如何利用D3.js API轻松创建动态交互式数据可视化?
- 行业动态
- 2025-04-18
- 7
D3.js API是基于数据驱动的JavaScript库,专为创建动态交互式数据可视化设计,它利用HTML、SVG和CSS将数据转换为图形,支持复杂数据处理和高度定制,适用于开发各类图表及可视化应用,提供丰富接口实现灵活操作。
D3.js API:数据可视化的核心工具库
在数据可视化领域,D3.js(Data-Driven Documents)凭借其强大的灵活性和功能,成为开发者的首选工具之一,无论是创建动态图表、地图,还是复杂的数据交互界面,D3.js 都能通过其丰富的 API 实现精细化控制,本文将从核心概念、基础用法到进阶技巧,全面解析 D3.js API 的核心价值与使用方法。
D3.js 的核心概念
D3.js 并非传统意义上的图表库,而是一个基于 Web 标准(如 HTML、SVG、CSS)的数据操作工具,其 API 设计围绕以下核心思想:
- 数据驱动:通过数据绑定(Data Binding)机制,将数据与 DOM 元素关联,实现数据变化自动触发界面更新。
- 链式调用:支持链式语法(Method Chaining),简化代码逻辑,提升可读性。
- 模块化设计:API 按功能划分为多个模块(如
d3-selection,d3-scale,d3-axis),可按需引入,降低资源消耗。
D3.js API 的基本用法
选择与操作 DOM 元素
D3 通过 d3.select() 和 d3.selectAll() 选择元素,类似 jQuery 语法:

// 选择一个元素并修改其样式
d3.select("body")
.style("background-color", "#f0f0f0");
// 选择所有段落并更新内容
d3.selectAll("p")
.text("Updated by D3.js");
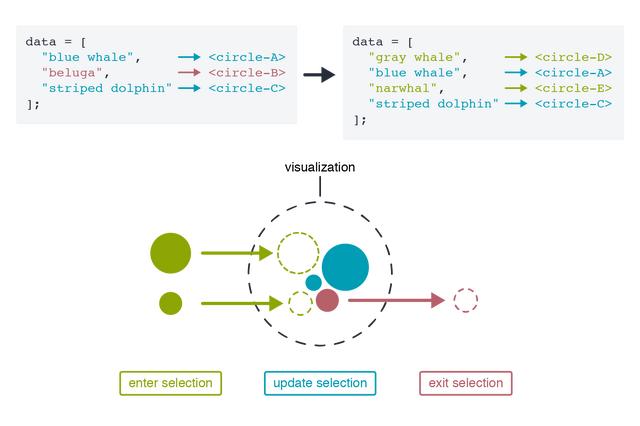
数据绑定与动态更新
数据绑定是 D3 的核心功能,通过 data() 方法将数组绑定到元素:
const dataset = [10, 20, 30];
const circles = d3.select("svg")
.selectAll("circle")
.data(dataset)
.enter() // 处理数据多于元素的情况
.append("circle")
.attr("r", d => d);
比例尺(Scales)与坐标轴(Axes)
D3 提供多种比例尺(线性、序数、时间等),将数据映射到视觉维度:
const xScale = d3.scaleLinear()
.domain([0, 100])
.range([0, 500]);
// 生成坐标轴
d3.select("svg")
.append("g")
.call(d3.axisBottom(xScale));
进阶功能:数据交互与动画
事件监听与交互
通过 on() 方法添加交互逻辑,如鼠标悬停效果:
d3.selectAll("circle")
.on("mouseover", function() {
d3.select(this)
.attr("fill", "red");
});
过渡动画
使用 transition() 和 duration() 方法实现平滑动画:
d3.select("circle")
.transition()
.duration(1000)
.attr("cx", 300);
最佳实践与性能优化
- 按需引入模块:通过 ES6 的
import语法只加载所需模块(如import { select } from 'd3-selection'),减少代码体积。 - 避免过度渲染:使用
join()方法(D3 v6+ 特性)智能更新元素,提升性能。 - 兼容性处理:D3.js 支持现代浏览器,若需兼容旧版浏览器,需添加 Polyfill。
常见问题解答
Q1:D3.js 和 ECharts、Highcharts 有什么区别?
A:D3.js 更偏向底层,适合定制化需求;ECharts 等库提供开箱即用的图表,但灵活性较低。
Q2:如何处理大规模数据渲染卡顿?
A:可通过以下方式优化:
- 使用 Canvas 替代 SVG。
- 数据聚合(如采样或分箱)。
- 启用 Web Workers 进行离屏渲染。
Q3:如何学习 D3.js API?
A:推荐从官方文档入手,结合案例实践,社区资源如 Observable 平台提供丰富的交互式示例。
D3.js API 的强大会力在于其“数据驱动”理念与 Web 标准的深度结合,尽管学习曲线较陡峭,但掌握后能实现高度定制化的可视化效果,对于需要复杂交互或动态数据展示的项目,D3.js 仍是无可替代的工具。
参考文献
- D3.js 官方文档: https://d3js.org
- MDN Web Docs – SVG 教程: https://developer.mozilla.org/zh-CN/docs/Web/SVG
- 案例来源:Observable 社区(IEEE DataPort、Google News Lab)