上一篇
html本地存储设置在哪里
- 行业动态
- 2025-05-01
- 2
HTML本地存储数据保存在浏览器内置数据库中,通过
localStorage或 sessionStorage接口操作,数据位于浏览器安装目录的用户配置文件夹内,不同
HTML本地存储的设置与位置说明
HTML5本地存储的类型
HTML5 提供了两种常用的本地存储方式:
localStorage
- 持久化存储,数据在浏览器关闭后仍保留,除非手动清除。
- 同一域名下的所有页面共享数据。
- 存储容量通常为 5~10MB(浏览器依赖)。
sessionStorage- 会话级存储,数据仅在当前页面会话(标签页)中有效,关闭页面后清除。
- 同一标签页内的页面共享数据。
本地存储的物理位置
本地存储的数据实际存储在浏览器的安装目录中,具体路径因浏览器和操作系统而异,以下是常见浏览器的存储路径示例:
| 浏览器 | 存储路径 |
|---|---|
| Google Chrome | 用户名AppDataLocalGoogleChromeUser DataDefaultLocal StorageLevelDB |
| Mozilla Firefox | 用户名AppDataRoamingMozillaFirefoxProfiles.defaultwebappsstore.sqlite |
| Microsoft Edge | 用户名AppDataLocalMicrosoftEdgeUser DataDefaultIndexedDB |
| Safari (macOS) | ~/Library/Safari/LocalStorage |
如何访问和设置本地存储
通过 JavaScript 的 localStorage 或 sessionStorage API 操作数据:
// 设置值
localStorage.setItem('key', 'value');
sessionStorage.setItem('key', 'value');
// 获取值
const value = localStorage.getItem('key');
// 删除值
localStorage.removeItem('key');
// 清空所有数据
localStorage.clear();本地存储的特性对比表
| 特性 | localStorage | sessionStorage | Cookie |
|---|---|---|---|
| 生命周期 | 永久(手动清除) | 会话结束(标签页关闭) | 按expires或会话结束 |
| 容量限制 | 约5~10MB | 约5~10MB | 约4KB |
| 数据共享范围 | 同域名下所有页面 | 当前标签页 | 同域名所有页面 |
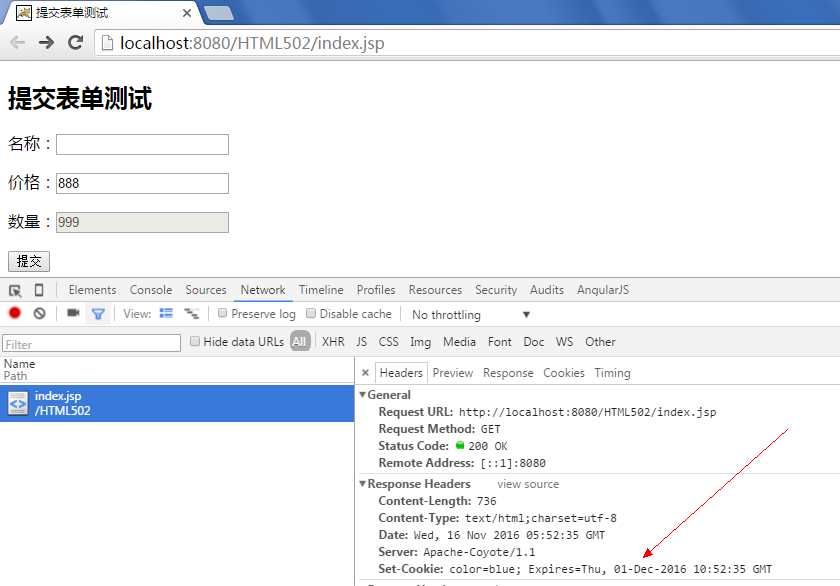
| 服务器传输 | 不发送到服务器 | 不发送到服务器 | 每次请求自动发送 |
相关问题与解答
问题1:如何清除浏览器的本地存储数据?
- 解答:
- 手动清除:在浏览器设置中找到“清除浏览数据”,选择清理
缓存或本地存储。 - 程序清除:调用
localStorage.clear()或sessionStorage.clear()。 - 开发工具:在浏览器开发者工具的“Application”面板中手动删除特定键值。
- 手动清除:在浏览器设置中找到“清除浏览数据”,选择清理
问题2:localStorage和sessionStorage的主要区别是什么?
- 解答:
- 生命周期:
localStorage数据持久化,sessionStorage数据在标签页关闭时清除。 - 作用范围:
localStorage在所有同域名页面中共享,sessionStorage仅在当前标签页内共享。 - 适用场景:
localStorage适合长期存储配置(如用户偏好),sessionStorage适合临时数据
- 生命周期: