上一篇
html怎么导入图片
- 行业动态
- 2025-05-14
- 1
使用`
标签,设置src 属性为图片路径,alt 添加描述,HTML导入图片的方法
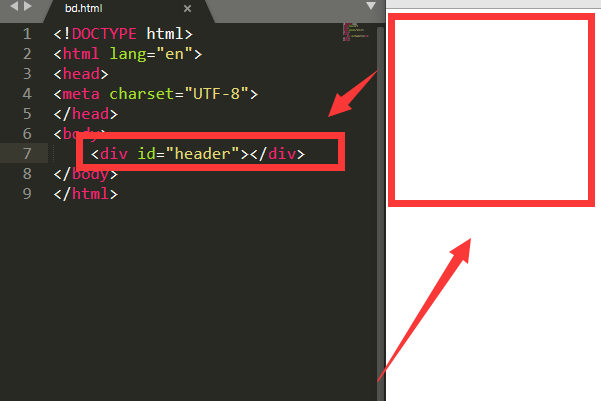
使用<img><img>是HTML中用于嵌入图片的核心标签,必须包含src属性指定图片路径,建议添加alt属性描述图片内容。

属性 作用 示例 src指定图片路径 <img src="images/logo.png"> alt图片无法显示时的文字说明 <img src="flower.jpg" alt="一朵盛开的向日葵"> width设置图片宽度(像素/百分比) <img src="banner.jpg" width="800"> height设置图片高度(像素/百分比) <img src="banner.jpg" height="600">
图片路径类型
- 相对路径:相对于HTML文件的位置
<img src="images/photo.jpg"> <!-同级目录下的images文件夹 -->
<img src="../assets/bg.png"> <!-上级目录的assets文件夹 -->
- 绝对路径:从根目录开始的完整路径
<img src="/website/images/header.jpg">
- URL路径:网络图片地址
<img src="https://example.com/image.jpg">
设置图片尺寸
- 固定尺寸(可能拉伸图片):
<img src="landscape.jpg" width="1200" height="800">
- 保持比例缩放:使用CSS
<img src="landscape.jpg" style="max-width:100%;height:auto;">
图片作为链接
将图片包裹在<a>标签中实现点击跳转:
<a href="https://example.com">
<img src="button.png" alt="跳转按钮">
</a>
CSS样式控制
通过CSS调整图片外观:
<img src="round.jpg" class="circle-img">
<style>
.circle-img {
border-radius:50%; / 圆形裁剪 /
box-shadow:0 0 10px rgba(0,0,0,0.5); / 阴影效果 /
}
</style>
常见问题与解答
Q1:图片无法显示怎么办?
A1:检查以下内容:
- 路径是否正确(注意大小写和斜杠方向)
- 文件是否存在于指定位置
- 网络图片是否可访问(如跨域限制)
- 浏览器控制台是否有404错误
Q2:为什么要添加alt属性?
A2:
- SEO优化:搜索引擎通过
alt文本理解图片内容 - 无障碍访问:屏幕阅读器为视障用户朗读描述
- 容错处理:图片加载
<img>是HTML中用于嵌入图片的核心标签,必须包含src属性指定图片路径,建议添加alt属性描述图片内容。

| 属性 | 作用 | 示例 |
|---|---|---|
src | 指定图片路径 | <img src="images/logo.png"> |
alt | 图片无法显示时的文字说明 | <img src="flower.jpg" alt="一朵盛开的向日葵"> |
width | 设置图片宽度(像素/百分比) | <img src="banner.jpg" width="800"> |
height | 设置图片高度(像素/百分比) | <img src="banner.jpg" height="600"> |
图片路径类型
- 相对路径:相对于HTML文件的位置
<img src="images/photo.jpg"> <!-同级目录下的images文件夹 --> <img src="../assets/bg.png"> <!-上级目录的assets文件夹 -->
- 绝对路径:从根目录开始的完整路径
<img src="/website/images/header.jpg">
- URL路径:网络图片地址
<img src="https://example.com/image.jpg">
设置图片尺寸
- 固定尺寸(可能拉伸图片):
<img src="landscape.jpg" width="1200" height="800">
- 保持比例缩放:使用CSS
<img src="landscape.jpg" style="max-width:100%;height:auto;">
图片作为链接
将图片包裹在<a>标签中实现点击跳转:
<a href="https://example.com"> <img src="button.png" alt="跳转按钮"> </a>
CSS样式控制
通过CSS调整图片外观:
<img src="round.jpg" class="circle-img">
<style>
.circle-img {
border-radius:50%; / 圆形裁剪 /
box-shadow:0 0 10px rgba(0,0,0,0.5); / 阴影效果 /
}
</style> 常见问题与解答
Q1:图片无法显示怎么办?
A1:检查以下内容:
- 路径是否正确(注意大小写和斜杠方向)
- 文件是否存在于指定位置
- 网络图片是否可访问(如跨域限制)
- 浏览器控制台是否有404错误
Q2:为什么要添加alt属性?
A2:
- SEO优化:搜索引擎通过
alt文本理解图片内容 - 无障碍访问:屏幕阅读器为视障用户朗读描述
- 容错处理:图片加载