-
 行业动态
行业动态 如何利用HTML5与CSS3让你的网站流量飙升?
HTML5和CSS3是现代网页开发核心技术,HTML5提供语义化标签、多媒体支持和跨平台兼容性,CSS3实现动画、过渡、阴影等复杂样式效...
2025-05-064 0 -
 行业动态
行业动态 html5网页导航栏
HTML5导航栏用``标签,含链接、logo,支持响应式(媒体查询/框架),语义化...
2025-05-073 0 -
 行业动态
行业动态 如何利用GREENPLUM文档快速解决数据库性能优化难题?
Greenplum文档全面介绍了其分布式数据库架构、功能特性及操作方法,涵盖安装部署、数据存储、并行查询优化、扩容运维等内容,提供详细指...
2025-05-072 0 -
 行业动态
行业动态 html5静态网页模板
HTML5静态网页模板是基于HTML5技术的前端页面框架,无需动态交互,具备语义化结构、多媒体支持及响应式设计,适用于快速搭建展示型网站...
2025-05-072 0 -
 行业动态
行业动态 html5省略文字
在HTML5中,使用text-overflow:ellipsis实现文字省略,需配合white-space:nowrap和overflo...
2025-05-073 0 -
 行业动态
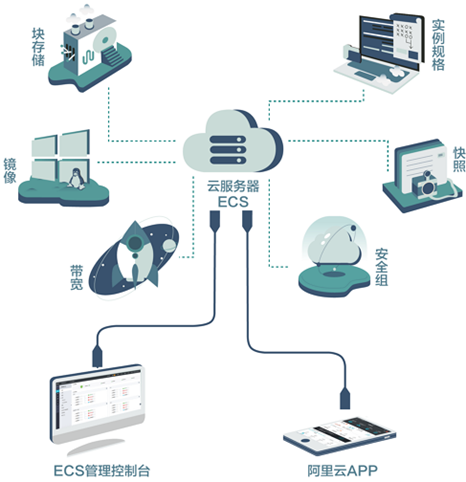
行业动态 ECS云服务器带宽如何实时监控与优化?
ECS云服务器可通过云监控服务实时查看入网/出网带宽数据,或登录控制台查看网络流量监控图表,可设置带宽报警阈值,结合第三方工具(如Zab...
2025-05-072 0 -
 行业动态
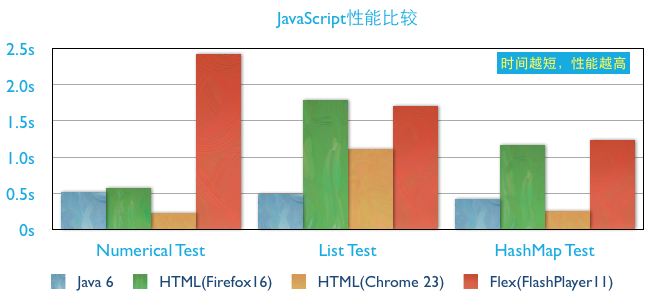
行业动态 HTML5后台开发如何提升网站性能与效率?
HTML5后台开发主要利用WebSocket、Server-Sent Events等技术实现前后端实时通信,结合Node.js、REST...
2025-05-072 0 -
 行业动态
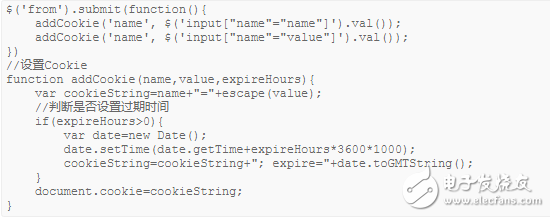
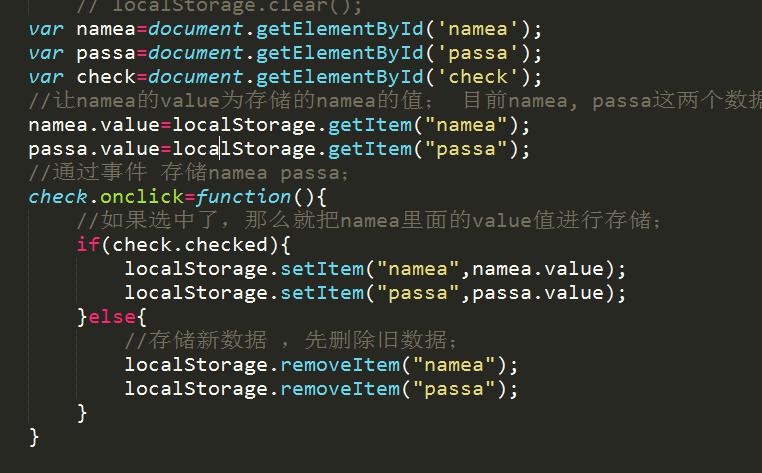
行业动态 如何在HTML中向JavaScript高效传值?探索实用技巧与常见问题解答
在HTML中向JavaScript传值常用方法包括DOM操作获取元素值、表单控件value属性、data-*自定义数据属性及事件监听,通...
2025-05-072 0 -
 行业动态
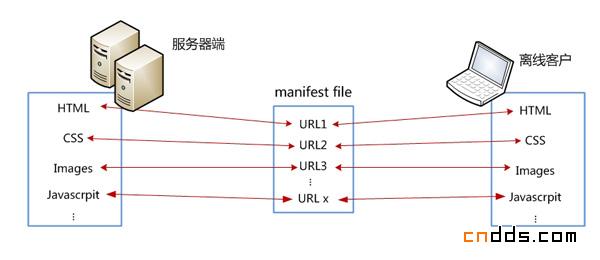
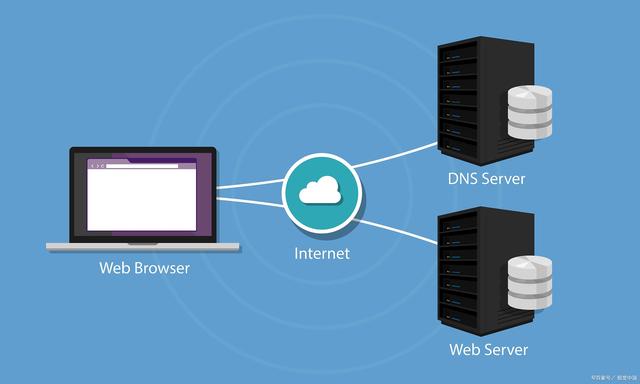
行业动态 如何高效部署HTML5网站
HTML5网站部署需完成开发测试后,将静态文件(HTML/CSS/JS等)上传至服务器或云存储,配置域名解析与服务器环境(如Nginx/...
2025-05-072 0 -
 行业动态
行业动态 如何优化服务器回收链接机制提升网站性能?
服务器回收链接机制通过自动释放闲置或异常连接资源,优化系统性能,其核心包括超时检测、连接池复用及状态监控,确保及时回收无效TCP链接,避...
2025-05-072 0 -
 行业动态
行业动态 html5接收数据
HTML5接收数据可通过WebSocket实现实时双向通信,或使用Fetch API异步获取资源,亦支持Server-Sent Even...
2025-05-072 0
没有更多内容








