-
 行业动态
行业动态 html5预览多图片
HTML5 File API实现多图片预览,通过多文件选择与生成...
2025-05-052 0 -
html多图片加载
优化HTML多图片加载可采懒加载、压缩、CDN加速、雪碧图合并及异步加载等技术,有效提升页面渲染速度与...
2025-05-041 0 -
html多图片选择器
HTML多图片选择器可通过实现,结合JavaScript读取FileList并动态生成标签...
2025-05-042 0 -
 行业动态
行业动态 html图片黑边
检查图片格式是否带透明通道,调整CSS样式清除边框或背景色,确保...
2025-05-092 0 -
 行业动态
行业动态 html5图片间隔
在HTML5中,图片间隔可通过CSS设置margin/padding属性或使用flex布局实现,避免使用表格,提升页面响应式与...
2025-05-092 0 -
 行业动态
行业动态 html5中图片拖动
在HTML5中实现图片拖动需设置元素draggable="true",监听dragstart(绑定拖拽数据)、dragover(阻止默认...
2025-05-092 0 -
 行业动态
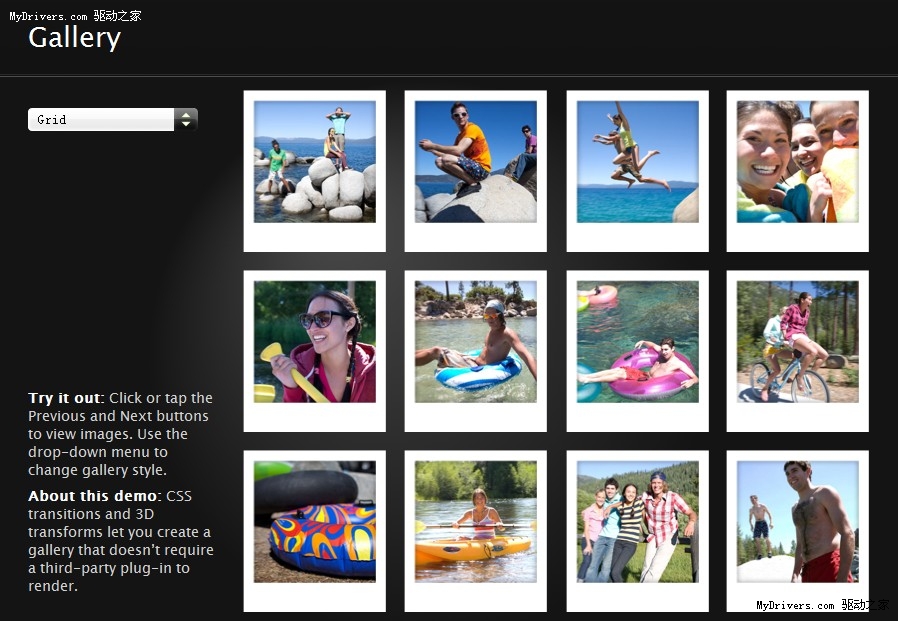
行业动态 html5图片预览
HTML5图片预览可通过FileReader接口实现,用户选择图片后,触发input的change事件,用FileReader读取文件为...
2025-05-092 0 -
 行业动态
行业动态 html取消图片拖拽
通过设置图片标签的draggable="false"属性,并添加CSS样式user-select: none; -webkit-user...
2025-05-092 0 -
 行业动态
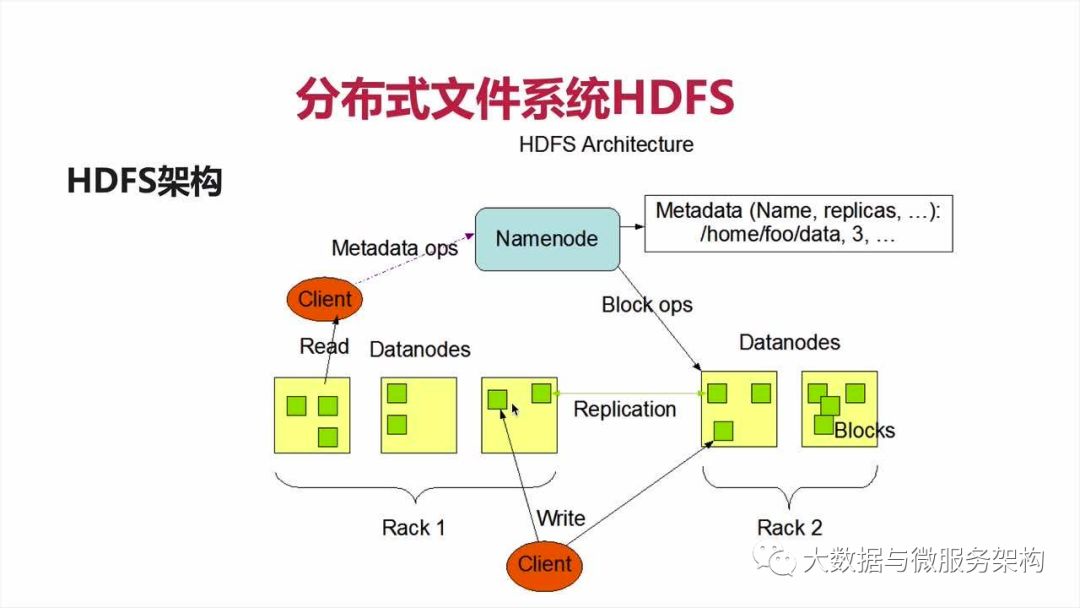
行业动态 hdfs能存储图片吗
HDFS可存储图片,支持大文件及二进制数据,适合分布式存储图片,需注意块大小与访问...
2025-05-092 0 -
html图片怎么变色
通过CSS filter属性,如``...
2025-05-095 0 -
 行业动态
行业动态 html5链接图片
用嵌套实现点击跳转,需确保路径正确,添加alt提升访问性,title增强交互提示,CSS...
2025-05-095 0 -
 行业动态
行业动态 html图片鼠标
HTML图片鼠标交互可通过CSS:hover伪类实现悬停效果,或结合JavaScript监听onmouseover/onmouseout...
2025-05-092 0 -
 行业动态
行业动态 html图片鼠标滚动
实现原理 通过监听页面滚动事件或鼠标滚轮操作,动态调整图片的位置、大小或样式,实现视觉上的滚动效果,常见方式包括: CSS背景固定:利用...
2025-05-092 0
没有更多内容








