-
 行业动态
行业动态 html紫色字体像素
在HTML中,可通过CSS设置紫色字体,如文本,#800080为紫罗兰色,font-size`以像素(px 控制...
2025-04-272 0 -
 行业动态
行业动态 html字体样式例子
HTML字体样式通过CSS设置,如示例,展示颜色、大小...
2025-05-072 0 -
 行业动态
行业动态 HTML怎样更改页面字体更吸引用户?
在HTML中通过CSS的font-family属性更换字体,可在标签内直接添加style属性或引入外部样式表,指定字体名称如font-f...
2025-05-062 0 -
 行业动态
行业动态 如何在HTML中快速实现字体下划线效果?
在HTML中为文本添加下划线可通过`标签或CSS的text-decoration: underline`实现,前者直接包裹文本,后者通过...
2025-05-063 0 -
 行业动态
行业动态 html字体添加字体
在HTML中添加自定义字体需通过CSS @font-face规则引入字体文件,设置font-family名称后调用,建议优先使用网络字体...
2025-05-063 0 -
 行业动态
行业动态 如何在HTML中正确设置字体名称提升网页设计效果?
在HTML中,字体通过font-family属性指定,可设置为系统内置字体如Arial、Times New Roman或中文字体(如“微...
2025-05-062 0 -
 行业动态
行业动态 html5使字体居中
在HTML5中,可通过CSS设置text-align:center;或使用flex布局实现...
2025-05-062 0 -
 行业动态
行业动态 html字体特效大全
HTML字体特效涵盖阴影、发光、渐变、模糊、霓虹、3D、动态变化等,通过CSS属性实现视觉...
2025-05-063 0 -
 行业动态
行业动态 html字体生成代码
```html,,,字体示例,这是示例文本,...
2025-05-062 0 -
 行业动态
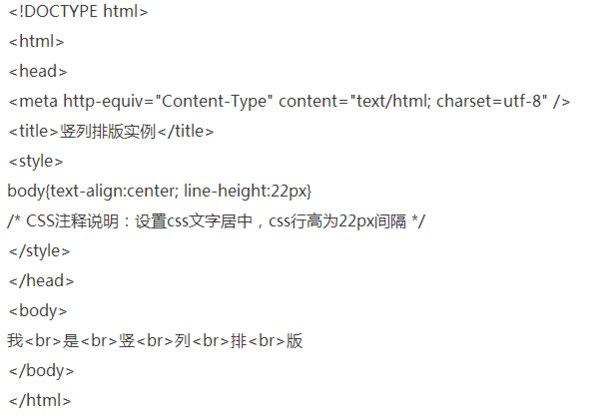
行业动态 html字体竖向
使用CSS writing-mode: vertical-rl/lr属性或侧边旋转...
2025-05-061 0 -
 行业动态
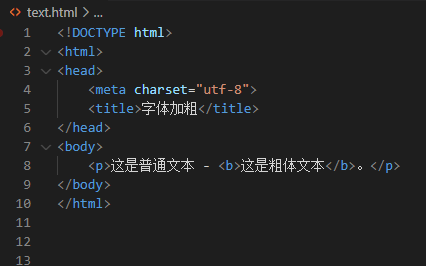
行业动态 html字体粗体设置
在HTML中设置粗体可用`标签(纯样式)或标签(语义强调),也可通过CSS样式font-weight:bold;实现,推荐优先使用`或C...
2025-05-062 0
没有更多内容








