如何用d3.js操控SVG实现惊艳的数据可视化?
- 行业动态
- 2025-04-22
- 9
SVG(可缩放矢量图形)是一种基于XML的矢量图形格式,能够通过代码描述图形元素,D3.js(Data-Driven Documents)作为一款基于JavaScript的数据可视化库,通过操作SVG元素实现了高度灵活且动态的图形生成,两者的结合为数据可视化提供了强大的技术支撑,既能保证图像的清晰度与可交互性,又能通过数据驱动的方式实现动态更新,以下内容将深入探讨D3.js与SVG的核心关联、应用场景及优化实践。
D3.js与SVG的关系
-
技术基础
D3.js的核心功能是通过数据绑定操作文档对象模型(DOM),而SVG作为DOM的一部分,自然成为其绘制图形的首选工具,D3通过生成或修改SVG元素(如<circle>、<rect>、<path>等),将数据转化为可视化图形。 动态交互的基石
SVG的每个元素均可独立操作属性(如位置、颜色、大小),这使得D3能够通过数据动态调整元素状态,d3.select("svg") .append("circle") .attr("cx", 50) .attr("cy", 50) .attr("r", 20) .style("fill", "steelblue");上述代码通过D3在SVG画布上添加了一个蓝色圆形,并通过属性绑定实现了坐标与大小的控制。
响应式设计
SVG图形支持任意缩放而不失真,结合D3的事件监听(如zoom、drag),可轻松实现平移、缩放等交互功能,适配不同屏幕尺寸。
D3.js操作SVG的核心功能
数据绑定(Data Join)
D3的data()方法将数据集与SVG元素绑定,通过enter()、update()、exit()三个阶段管理元素的创建、更新与删除,实现高效渲染。const dataset = [10, 20, 30]; d3.select("svg") .selectAll("circle") .data(dataset) .join("circle") .attr("r", d => d);比例尺(Scales)
通过线性比例尺(d3.scaleLinear())、序数比例尺(d3.scaleOrdinal())等,将数据映射到SVG的坐标或颜色空间,解决数据范围与图形尺寸的适配问题。过渡与动画
