上一篇
html5本地存储是什么意思
- 行业动态
- 2025-05-09
- 2
HTML5本地存储是浏览器提供的API,含localStorage和sessionStorage,以键值对存数据,用于客户端持久化或
什么是HTML5本地存储?
HTML5本地存储(Local Storage)是一种浏览器提供的客户端存储机制,允许网页在用户的浏览器中存储数据(如文本、JSON对象等),并在后续访问时读取或修改这些数据,与传统的Cookie相比,本地存储具有更大的容量、更灵活的使用方式,且数据不会自动随请求发送到服务器。
本地存储的特点
| 特性 | 描述 |
|---|---|
| 存储容量 | 通常为5MB左右(不同浏览器可能有差异),远大于Cookie的4KB限制。 |
| 数据持久性 | 数据长期保存,除非手动清除或通过代码删除。 |
| 访问方式 | 通过JavaScript的localStorage接口操作,支持键值对存储。 |
| 隐私性 | 数据仅保存在用户的浏览器中,不会自动发送到服务器。 |
| 数据类型 | 仅支持字符串存储(需手动序列化/反序列化复杂数据类型)。 |
本地存储 vs. Session Storage
| 对比项 | localStorage | sessionStorage |
|---|---|---|
| 生命周期 | 永久保存,除非手动清除 | 会话级存储,标签页关闭后数据消失 |
| 适用场景 | 长期配置、用户偏好设置 | 临时数据(如表单缓存) |
| API方法 | 与sessionStorage完全相同 | 与localStorage完全相同 |
如何使用本地存储?
存储数据
// 设置键值对(需将对象转为JSON字符串)
localStorage.setItem('key', 'value');
localStorage.setItem('user', JSON.stringify({name: 'Alice', age: 25}));读取数据
// 获取值(需解析JSON字符串)
const name = localStorage.getItem('user');
console.log(JSON.parse(name).name); // 输出: Alice删除数据
// 删除单个键值对
localStorage.removeItem('key');
// 清空所有数据
localStorage.clear();常见应用场景
用户偏好设置

- 保存用户界面配置(如主题模式、语言选择)。
- 示例:
localStorage.setItem('theme', 'dark');
表单数据缓存
- 临时保存未提交的表单数据,防止刷新丢失。
- 注意:敏感信息(如密码)不应存储在本地。
离线应用数据存储
配合Service Worker实现PWA(渐进式网页应用)的离线功能。
注意事项
- 安全性:本地存储数据易被XSS(跨站脚本)攻击读取,避免存储敏感信息(如Token、密码)。
- 浏览器兼容性:现代浏览器均支持,但老旧浏览器(如IE9以下)可能不兼容。
- 同步API:
localStorage是同步接口,大量数据操作可能阻塞主线程,建议拆分任务。
相关问题与解答
问题1:本地存储和Cookie有什么区别?
解答:
| 对比项 | 本地存储 | Cookie |
|——————|—————————–|———————————|
| 容量 | 5MB左右 | 4KB |
| 生命周期 | 手动清除或永久有效 | 可设置过期时间或会话结束失效 |
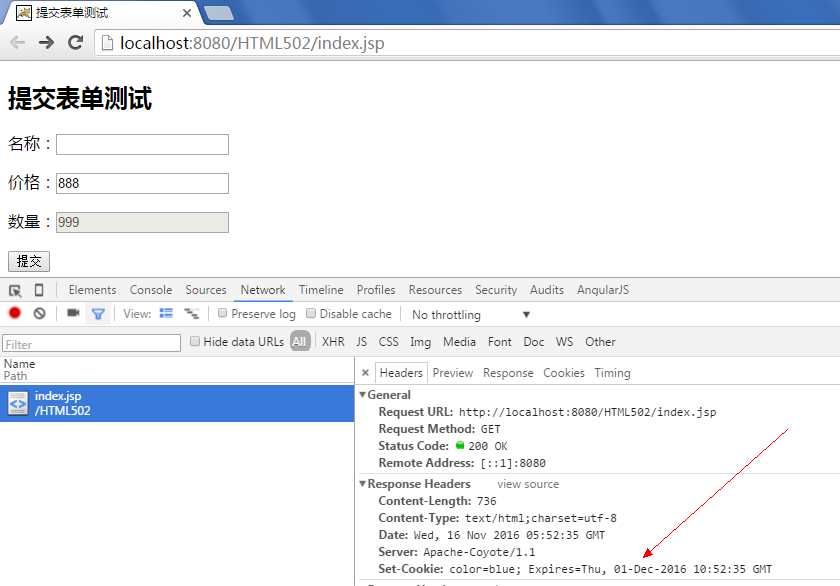
| 传输方式 | 不随请求自动发送到服务器 | 每次HTTP请求均会自动携带 |
| 用途 | 长期存储非敏感数据 | 会话管理、用户标识等小型数据 |
问题2:如何清除浏览器中的本地存储数据?
解答:
- 通过JavaScript代码:
localStorage.clear(); // 清空所有数据
- 通过浏览器设置:
- 打开浏览器设置 → 隐私与安全 → 清除浏览数据 → 选择“缓存的图像和文件”或“所有数据”。
- 注意:此操作会清除所有网站的本地存储数据,需谨慎