hls.js
- 行业动态
- 2025-05-06
- 2
HLS.js
HLS.js 是一个纯 JavaScript 实现的 HLS(HTTP Live Streaming)协议播放器核心库,由视频流技术公司 Mozilla 开源并维护,它允许开发者在不依赖浏览器原生 HLS 支持的情况下,通过 JavaScript 实现 HLS 流媒体播放,解决了低版本浏览器(如 Safari 11 以下)、部分移动端浏览器(如 Android 4.4 以下)以及非浏览器环境(如 Node.js)中 HLS 播放的兼容性问题。
核心特性:
- 跨平台兼容:支持主流浏览器(Chrome、Firefox、Edge)及移动设备(iOS、Android)。
- 低延迟播放:通过优化 TS 分片加载和缓冲机制,实现接近原生的播放体验。
- 扩展性:支持自定义标签解析、加密(AES-128)、字幕(WebVTT)、多音频轨道等高级功能。
- 轻量级:核心库压缩后仅约 10KB,适合嵌入式场景。
HLS.js 核心功能与原理
| 功能模块 | 说明 |
|---|---|
| 媒体流解析 | 解析 M3U8 文件,提取音视频轨道、分辨率、码率、加密密钥等信息。 |
| 分片加载 | 按顺序请求 TS 分片,支持动态调整缓冲区大小(bufferLength 参数)。 |
| 解码兼容性 | 将 TS 分片转换为 fMP4 格式,适配 HTML5 <video> 标签的解码能力。 |
| 错误恢复 | 自动重试失败请求,支持网络波动时的自适应恢复。 |
| 事件回调 | 提供 error、loadstart、loadend、playbackRateChange 等事件钩子。 |
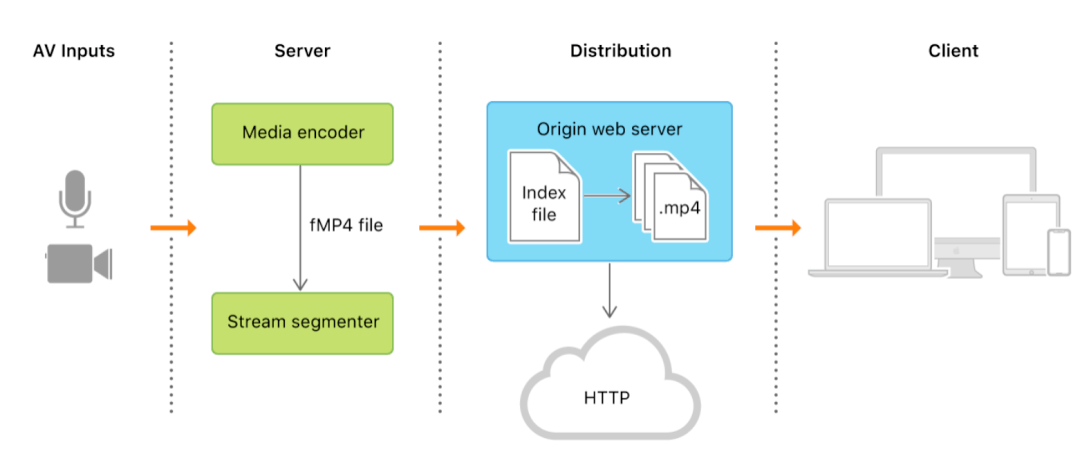
工作原理:
- 初始化阶段:加载 M3U8 文件,解析播放列表和媒体信息。
- 分片调度:根据带宽和缓冲状态动态调度 TS 分片加载顺序。
- 数据转换:将 TS 分片转换为浏览器可识别的格式(如 fMP4),并通过 MediaSource 接口输入到视频元素。
- 播放控制:监听用户操作(播放/暂停/快进),调整分片加载策略以降低延迟。
安装与集成
安装方式:
- 直接引入脚本:
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
- NPM 包管理:
npm install hls.js --save
- 手动下载:从 GitHub 仓库下载源码,适用于离线环境。
基础用法:

const video = document.getElementById('video');
const hls = new Hls();
hls.loadSource('https://example.com/stream.m3u8');
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function() {
video.play();
});关键配置参数:
| 参数 | 默认值 | 作用 |
|———————-|————|——————————————–|
| bufferLength | 30 | 缓冲区保存的分片数量(影响快进/后退能力)。 |
