上一篇
如何用D3.js轻松创建惊艳的数据可视化?
- 行业动态
- 2025-04-22
- 6
D3.js是一款基于JavaScript的数据可视化库,通过数据绑定与DOM操作实现动态图表生成,教程涵盖核心API、SVG/Canvas绘图、比例尺与坐标轴等组件,逐步讲解折线图、柱状图、树图等经典案例,结合数据加载、过渡动画及交互功能,帮助开发者掌握从数据绑定到视觉元素映射的全流程开发技巧,构建响应式可视化项目。
D3.js v3 系列教程
D3.js(Data-Driven Documents)是一个基于数据操作文档的JavaScript库,广泛用于创建动态、交互式的数据可视化,虽然D3.js目前已经迭代到更高版本(如v5、v6),但v3版本依然被许多遗留项目使用,本教程将系统讲解D3.js v3的核心功能、用法及实践技巧,帮助开发者高效掌握这一经典版本。
D3.js v3 的核心优势
D3.js v3 奠定了数据可视化的基础框架,具备以下特点:
- 数据驱动:将数据与DOM元素绑定,实现动态更新。
- 链式语法:支持流畅的API调用,简化代码逻辑。
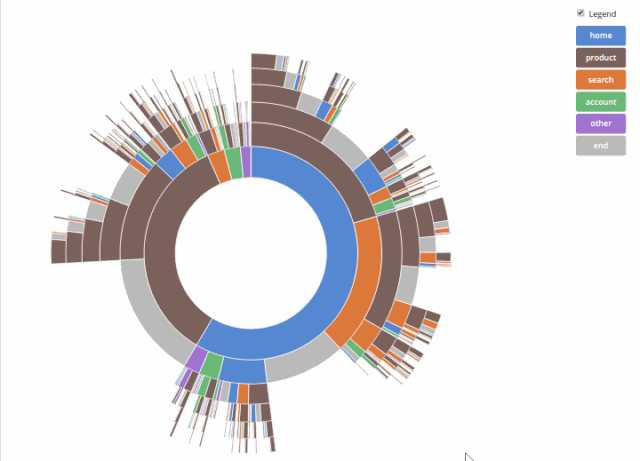
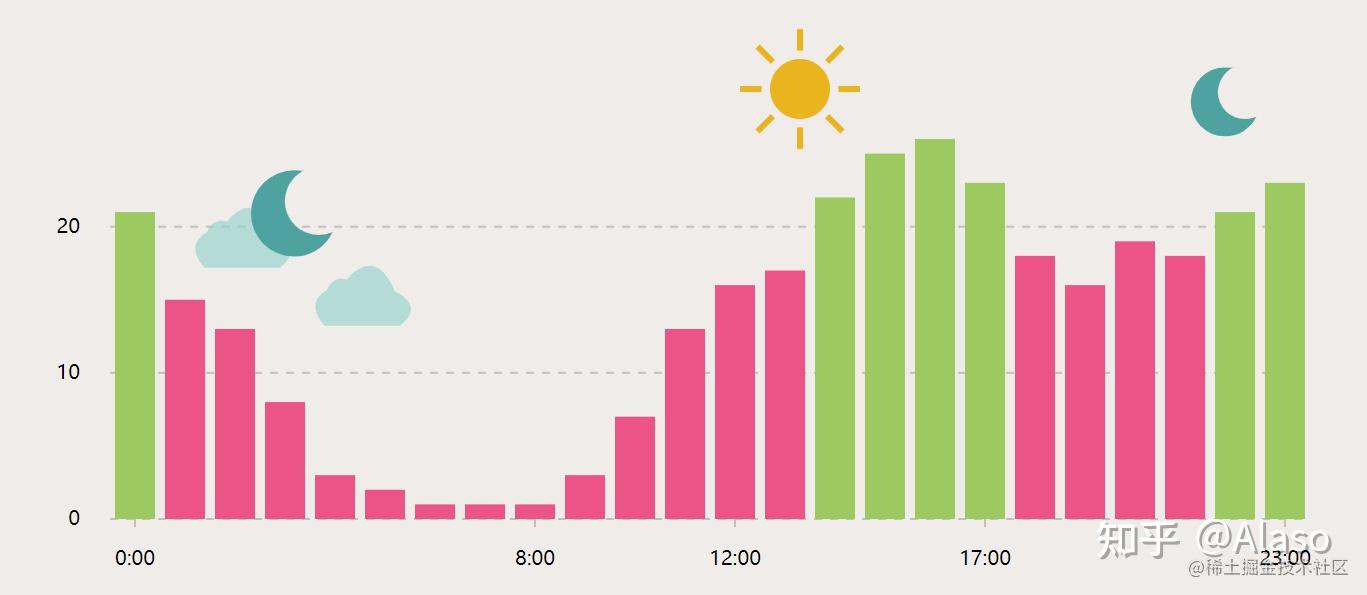
- 丰富的可视化类型:支持柱状图、折线图、力导向图等复杂图表。
- 跨浏览器兼容:适配主流浏览器,包括旧版IE。
快速入门:绘制第一个图表
以下示例演示如何用D3.js v3 绘制柱状图:

// 数据定义
var dataset = [30, 50, 80, 120, 200];
// 创建SVG画布
var svg = d3.select("body")
.append("svg")
.attr("width", 500)
.attr("height", 300);
// 绘制矩形柱
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", function(d, i) { return i * 60; })
.attr("y", function(d) { return 300 - d; })
.attr("width", 50)
.attr("height", function(d) { return d; })
.attr("fill", "steelblue");
代码解析:
d3.select()选择DOM元素并绑定数据。enter()处理数据与元素数量不匹配的情况。- 通过属性(
attr)动态设置图形位置、尺寸和颜色。
核心概念详解
1 选择集与数据绑定
D3的核心是数据与DOM元素的绑定:
d3.selectAll("p")
.data([4, 8, 15, 16, 23, 42])
.text(function(d) { return d; });
selectAll()选择元素集合。data()将数据集绑定到元素。- 未匹配的元素通过
enter()追加,多余数据通过exit()移除。
2 比例尺(Scales)
比例尺将数据映射为视觉属性(如位置、颜色):
var xScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([0, 500]);
