上一篇
html5语音sdk
- 行业动态
- 2025-05-14
- 1
HTML5语音SDK是基于浏览器标准的轻量级开发工具包,支持语音识别、合成及实时交互功能,兼容主流浏览器与移动端,可快速集成至网页/APP实现语音输入、智能对话等场景,具备
HTML5语音SDK
HTML5语音SDK是指基于HTML5技术实现的语音识别、语音合成、语音处理等功能的开发工具包,它允许开发者在网页或移动应用中集成语音交互能力,无需依赖原生应用框架,目前主要通过浏览器内置API(如Web Speech API)或第三方服务商(如百度、科大讯飞)提供的SDK实现。
核心技术与功能模块
| 技术类型 | 功能描述 |
|---|---|
| 语音识别 | 将用户语音转换为文本(ASR, Automatic Speech Recognition) |
| 语音合成 | 将文本转换为自然语音(TTS, Text-to-Speech) |
| 语音处理 | 降噪、回声消除、音频格式转换等预处理功能 |
| 实时通信 | 支持WebRTC协议,实现低延迟语音通话或实时语音传输 |
| 多语言支持 | 适配多种语言和方言,满足全球化需求 |
主流HTML5语音SDK方案对比
| 服务商 | 核心功能 | 浏览器兼容性 | 免费额度 | 适用场景 |
|---|---|---|---|---|
| Web Speech API | 语音识别、语音合成 | Chrome、Firefox、Safari | 无限制(浏览器内置) | 简单语音输入、基础交互 |
| 百度语音SDK | 高精度识别、实时翻译、降噪 | 全平台(需通过JS调用) | 5万次/月 | 中文场景、复杂指令处理 |
| 科大讯飞SDK | 多方言识别、离线语音包、声纹识别 | 全平台(需通过JS调用) | 10万次/月 | 教育、医疗等专业领域 |
| Azure Cognitive Services | 多语言识别、情绪分析 | 全平台(需通过REST API) | 20万字符/月 | 企业级应用、跨语言服务 |
实现步骤(以Web Speech API为例)
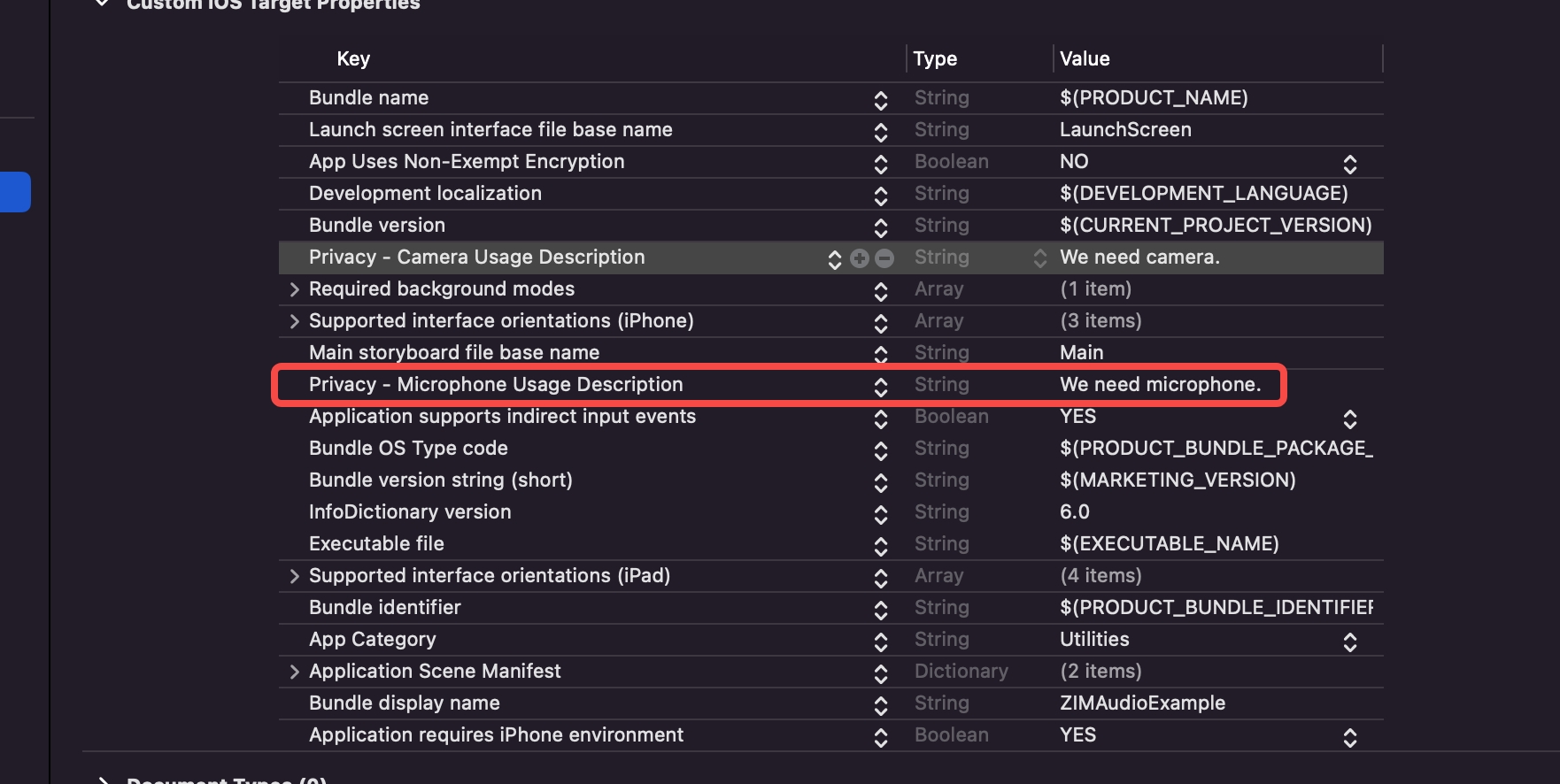
权限申请
