-
 行业动态
行业动态 如何在HTML中快速实现字体下划线效果?
在HTML中为文本添加下划线可通过`标签或CSS的text-decoration: underline`实现,前者直接包裹文本,后者通过...
2025-05-063 0 -
 行业动态
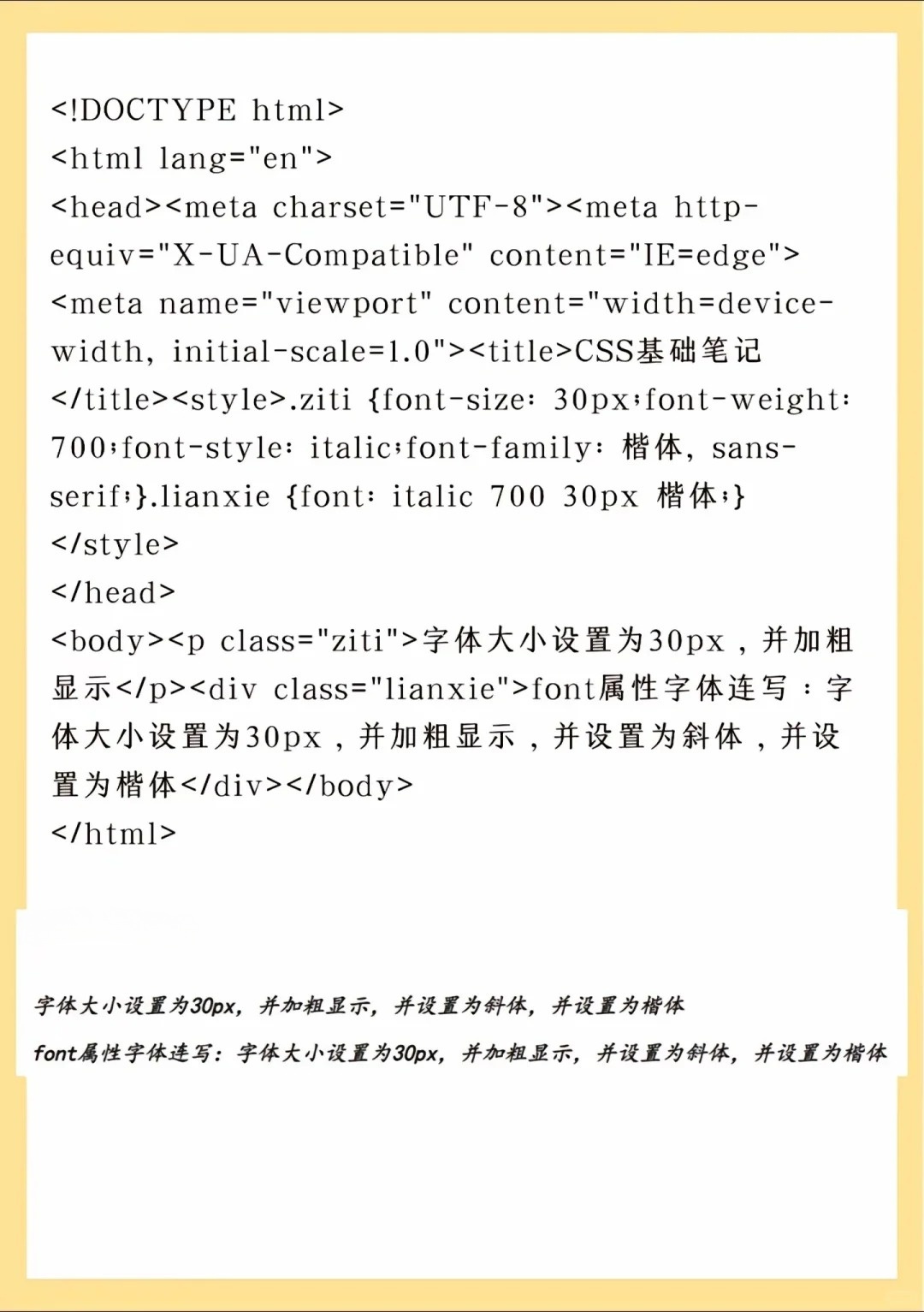
行业动态 html字体样式例子
HTML字体样式通过CSS设置,如示例,展示颜色、大小...
2025-05-072 0 -
 行业动态
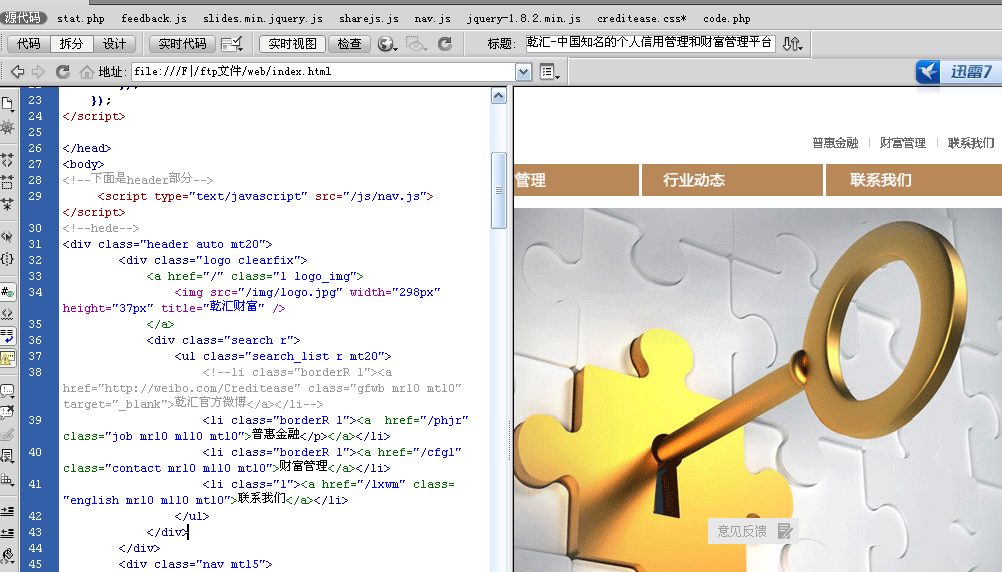
行业动态 HTML中如何正确使用图片提升网页效果?
在HTML中使用`标签插入图片,通过src属性指定图片路径(本地或网络地址),alt属性添加替代文本,可设置width和height调整...
2025-05-072 0 -
 行业动态
行业动态 HTML怎样更改页面字体更吸引用户?
在HTML中通过CSS的font-family属性更换字体,可在标签内直接添加style属性或引入外部样式表,指定字体名称如font-f...
2025-05-061 0 -
PV操作如何影响CDN加速效果?
PV操作是一种进程同步机制,通过信号量控制资源访问,常用于解决并发冲突,CDN(内容分发网络)通过分布式节点缓存内容以加速访问,二者结合...
2025-05-061 0 -
如何通过Nginx Proxy提升CDN加速效果?
Nginx作为反向代理可配合CDN实现高效内容分发,通过缓存静态资源、负载均衡和SSL终端等功能,加速网站访问并降低源服务器压力,合理配...
2025-05-061 0 -
 行业动态
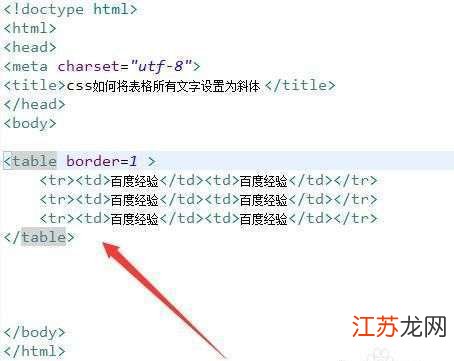
行业动态 html字体添加字体
在HTML中添加自定义字体需通过CSS @font-face规则引入字体文件,设置font-family名称后调用,建议优先使用网络字体...
2025-05-063 0 -
 行业动态
行业动态 如何在HTML中正确设置字体名称提升网页设计效果?
在HTML中,字体通过font-family属性指定,可设置为系统内置字体如Arial、Times New Roman或中文字体(如“微...
2025-05-062 0 -
 行业动态
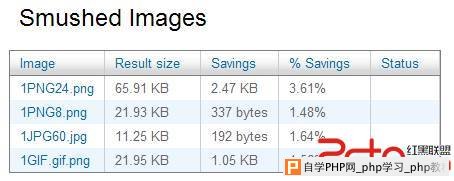
行业动态 html图片效果
HTML图片通过`标签实现,支持响应式布局(如srcset)、CSS样式控制(尺寸/边框/排版)、懒加载(loading=lazy`)及...
2025-05-061 0 -
 行业动态
行业动态 html5使字体居中
在HTML5中,可通过CSS设置text-align:center;或使用flex布局实现...
2025-05-061 0
没有更多内容