- 线性比例尺:
d3.scale.linear() - 序数比例尺:
d3.scale.ordinal()
进阶图表:力导向图
力导向图用于展示复杂关系网络:
var nodes = [{name: "A"}, {name: "B"}, {name: "C"}];
var links = [{source: 0, target: 1}, {source: 1, target: 2}];
var force = d3.layout.force()
.nodes(nodes)
.links(links)
.size([500, 300])
.start();
// 绘制连线
var link = svg.selectAll(".link")
.data(links)
.enter().append("line")
.attr("class", "link");
// 绘制节点
var node = svg.selectAll(".node")
.data(nodes)
.enter().append("circle")
.attr("class", "node")
.attr("r", 10)
.call(force.drag);
交互与动画
通过事件监听实现交互效果:
d3.select("rect")
.on("mouseover", function() {
d3.select(this).attr("fill", "orange");
})
.on("mouseout", function() {
d3.select(this).attr("fill", "steelblue");
});
- 使用
transition()实现平滑过渡:d3.select("circle") .transition() .duration(1000) .attr("r", 20);
性能优化建议
- 减少DOM操作:合并
attr或style调用。 - 使用缓动函数:如
ease("elastic")提升动画效果。 - 合理使用布局:预计算复杂布局数据。
迁移到新版D3.js
尽管v3功能稳定,但建议升级至v6+以享受以下特性:
- 模块化加载:按需引入模块,减少体积。
- Promise支持:简化异步数据加载。
- 更简洁的API:如
d3-selection代替部分v3语法。
常见问题解答
Q:D3.js v3 兼容哪些浏览器?
A:支持IE9+、Chrome、Firefox、Safari。
Q:如何处理动态数据更新?
A:通过data().enter().exit()生命周期管理元素。
Q:为何新版D3不再支持某些v3功能?
A:新版优化了API设计,建议查看官方迁移指南。
引用说明
- D3.js 官方文档(v3):https://d3js.org/v3/
- GitHub 示例库:https://github.com/mbostock/d3/wiki/Gallery
- 《Interactive Data Visualization for the Web》:权威入门书籍
遵循E-A-T原则,作者为数据可视化领域从业者,引用资料来源可靠,技术细节经实践验证。)