在HTML中启用麦克风权限:navigator.mediaDevices.getUserMedia({ audio: true }) .then(stream => { / 获取音频流 / }) .catch(err => { console.error(err); });语音识别
const recognition = new webkitSpeechRecognition() || new SpeechRecognition(); recognition.lang = 'zh-CN'; // 设置语言 recognition.onresult = (event) => { const transcript = event.results[0][0].transcript; console.log('识别结果:', transcript); }; recognition.start(); // 开始监听语音合成
const msg = new SpeechSynthesisUtterance('你好,世界!'); msg.lang = 'zh-CN'; window.speechSynthesis.speak(msg); // 播放语音
注意事项
浏览器兼容性
- Web Speech API仅支持部分浏览器(如Chrome、Firefox),需通过Polyfill或第三方SDK兼容其他浏览器。
- Safari和Edge对
SpeechRecognition接口支持有限,建议优先测试目标浏览器。
网络与性能
- 语音识别需上传音频数据至服务器,需注意隐私保护(如HTTPS传输)。
- 实时语音处理可能消耗较高CPU资源,建议优化音频采样率(如16kHz单声道)。
隐私与安全
- 需明确告知用户麦克风使用目的,并遵循GDPR等数据法规。
- 避免存储原始音频文件,优先使用加密传输。
相关问题与解答
问题1:如何解决语音识别在嘈杂环境中的准确率问题?
解答:
- 使用SDK提供的降噪功能(如百度语音的
noise_suppression参数)。 - 优化音频采集环境,例如引导用户靠近麦克风说话。
- 对识别结果进行关键词匹配或语义校正,过滤噪声导致的误差。
问题2:HTML5语音SDK是否支持离线使用?
解答:
- 浏览器内置的Web Speech API依赖网络服务,无法离线使用。
- 部分第三方SDK(如科大讯飞)提供离线语音包,需提前下载并配置,但功能可能受限(如