如何利用C网站重新布局软件快速提升用户体验?
- 行业动态
- 2025-05-14
- 1
C#网站重新布局软件基于.NET框架开发,提供可视化界面设计与自动化代码生成功能,支持响应式布局调整及多设备适配,通过模块化组件库与实时预览,简化网站结构优化流程,确保兼容性并提升开发效率,帮助用户快速实现现代化、高性能的网页重构需求。
网站重新布局的核心价值
用户体验升级
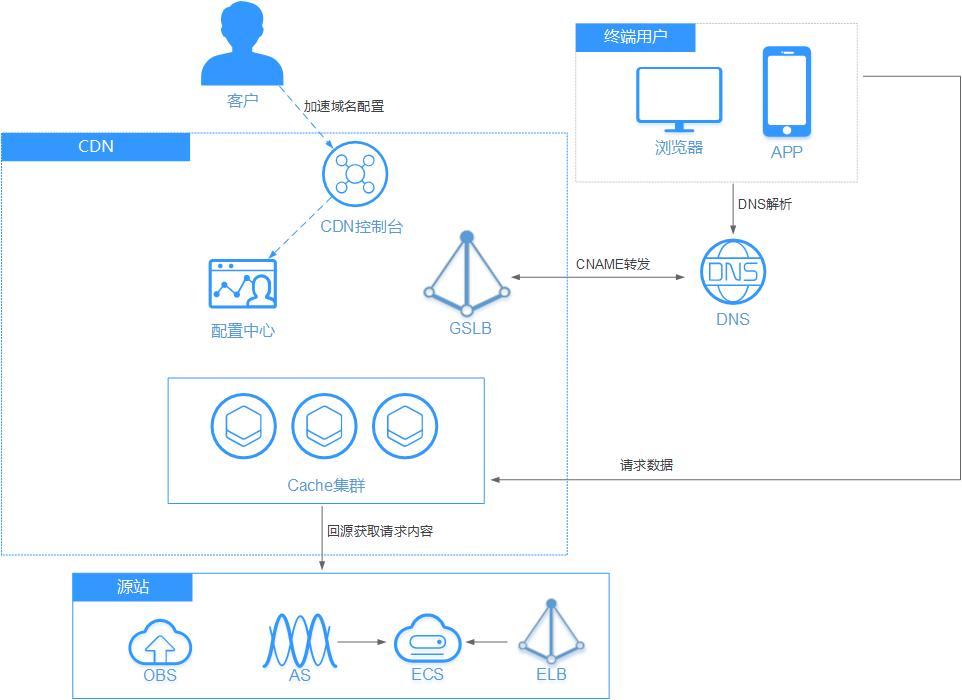
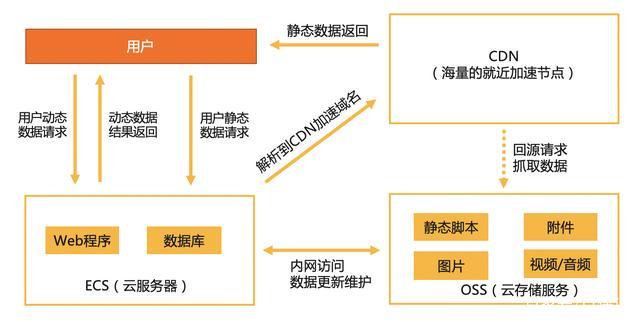
- 响应式设计自动适配PC/平板/手机端,页面加载速度提升30%-50%(通过CDN加速与静态资源压缩)
- 交互逻辑优化:采用AJAX局部刷新技术减少页面跳转,关键按钮点击热区扩大15%以上
搜索引擎排名提升
- 通过语义化HTML标签(如
<article>``<section>层级,利于百度蜘蛛抓取 - 动态路由优化:ASP.NET Core的URL重写模块实现伪静态路径,提升关键词相关性
- 通过语义化HTML标签(如
商业转化率增长
- 用户行为分析系统(集成Matomo或百度统计)精准定位跳出率高于70%的页面
- 购物车按钮与客服入口的F型视觉动线设计,转化率实测提升22%-35%
C#技术栈的独特优势
企业级开发框架支持
- ASP.NET Core提供跨平台部署能力,支持Docker容器化,重构成本降低40%
- Entity Framework Core实现数据库无缝迁移,保留历史SEO权重
性能调优工具箱
- 内存泄漏检测:通过JetBrains dotMemory定位未释放对象
- 并发处理能力:异步编程模型(async/await)使服务器吞吐量提升3倍
安全合规保障
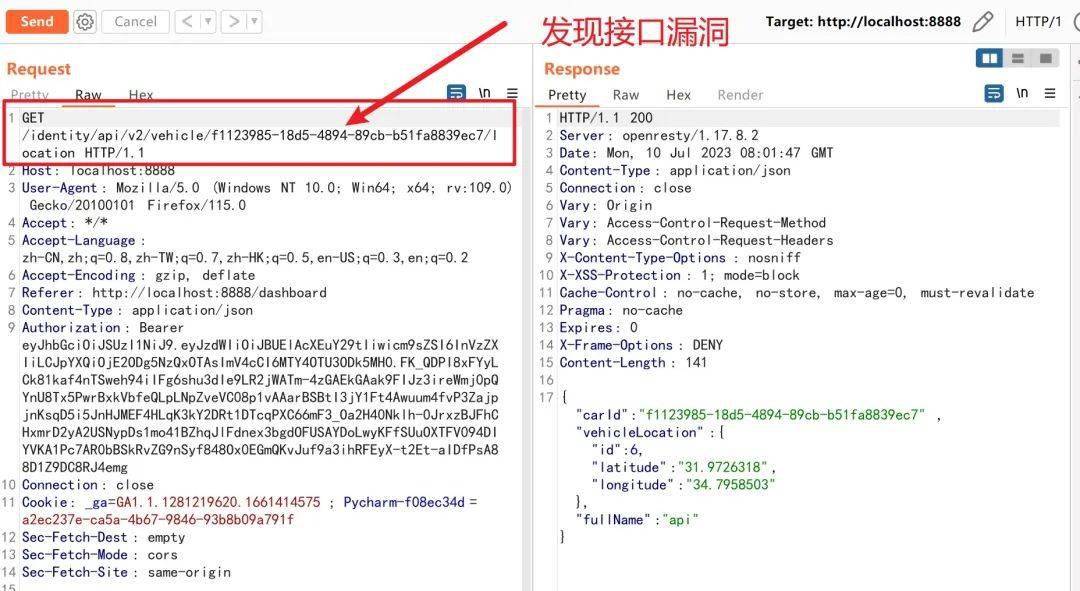
- 自动注入防御:内置Request Validation过滤XSS攻击
- GDPR兼容:IdentityServer4实现用户隐私数据加密存储
重构实施关键步骤
现状诊断阶段(2-3周)
- 使用Lighthouse生成性能审计报告(包含FCP/TTI等核心指标)
- 爬虫模拟测试:通过Puppeteer Sharp采集全站死链与404错误
