-
 行业动态
行业动态 如何用HTML5与CSS3源码快速搭建吸睛个人网站?
利用HTML5语义化标签构建网站结构,搭配CSS3动画、渐变及弹性布局实现动态视觉效果,代码包含响应式导航栏、作品展示模块及联系表单,采...
2025-05-064 0 -
 行业动态
行业动态 html5网页导航栏
HTML5导航栏用``标签,含链接、logo,支持响应式(媒体查询/框架),语义化...
2025-05-073 0 -
 行业动态
行业动态 html5静态网页模板
HTML5静态网页模板是基于HTML5技术的前端页面框架,无需动态交互,具备语义化结构、多媒体支持及响应式设计,适用于快速搭建展示型网站...
2025-05-072 0 -
 行业动态
行业动态 html5省略文字
在HTML5中,使用text-overflow:ellipsis实现文字省略,需配合white-space:nowrap和overflo...
2025-05-073 0 -
 行业动态
行业动态 HTML5后台开发如何提升网站性能与效率?
HTML5后台开发主要利用WebSocket、Server-Sent Events等技术实现前后端实时通信,结合Node.js、REST...
2025-05-072 0 -
 行业动态
行业动态 如何高效部署HTML5网站
HTML5网站部署需完成开发测试后,将静态文件(HTML/CSS/JS等)上传至服务器或云存储,配置域名解析与服务器环境(如Nginx/...
2025-05-072 0 -
 行业动态
行业动态 html5接收数据
HTML5接收数据可通过WebSocket实现实时双向通信,或使用Fetch API异步获取资源,亦支持Server-Sent Even...
2025-05-072 0 -
 行业动态
行业动态 HTML5 Canvas图片如何优化网页视觉体验?
HTML5 Canvas 是一种基于JavaScript的绘图技术,可在网页中动态生成和操作图像,它支持像素级图形绘制、变形、合成及动画...
2025-05-072 0 -
 行业动态
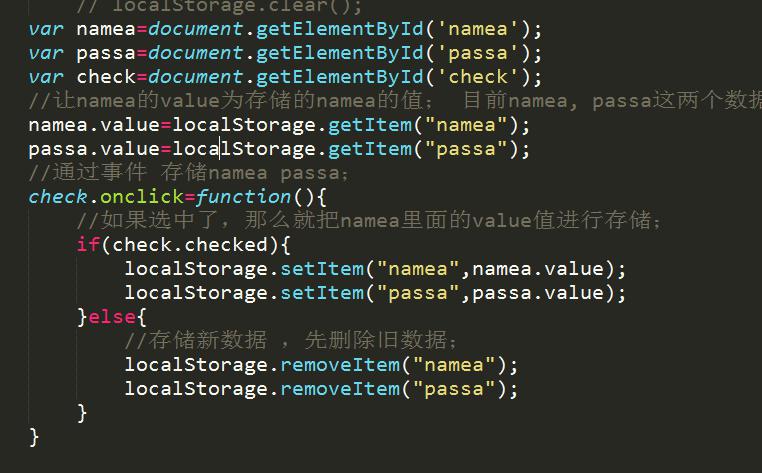
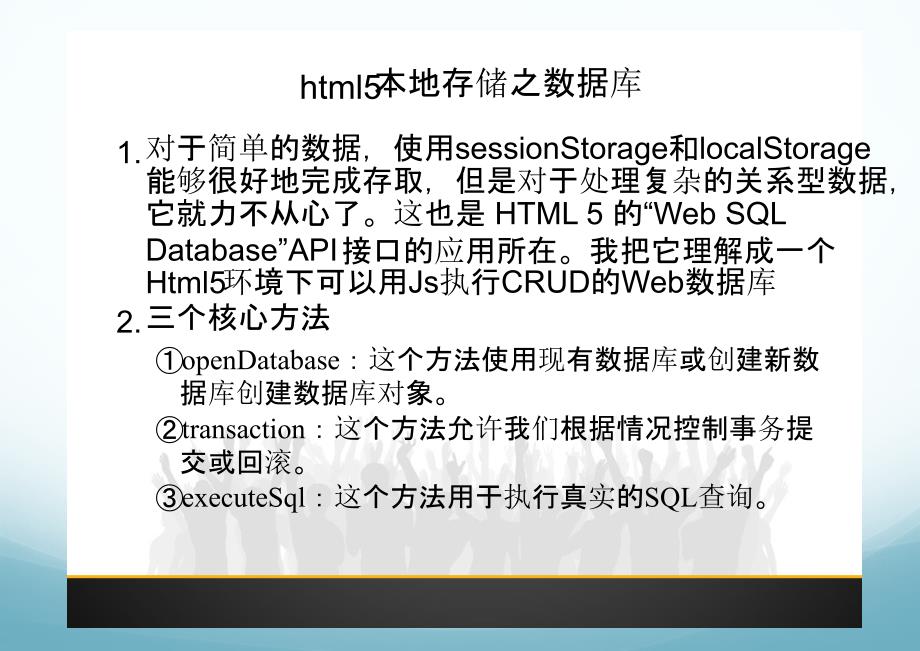
行业动态 html5接收数据库
HTML5无法直接操作数据库,需通过JavaScript配合后端技术实现数据交互,常用方案包括:1 使用AJAX/Fetch向服务端(...
2025-05-062 0 -
 行业动态
行业动态 html5如何与数据库
HTML5通过JavaScript与服务器端脚本(如Node.js/PHP)交互,由服务器执行SQL/NoSQL操作实现数据库读写...
2025-05-062 0 -
 行业动态
行业动态 如何轻松实现HTML5视频截图?三步搞定!
HTML5可通过视频元素与Canvas结合实现视频截图功能,利用drawImage将当前视频帧绘制到画布,再转换为图片数据保存,用户可自...
2025-05-062 0
没有更多内容








