上一篇
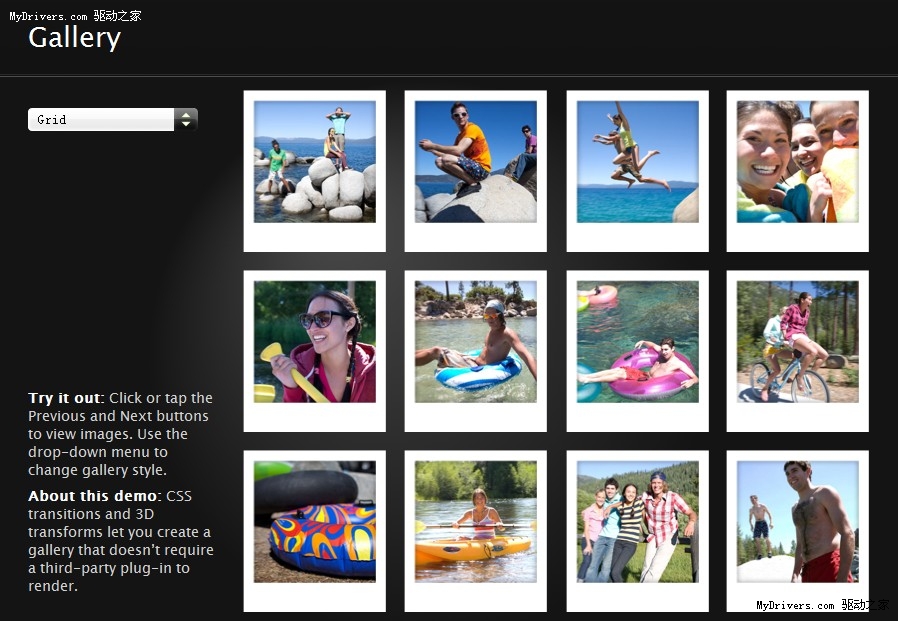
html5预览多图片
- 行业动态
- 2025-05-05
- 3
HTML5 File API实现多图片预览,通过多文件选择与生成
HTML5多图片预览实现步骤
创建HTML结构
使用<input type="file">允许用户选择多张图片,并准备容器展示预览图。

<input type="file" id="imageUpload" accept="image/" multiple> <div id="previewContainer"></div>
处理文件选择事件
通过change事件监听文件输入,读取并生成预览。
document.getElementById('imageUpload').addEventListener('change', function(e) {
const files = e.target.files;
const container = document.getElementById('previewContainer');
container.innerHTML = ''; // 清空原有预览
// 遍历所有选中的文件
Array.from(files).forEach(file => {
if (file.type.startsWith('image/')) {
const reader = new FileReader();
reader.onload = function(event) {
const img = document.createElement('img');
img.src = event.target.result;
img.style.maxWidth = '150px'; // 限制图片宽度
container.appendChild(img);
};
reader.readAsDataURL(file); // 读取文件为Base64
}
});
});方法对比表(单文件 vs 多文件处理)
| 特性 | 单文件逐个处理 | 多文件并行处理 |
|---|---|---|
| 代码复杂度 | 低 | 需管理多个FileReader实例 |
| 执行效率 | 顺序执行,较慢 | 并行执行,速度更快 |
| 内存占用 | 较低 | 较高(同时加载多张图片) |
| 适用场景 | 少量文件预览 | 大量文件快速预览 |
常见问题与解答
问题1:预览图片加载过慢如何解决?
解答:
- 优化文件大小:提示用户上传前压缩图片(如使用第三方工具)。
- 懒加载:仅在滚动到图片区域时加载对应图片(需结合Intersection Observer API)。
- 限制并发数:通过
Promise.all或手动控制同时读取的文件数量。
问题2:如何限制预览图片的尺寸或比例?
解答:
- CSS控制:设置
max-width、height: auto保持比例,#previewContainer img { max-width: 100px; / 限制最大宽度 / border: 1px solid #ddd; / 添加边框 / margin: 5px; / 间距 / } - Canvas压缩:使用
canvas调整图片尺寸后再渲染,适合对性能要求高