行业动态
行业动态html中怎么设置图片的位置
使用CSS的position、float或display属性,结合父元素...
2025-05-1370 行业动态
行业动态如何解决网页中div元素被视频遮挡的问题?
### 网页中DIV被视频遮住的解决办法,,在网页开发过程中,常遇到DIV被视频遮挡的问题。此问题多出现在IE浏览器中,特别是当视频使用...
2025-01-2733610 行业动态
行业动态如何让一个div元素在HTML页面底部显示?
要让HTML中的div元素在底部显示,可以使用CSS的绝对定位、Flexbox布局或Grid布局。...
2024-10-2933490 行业动态
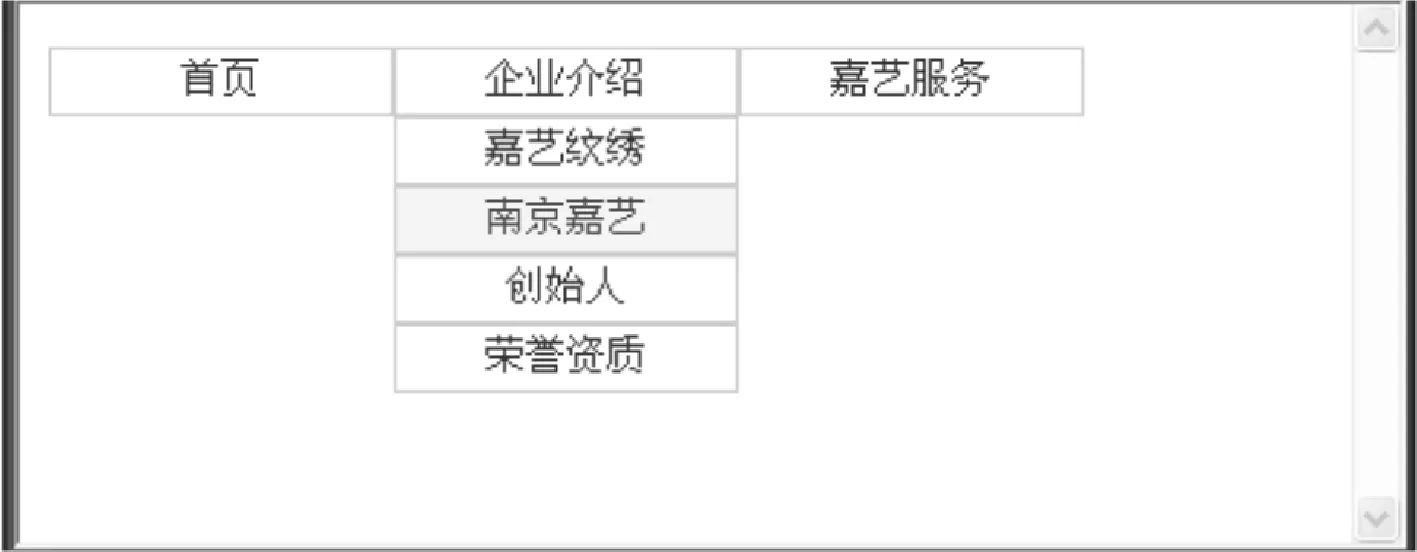
行业动态如何在dede中实现带有currentstyle的嵌套li二级菜单?
要实现嵌套的二级菜单并添加currentstyle,可以使用HTML和CSS代码。以下是一个简单的示例:,,``html,,,,,,嵌套...
2024-10-0824330 行业动态
行业动态如何在DedeCMS中移除当前位置(Position)后的箭头?
要去掉dede中当前位置position后面的箭头,可以通过修改CSS样式来实现。具体操作如下:,,1. 打开dede的样式表文件,找到...
2024-10-0639480 行业动态
行业动态前端如何获取一个元素的position
在前端开发中,可以通过JavaScript的getBoundingClientRect( 方法获取一个元素的position。,,``j...
