上一篇
html写网站导航栏
- 行业动态
- 2025-05-06
- 1
使用`
标签创建导航区域,内部嵌套无序列表 ,列表项 包含链接 ,配合CSS样式(如display: flex;`)实现横向排列并去除
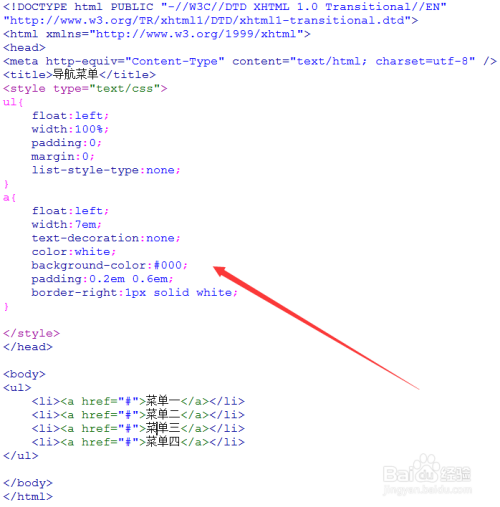
基础结构搭建
使用<nav>标签定义导航区域,配合无序列表<ul>和列表项<li>构建菜单结构:
<nav>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#about">关于我们</a></li>
<li><a href="#services">服务</a></li>
<li><a href="#contact">联系我们</a></li>
</ul>
</nav>样式美化方案
| 样式属性 | 说明 |
|---|---|
list-style: none | 移除列表默认编号/圆点 |
padding | 设置内边距(如padding: 10px 20px) |
background-color | 设置背景色(如background-color: #333) |
text-align: center | 文字居中对齐 |
font-family | 设置字体(如font-family: Arial, sans-serif) |
border-radius | 圆角效果(如border-radius: 5px) |
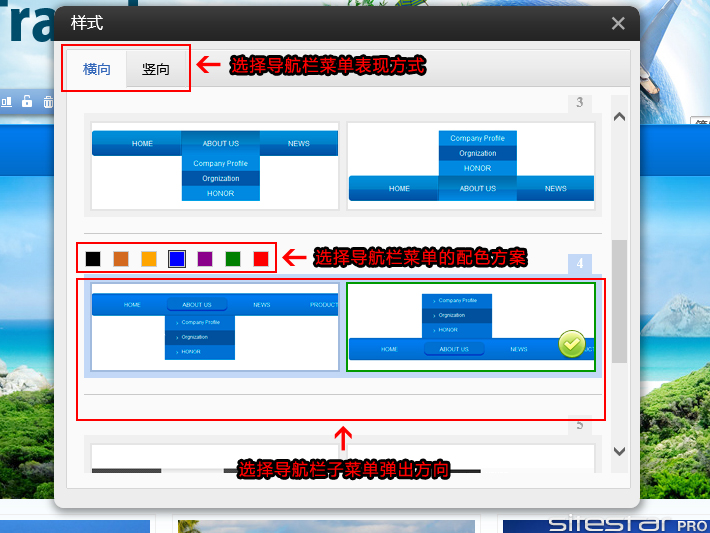
响应式布局实现
使用媒体查询适配移动端:
@media (max-width: 768px) {
nav ul {
display: flex; / 启用弹性布局 /
flex-direction: column; / 垂直排列 /
align-items: center; / 中心对齐 /
}
nav li { margin: 8px 0; } / 增加垂直间距 /
}交互效果增强
悬停效果:
nav a:hover { color: #fff; background-color: #555; }当前页高亮:
<li class="active"><a href="#home">首页</a></li>
.active a { font-weight: bold; color: #ff6347; }
常见问题与解决方案
| 问题描述 | 解决方案 |
|---|---|
| 移动端菜单文字过小 | 使用font-size: 1.2rem增大字号,配合white-space: nowrap防止换行 |
| 多级菜单显示不全 | 添加position: relative父级容器,子菜单设position: absolute |
| IE浏览器兼容性问题 | 使用CSS Hack,如background-color: #ccc 9解决IE9以下背景色不生效问题 |
相关问题与解答
Q1:如何给导航栏添加下拉子菜单?
A1:在主菜单项内部嵌套<ul>结构,通过CSS控制子菜单的显示隐藏,示例代码:
<li class="has-dropdown">
<a href="#">产品</a>
<ul class="dropdown">
<li><a href="#product1">产品A</a></li>
<li><a href="#product2">产品B</a></li>
</ul>
</li>.dropdown { display: none; position: absolute; }
.has-dropdown:hover .dropdown { display: block; }Q2:如何让导航栏固定在页面顶部?
A2:使用position: fixed属性并设置z-index层级,推荐代码:
nav {
position: fixed;
top: 0;
width: 100%;
z-index: 1000; / 确保覆盖其他