| liveSyncDuration | 3 | 直播流同步阈值(单位:秒)。 |
| enableWorker | true | 是否启用 Web Worker 提升性能。 |
| capLevelToPlayer | false | 是否将编码层级信息传递给播放器。 |
高级特性与场景应用
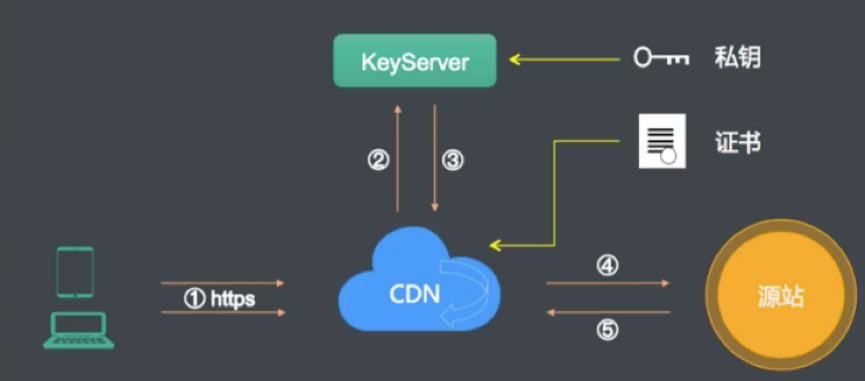
加密流处理:
const hls = new Hls({
keys: {
'https://example.com/key.php': 'AES-128' // 密钥 URL 与加密类型映射
}
});自定义标签解析:
通过重写 tag: 分片的解析逻辑,支持自定义元数据(如广告标记、章节信息)。
多码率自适应:
hls.on(Hls.Events.LEVEL_LOADED, function(event, data) {
console.log(`当前码率:${data.level.bitrate} bps`);
});低延迟直播优化:
- 设置
liveSyncDuration=0禁用缓冲同步。 - 启用
lowLatencyMode=true减少初始缓冲时间。 - 调整
maxStarvationDelay=1防止长时间卡顿。
兼容性与性能优化
| 浏览器/设备 | HLS.js 支持 | 原生 HLS 支持 |
|---|---|---|
| Chrome 94+ | (推荐) | (需硬件解码) |
| Firefox | (必选) | |
| Safari 11+ | ️(冗余) | |
| Android 4.4+ | (部分版本) | |
| iOS 10+ | ️(冗余) |
性能优化建议:
- 懒加载分片:通过
bufferLength限制缓冲区大小,避免内存占用过高。 - 预加载关键帧:启用
fmp4CaptionTracks=true提升字幕同步效率。 - 错误监控:监听
Hls.Events.ERROR事件,记录错误码(如Hls.ErrorTypes.NETWORK_ERROR)。 - Worker 线程:复杂场景下启用 Web Worker 分离解码任务,减少主线程阻塞。
常见问题与解决方案
播放卡顿或延迟高:
- 原因:网络带宽不足、缓冲区过小、分片加载失败。
- 解决:增大
bufferLength,启用enableWorker,检查服务器是否支持 HTTP/2。
加密流无法解密:
- 原因:密钥 URL 配置错误或跨域问题。
- 解决:确保
keys参数正确,服务器需返回 CORS 头Access-Control-Allow-Origin。
FAQs
Q1:如何在 React/Vue 项目中集成 HLS.js?
A1:在组件生命周期中初始化 HLS 实例,例如在 componentDidMount 中加载流,并在卸载时调用 hls.destroy() 释放资源,注意避免重复挂载同一视频元素。
Q2:HLS.js 是否支持 DRM 保护?
A2:HLS.js 原生不支持 DRM(如 Widevine/PlayReady),但可通过结合 encrypted-media API 实现自定义 DRM 方案,需