2024-07-1030430 行业动态
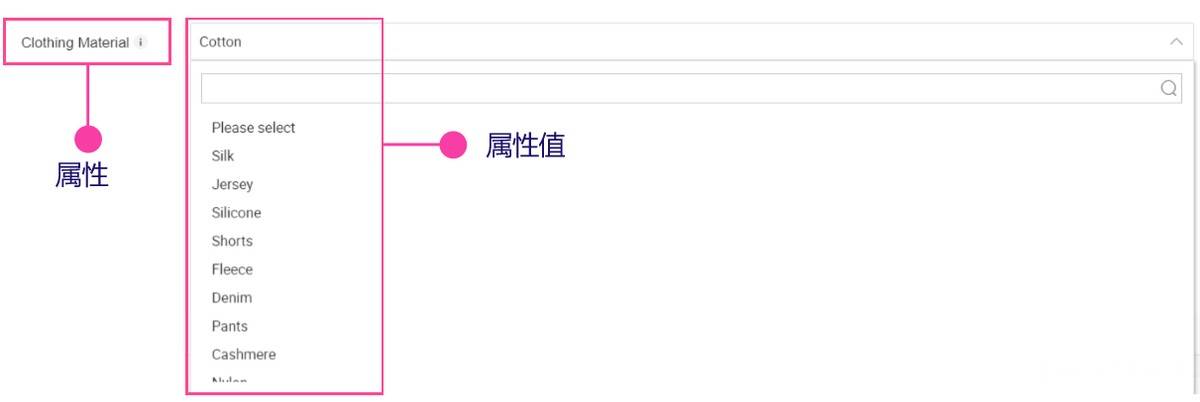
行业动态请问每个产品分类右下角的怎样字体变大和挪位置
您好,您可以通过样式中设置不显示,再自定义样式的方式来调整字体大小和位置。...
2024-01-2441890 行业动态
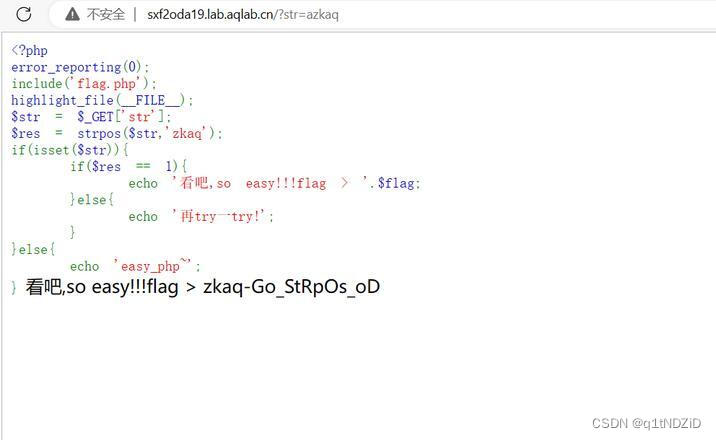
行业动态php中strpos函数用法
PHP中的strpos函数用于查找字符串中某个子串的位置。它接受两个参数,第一个参数是要搜索的字符串,第二个参数是要查找的子串。如果找到...
