上一篇
html5存储本地存储
- 行业动态
- 2025-05-02
- 2
HTML5本地存储通过
localStorage和 sessionStorage实现数据持久化,支持键值对形式 存储字符串数据(约5MB), localStorage数据长期存在, sessionStorage随浏览器关闭清除,均遵循同源策略,适用于离线缓存和轻量级
HTML5 本地存储(LocalStorage 与 SessionStorage)
基本概念
- 本地存储(LocalStorage):
一种浏览器提供的 API,用于在客户端以键值对的形式存储数据,数据持久化(即使关闭浏览器或重启计算机,数据仍然存在)。 - 会话存储(SessionStorage):
与 LocalStorage 类似,但数据仅在当前页面会话中有效(标签页关闭后数据被清除)。
核心 API 方法
| 方法名 | 功能描述 | 示例 |
|---|---|---|
setItem(key, value) | 存储数据(键和值均为字符串) | localStorage.setItem('name', 'John') |
getItem(key) | 获取指定键的值(返回字符串,需解析) | const name = localStorage.getItem('name') |
removeItem(key) | 删除指定键的数据 | localStorage.removeItem('name') |
clear() | 清空所有存储数据 | localStorage.clear() |
key(index) | 获取存储中第 index 个键的名称 | localStorage.key(0) |
length | 获取存储中键值对的数量 | localStorage.length |
使用场景
- LocalStorage:
- 保存用户偏好设置(如主题、语言)。
- 缓存 AJAX 请求结果或静态资源。
- 实现购物车功能(数据持久化)。
- SessionStorage:
- 临时保存表单数据(防止页面刷新丢失)。
- 多标签页间独立存储(同一网站不同标签页数据隔离)。
优缺点对比
| 特性 | LocalStorage | SessionStorage |
|---|---|---|
| 生命周期 | 永久有效(除非手动清除) | 会话有效(标签页关闭后清除) |
| 作用域 | 同源(协议、域名、端口)下共享 | 仅当前标签页有效 |
| 数据容量 | 约 5MB(浏览器差异可能略有不同) | 约 5MB |
| 数据类型 | 仅支持字符串(需手动序列化) | 仅支持字符串 |
| 同步性 | 同源页面共享数据 | 仅当前标签页可见 |
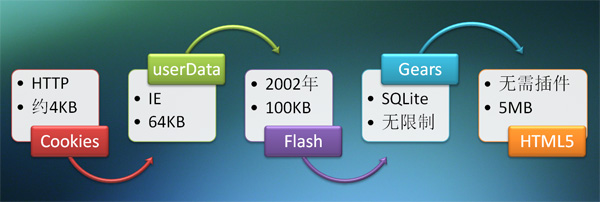
与其他存储方式的区别
| 存储方式 | LocalStorage/SessionStorage | Cookies | IndexedDB |
|---|---|---|---|
| 数据容量 | 约 5MB | 约 4KB | 无限制(较大) |
| 数据类型 | 字符串 | 字符串 | 结构化数据(对象) |
| 生命周期 | 持久化/会话 | 可设置过期时间 | 持久化 |
| 浏览器支持 | IE8+ | 所有浏览器 | IE10+ |
| 适用场景 | 简单键值存储 | 轻量级状态管理 | 复杂数据存储 |
代码示例
// 存储数据
localStorage.setItem('user', JSON.stringify({ name: 'Alice', age: 25 }));
// 读取数据
const user = JSON.parse(localStorage.getItem('user'));
console.log(user.name); // 输出: Alice
// 删除数据
localStorage.removeItem('user');
// 遍历所有键值对
for (let i = 0; i < localStorage.length; i++) {
const key = localStorage.key(i);
console.log(`${key}: ${localStorage.getItem(key)}`);
}相关问题与解答
问题 1:LocalStorage 和 SessionStorage 的核心区别是什么?
解答:

- 生命周期:LocalStorage 数据永久有效,SessionStorage 数据在标签页关闭后清除。
- 作用域:LocalStorage 数据在同源的所有标签页/窗口中共享,SessionStorage 数据仅在当前标签页有效。
- 用途:LocalStorage 适合长期存储(如用户偏好),SessionStorage 适合短期会话数据(如表单临时保存)。
问题 2:LocalStorage 的存储容量有多大?
解答:
- 大多数浏览器限制为 5MB 左右(具体数值可能因浏览器版本或设置而异)。
- 如果存储数据超过容量限制,浏览器会抛出错误并拒绝存储。
- 适用于存储小型数据(如配置、状态),不适合大文件或二进制数据(可使用