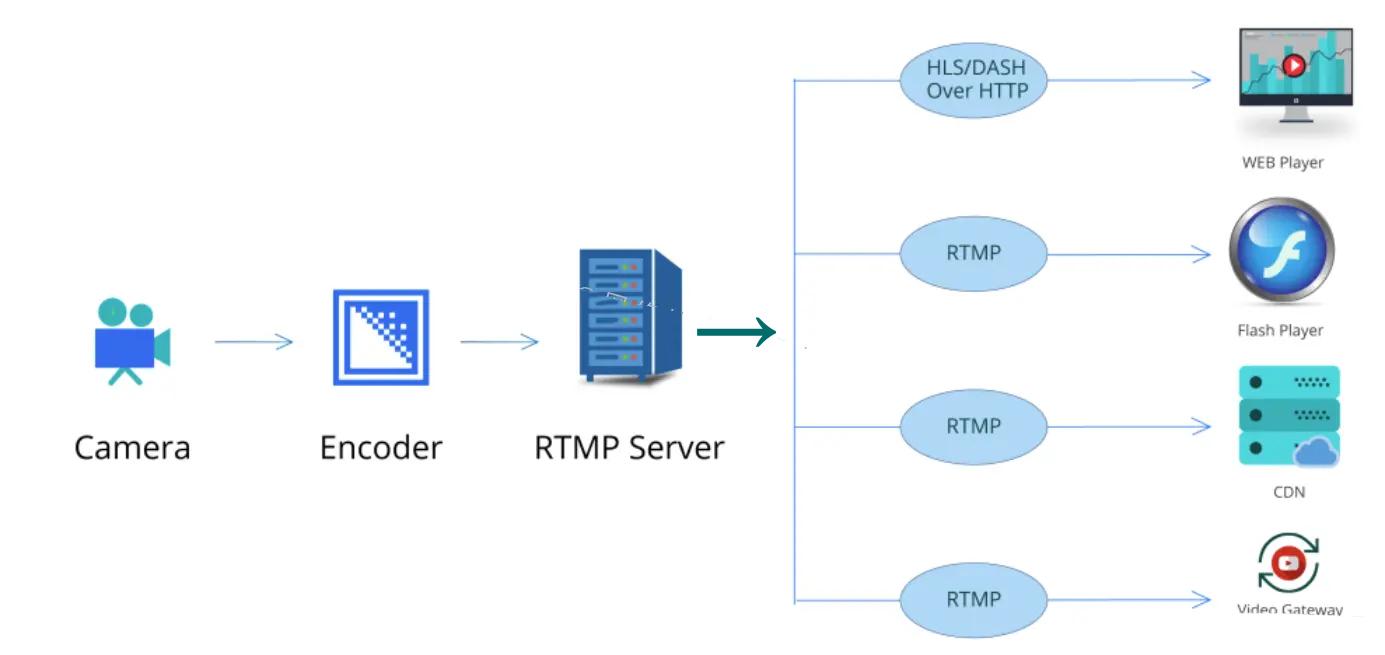
HLS(HTTP Live Streaming)是由Apple提出的流媒体传输协议,通过将视频切片成小段并通过HTTP分发,广泛应用于直播和点播场景,hls.js是一套纯JavaScript实现的HLS协议解析库,可在不支持原生HLS的浏览器(如Chrome、Firefox)中播放HLS流,其核心原理是通过解析.m3u8清单文件,动态加载并播放TS(Transport Stream)分片。
实现步骤详解
环境准备
<!-基础HTML结构 --> <video id="player" controls width="640" height="360"> <source src="playlist.m3u8" type="application/vnd.apple.mpegurl" /> </video> <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
JavaScript初始化

// 获取DOM元素
const video = document.getElementById('player');
const hls = new Hls();
// 绑定HLS事件
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});
// 加载错误处理
hls.on(Hls.Events.ERROR, function(event, data) {
console.error('HLS Error:', data);
});
// 开始加载
hls.loadSource('playlist.m3u8');
hls.attachMedia(video);关键配置参数
| 配置项 | 说明 |
|———————–|———————————————————————-|
| maxBufferSize | 缓冲区最大长度(单位:秒),默认值根据浏览器自动调整 |
| liveSyncDuration | 直播流同步时长,设置负值可开启实时模式 |
| startPosition | 初始播放位置(单位:秒),支持精确跳转 |
| capLevelToPlayer | 是否将码率限制下发给播放器,影响自适应策略 |
| enableWorker | 是否启用Web Worker进行解码,提升主线程性能 |
| xhrSetup | 自定义XMLHttpRequest配置,用于设置跨域、超时等参数 |
高级功能扩展
- 多语言字幕支持:通过
WEBVTT格式嵌入字幕流hls.loadSource({ src: 'video.m3u8', tracks: [{ path: 'subtitles/zh.vtt', kind: 'subtitles', label: '中文', language: 'zh-CN' }] }); - DRM加密集成:配合
encryptedMediaExtensions保护 - 低延迟直播优化:设置
liveSyncDuration=-1并调整maxBufferSize为1-3秒
浏览器兼容性处理
| 浏览器 | HLS支持状态 | 解决方案 |
|---|---|---|
| Safari | 原生支持(推荐优先使用) | 检测Hls.isSupported后回退方案 |
| Chrome/Firefox | 需hls.js | 通过User Agent判断加载对应脚本 |
| Edge | Canary版支持 | 提供polyfill降级方案 |
| Mobile Web | iOS 11+原生支持 | 动态注入<source> |
自动化检测示例:
if (Hls.isSupported()) {
const hls = new Hls();
hls.loadSource('playlist.m3u8');
} else if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = 'playlist.m3u8'; // 原生HLS支持
} else {
alert('当前浏览器不支持HLS播放');
}性能优化策略
- 带宽自适应:通过
Hls.DefaultConfig.abrController配置ABR算法 - 内存管理:设置
maxBufferLength限制缓存大小,避免内存泄漏 - 解码优化:启用硬件加速解码(需浏览器支持)
- 网络重试机制:监听
ERROR事件实现指数退避重试策略 - 懒加载优化:延迟加载非首屏播放资源
典型应用场景
| 场景类型 | 配置要点 |
|---|---|
| 点播VOD | 预加载元数据,启用seek优化,配置多码率自适应 |
| 实时直播 | 设置liveSyncDuration为负值,降低maxBufferSize,启用低延迟模式 |
| 多码率适配 | 根据网络状况动态切换分辨率,设置minAutoBitrate和maxAutoBitrate |
| 广告插入 | 使用hls.js的tagCategories接口实现SCTE35广告信令解析 |
| VR视频播放 | 配合DeviceOrientation API实现全景视频交互,配置立体声声道映射 |
常见问题排查
| 症状 | 可能原因 | 解决方案 |
|---|---|---|
| 画面卡顿 | 缓冲区过小/网络带宽不足 | 增大maxBufferSize,启用预加载策略 |
| 音频不同步 | 音视频时间戳对齐问题 | 强制启用audioTrack同步机制 |
| 黑屏无报错 | CORS跨域限制 | 服务器添加Access-Control-Allow-Origin头 |