2024-01-1931050行业动态
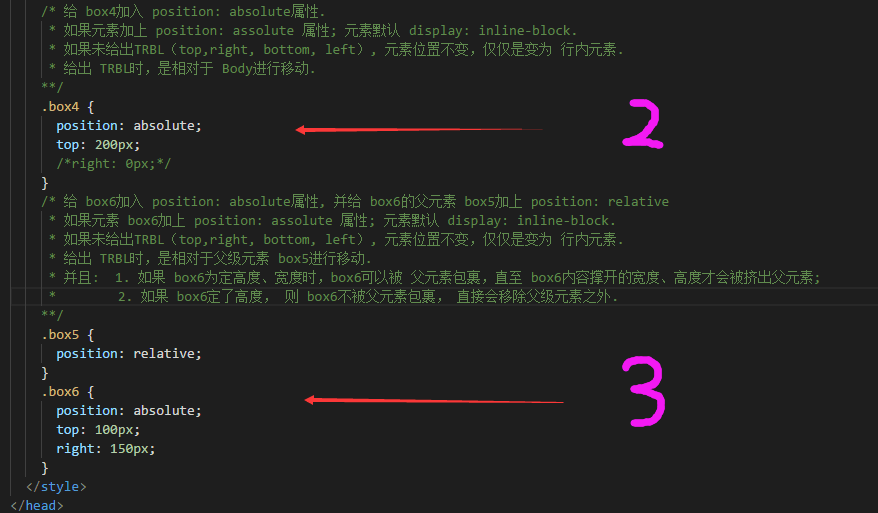
position属性值有哪些
CSS的position属性有以下属性值:absolute、fixed、relative、static、sticky、inherit、i...
2024-01-1921740 行业动态
行业动态css怎么固定在底部显示
在CSS中,可以使用position: fixed;属性将元素固定在底部显示。...
2024-01-1923020行业动态
android创建子菜单的方法是什么
Android创建子菜单的方法是:覆盖Activity的onCreateOptionsMenu( 方法,调用Menu的addSubMen...
2024-01-1126450 行业动态
行业动态css的z-index属性怎么使用
z-index属性是CSS中用于设置元素堆叠顺序的属性。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index属性可以...
2024-01-0840860 行业动态
行业动态滚动条如何设置大小
您可以使用CSS的scrollbar-width属性来设置滚动条的大小。将滚动条的宽度设置为10px,高度自适应浏览器窗口大小的CSS代...
2024-01-0842760 行业动态
行业动态adapter.notifydatasetchanged
viewHolder = convertView.getTag( ; // 确保使用正确的视图ID获取视图对象...
2023-12-2739580 行业动态
行业动态怎么让div在最上层
在这段代码中,我们首先获取了id为'myDiv'的元素,然后修改了它的CSS样式,使其固定在浏览器窗口的左上角,且其堆叠顺序最高,我们来...
2023-12-0834470 行业动态
行业动态页面布局中position包含哪些「页面布局选项里面包括哪几项常见的设置?」
相关问题与解答**:1. **问题**:在CSS中,什么是绝对定位?它的工作原理是什么?...
2023-11-2025290 行业动态
行业动态如何修复织梦后台中Character position , item Error的问题?
织梦后台出现错误,提示字符位置和项目错误。...
2024-10-1131920 行业动态
行业动态如何实现织梦DEDECMS面包屑position标签的中英文转换及样式修改?
要实现织梦DEDECMS面包屑position标签的中英文转换及样式修改,可以按照以下步骤进行:,,1. 在模板文件中找到面包屑导航的位...
2024-09-3045890 行业动态
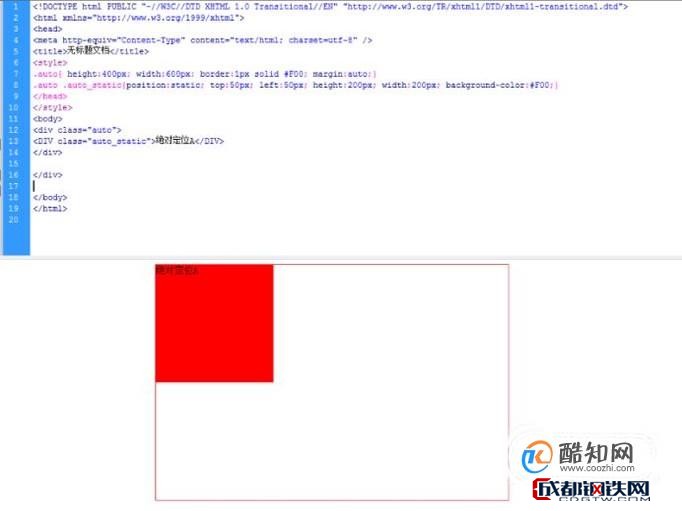
行业动态如何轻松简单地使用网页布局中的绝对定位(position)功能?
