上一篇
html中点击图片
- 行业动态
- 2025-05-10
- 1
在HTML中为图片添加点击功能,可通过将图片置于`
标签内并设置href 属性实现跳转,或使用onclick`事件绑定JS函数处理交互
实现HTML图片点击功能的方法
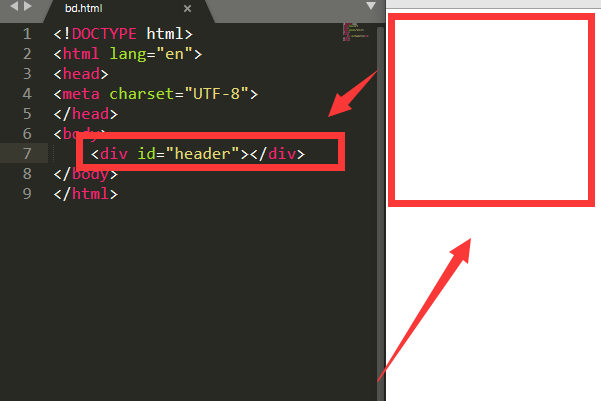
使用<a>标签包裹图片
通过将图片放在超链接标签<a>内,点击图片时会跳转到指定链接。
示例代码:
<a href="https://example.com"> <img src="image.jpg" alt="示例图片"> </a>
说明:
href属性定义跳转目标。alt属性提供图片描述,增强无障碍访问。
使用JavaScript事件处理
通过onclick事件绑定自定义函数,实现点击图片后执行特定操作(如弹出提示、提交表单等)。

示例代码:
<img src="image.jpg" alt="示例图片" onclick="alert('图片被点击了!')">说明:
- 直接在标签内写入
onclick属性,适合简单交互。 - 复杂逻辑建议通过
addEventListener绑定。
结合按钮元素
将图片作为按钮背景,利用<button>或<div>模拟点击区域。
示例代码:
<button style="background-image: url(image.jpg); border: none;"> <img src="image.jpg" alt="按钮图片" style="display: none;"> </button>
说明:
- 隐藏实际
<img>标签,仅用背景显示图片。 - 按钮可触发表单提交或其他行为。
注意事项
| 项目 | 说明 |
|---|---|
| 替代文本 | 必须为<img>添加alt属性,确保屏幕阅读器识别。 |
| 响应式设计 | 使用max-width: 100%避免图片超出容器。 |
| 文件路径 | 本地图片需注意相对路径(如images/pic.jpg)。 |
| 跨浏览器兼容 | 避免使用过时的HTML属性(如onmouseover)。 |
问题与解答
问题1:如何让图片点击后在新标签页打开?
解答:
在<a>标签中添加target="_blank"属性,
<a href="https://example.com" target="_blank"> <img src="image.jpg" alt="新窗口打开"> </a>
问题2:如何限制图片点击范围仅为局部区域?
解答:
使用<map>和<area>定义图像映射,指定点击区域。
<img src="map.jpg" usemap="#image-map"> <map name="image-map"> <area shape="rect" coords="0,0,100,100" href="link1.html"> <area shape="circle" coords="150,150,50" href="link2.html">