| 直播延迟高 | 未启用低延迟模式 | 设置liveSyncDuration=-1并优化CDN配置 |
| 字幕不显示 | 字幕轨道加载失败 | 检查tracks配置中的路径和编码格式 |
完整示例代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">HLS.js播放器示例</title>
<style>
#player-container { width: 100%; max-width: 800px; margin: 0 auto; }
video { width: 100%; border-radius: 8px; }
.controls { margin-top: 10px; }
</style>
</head>
<body>
<div id="player-container">
<video id="video-player" controls playsinline></video>
<div class="controls">
<button id="reload-btn">重新加载</button>
<select id="quality-selector">
<option value="">自动</option>
<option value="240">240p</option>
<option value="480">480p</option>
<option value="720">720p</option>
</select>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<script>
const video = document.getElementById('video-player');
const qualitySelector = document.getElementById('quality-selector');
const reloadBtn = document.getElementById('reload-btn');
let hls = null;
let currentQuality = '';
// 初始化播放器
function initPlayer(quality) {
if (hls) {
hls.destroy();
}
hls = new Hls({
debug: true, // 开启调试日志
xhrSetup: (xhr) => { xhr.withCredentials = true; } // 处理跨域cookie
});
// 质量切换逻辑
const baseUrl = quality ? `${quality}p/playlist.m3u8` : 'playlist.m3u8';
hls.loadSource(baseUrl);
hls.attachMedia(video);
console.log(`正在加载${quality || '默认'}质量流`);
}
// 事件绑定
qualitySelector.addEventListener('change', (e) => {
currentQuality = e.target.value;
initPlayer(currentQuality);
});
reloadBtn.addEventListener('click', () => {
initPlayer(currentQuality);
});
// 错误处理
hls.on(Hls.Events.ERROR, (event, data) => {
switch(data.type) {
case Hls.ErrorTypes.NETWORK_ERROR:
alert('网络连接异常,请检查网络');
break;
case Hls.ErrorTypes.MEDIA_ERROR:
alert('解码失败,请尝试切换清晰度');
break;
default:
console.error('未知错误:', data);
}
});
// 初始加载
initPlayer('');
</script>
</body>
</html>FAQs常见问题解答
Q1:如何在Safari浏览器中优先使用原生HLS?
A:Safari从iOS 11开始原生支持HLS,建议优先使用浏览器能力,可通过以下方式检测:
if (video.canPlayType('application/vnd.apple.mpegurl') || video.canPlayType('application/x-mpegURL')) {
video.src = 'playlist.m3u8'; // 直接使用原生播放
} else {
// 回退到hls.js方案
}注意:当使用hls.js时,Safari会禁用硬件加速,建议通过navigator.userAgent检测设备类型。
Q2:如何处理跨域导致的CORS错误?
A:HLS流需要服务器正确设置CORS响应头,典型配置示例(Nginx):
location / {
add_header 'Access-Control-Allow-Origin' '';
add_header 'Access-Control-Allow-Methods' 'GET, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Range, If-Modified-Since, If-Unmodified-Since';
}若需携带凭证(如Cookie):
hls.xhrSetup = (xhr) => { xhr.withCredentials = true; }; // 允许跨域cookie