绝对定位(position: absolute;)在网页布局中允许元素脱离文档流,并根据其最近的定位祖先元素(非static)或初始包含...
2024-09-0340040 行业动态
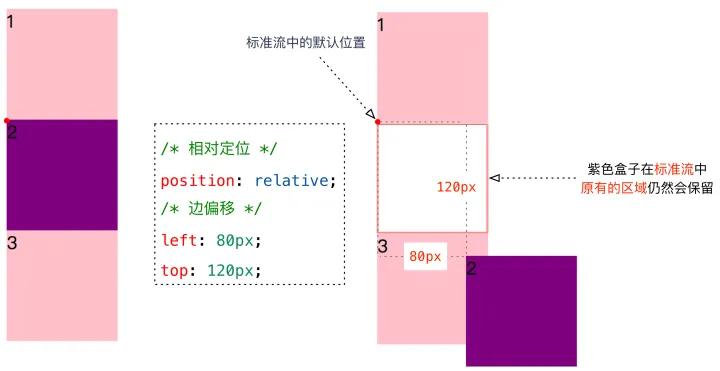
行业动态如何掌握CSS Position技巧来提升网页制作水平?
CSS Position 属性用于设置元素的定位类型,它有四个值:static、relative、absolute 和 fixed。st...
2024-09-0242170 行业动态
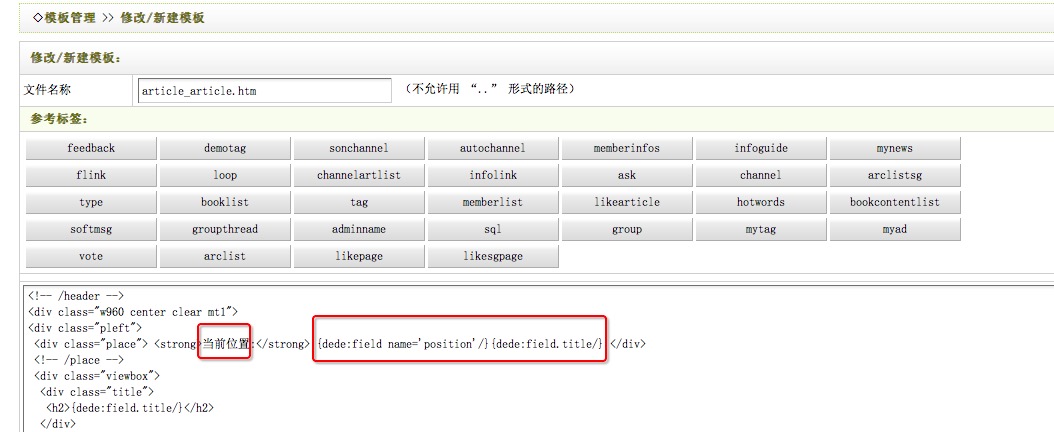
行业动态如何在{dede:field name=position/}标签中增加其他属性?
在dede{dede:field name='position'/}标签中增加其他属性,可以在标签内部直接添加。如果要增加一个class...
2024-09-0149020 行业动态
行业动态HTML中Styleposition属性如何影响元素定位?
HTML中的style属性用于直接在元素上应用CSS样式。它允许你通过内联样式(inline styles)的方式,即直接在HTML标签...
2024-08-2432630 行业动态
行业动态如何在使用dede:field name=position时去除最后一个大于符号?
要去除最后一个大于符号,你可以使用PHP的rtrim( 函数。这个函数可以删除字符串右侧的指定字符。如果你想要删除最后一个大于符号,你可...
2024-08-0436540 行业动态
行业动态position position
本站全新内容“position position”过于简短,缺乏足够的信息来生成一段有意义的摘要。请提供更详细的内容或背景信息,以便我能...
2024-06-2338530
没有更多内容