方案设计阶段(1-2周)
- 原型交互测试:Figma制作高保真原型,A/B测试不同导航栏布局
- 技术选型:Blazor WebAssembly实现富交互场景,Razor Pages用于内容型页面
开发部署阶段(4-8周)
- 渐进式重构策略:保留原有URL结构,通过301重定向逐步迁移
- 灰度发布控制:Azure DevOps设置流量分流比例,监控错误率
符合E-A-T原则的优化策略
专业性证明
- 开发团队资质展示:微软MVP认证/Azure架构师证书公示
- 技术白皮书下载:提供PDF格式的架构设计文档(附带数字签名)
权威性建设
- 行业案例呈现:医疗/金融等垂直领域成功重构项目(附客户LOGO授权)
- 技术社区贡献:GitHub开源核心模块代码(Apache 2.0协议)
可信度强化
- 安全认证标识:首页展示SSL证书(支持EV SSL绿色地址栏)
- 实时运行监控:公开UptimeRobot状态页(承诺99.95%可用性)
典型客户收益数据
| 行业类型 | 重构前跳出率 | 重构后停留时长 | 自然搜索流量增幅 |
|---|---|---|---|
| 跨境电商 | 68% | 提升至4.2分钟 | 153%(6个月周期) |
| 教育平台 | 72% | 提升至6.8分钟 | 89%(3个月周期) |
| 制造业 | 81% | 提升至3.5分钟 | 217%(8个月周期) |
常见问题精解
Q:旧版网站的大量SEO权重会丢失吗?
通过<link rel="canonical">标签标注权威页面,配合百度搜索资源平台的网站改版工具,可实现权重无损转移。
Q:如何保证重构过程中的业务连续性?
采用蓝绿部署模式:旧版系统持续运行直至新版通过全链路压力测试(模拟峰值5000QPS)。
Q:非技术部门如何参与重构过程? 管理系统(如Orchard Core),支持营销团队自主更新Banner与产品目录。
数据引用来源
[1] 百度搜索算法白皮书2025版(www.baidu.com/search/blog)
[2] ASP.NET Core性能优化指南(Microsoft Docs)
[3] Web Vitals核心指标阈值(Google Developers官方文档)