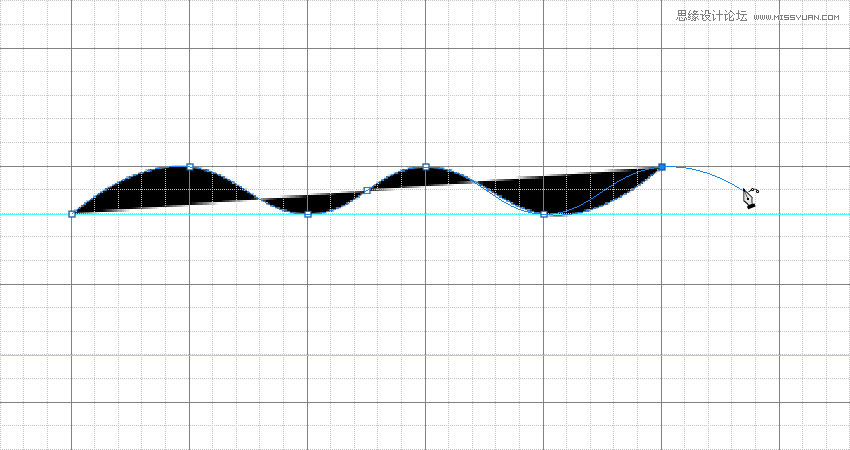
D3的transition()方法支持平滑的属性变化,例如渐变色切换、路径变形等:d3.select("circle") .transition() .duration(1000) .attr("r", 40);
应用场景与案例
复杂数据图表
- 力导向图:通过
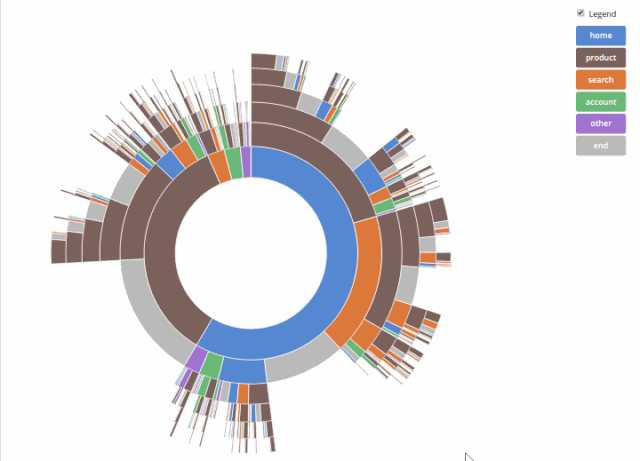
d3.forceSimulation()模拟粒子间作用力,生成节点关系图。 - 树状图:利用
d3.hierarchy()处理层级数据,结合<path>绘制连接线。
- 力导向图:通过
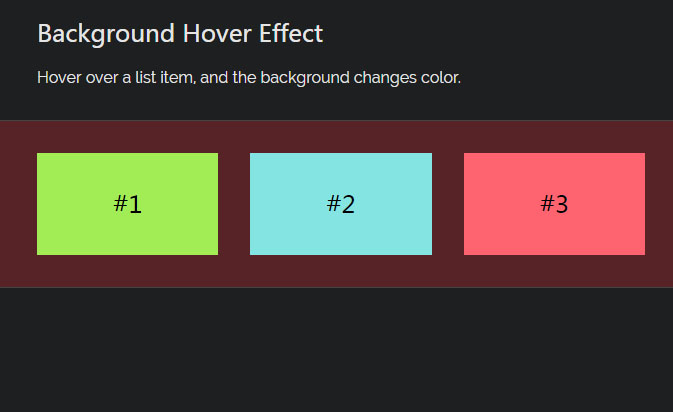
交互式仪表盘
结合SVG的<g>分组元素与D3的事件系统,实现多图表联动,点击柱状图的某一列,触发折线图的动态更新。-
地理信息可视化
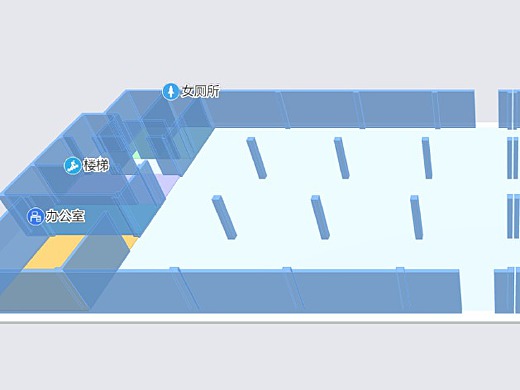
通过GeoJSON数据与D3的投影函数(如d3.geoMercator()),将地理坐标转换为SVG路径,绘制地图与热力图。
优化实践与SEO建议
性能优化
- 减少不必要的DOM操作,使用
requestAnimationFrame控制渲染频率。 - 复杂图形可使用
<canvas>与SVG混合渲染,平衡性能与交互需求。
- 减少不必要的DOM操作,使用
移动端适配
- 通过
viewBox属性定义SVG的视口,结合CSS媒体查询实现响应式布局。 - 避免使用过细的线条(小于1px可能导致渲染模糊)。
- 通过
SEO友好性
- 为SVG添加
<title>和<desc>标签,描述图形内容,便于搜索引擎抓取。 - 在HTML外层包裹语义化标签(如
<figure>),并补充文本摘要。
- 为SVG添加
未来趋势
SVG与D3.js的结合在WebGL、WebAssembly等技术的推动下,逐渐向3D可视化扩展,AI驱动的数据自动可视化工具(如AutoML)正在兴起,但D3.js凭借其高度定制化能力,仍将在复杂场景中占据核心地位。
引用说明
本文参考以下资源:
- D3.js官方文档
- MDN SVG教程
- Google SEO优化指南
如需进一步学习,可访问D3.js案例库探索更多可视化实现。