HTML中的数据绑定
- 行业动态
- 2025-05-08
- 4665
HTML数据绑定通过模板引擎(如Mustache、Handlebars)或前端框架(Vue/React/Angular)实现数据与视图动态映射,支持双向绑定及虚拟DOM
HTML中的数据绑定
数据绑定的定义
数据绑定(Data Binding)是指将数据源(如JavaScript对象或数组)与HTML文档中的元素进行关联,使得数据的变化能够自动反映到页面上,同时页面上的操作也能反向更新数据,这种机制是前端框架(如Vue、React、Angular)的核心特性之一。
传统数据绑定方式
在不依赖前端框架的情况下,可以通过以下方式实现数据绑定:

| 方式 | 说明 | 示例 |
|---|---|---|
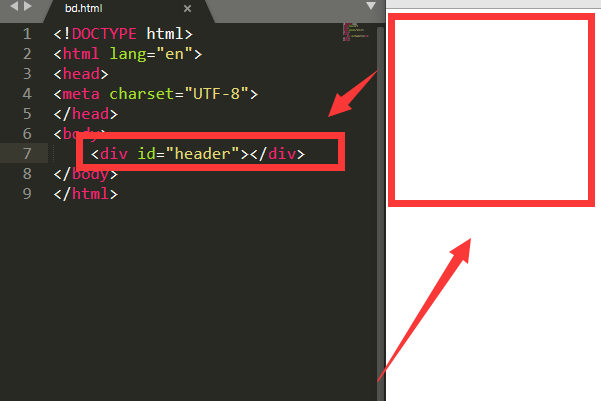
| 单向绑定 | 数据从JavaScript变量流向HTML元素,需手动更新DOM。 | <span>${data}</span>,通过innerText修改 |
| 事件绑定 | 通过事件监听器(如input事件)捕获用户输入,并手动更新数据。 | <input oninput="data=this.value"> |
| 模板引擎 | 使用Handlebars、Mustache等库,通过模板语法动态渲染数据。 | {{#each data}}<li>{{@key}}</li>{{/each}} |
现代框架中的数据绑定
现代前端框架通过声明式语法和响应式系统简化数据绑定:
| 框架 | 语法示例 | 特点 |
|---|---|---|
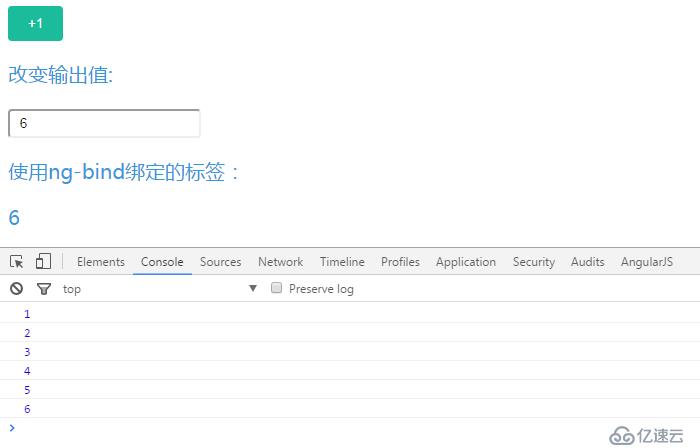
| Vue.js | <div v-bind:title="message">{{ message }}</div> | 支持双向绑定(v-model)、计算属性、监听器 |
| React.js | <input value={state.value} onChange={e => setState({value: e.target.value})} /> | 单向数据流,受控组件需显式同步状态 |
| Angular | <p>{{ count }}</p> + [(ngModel)]="count" | 支持双向绑定(ngModel)、强类型数据校验 |
数据绑定的类型
| 类型 | 说明 |
|---|---|
| 单向绑定 | 数据仅从模型流向视图(如React的受控组件)。 |
| 双向绑定 | 数据可自动同步视图和模型(如Vue的v-model、Angular的ngModel)。 |
| 事件绑定 | 通过事件回调函数手动更新数据(如onClick、onInput)。 |
优缺点对比
| 对比维度 | 传统方式 | 现代框架 |
|---|---|---|
| 代码量 | 需手动操作DOM,代码冗余 | 声明式语法,代码简洁 |
| 性能 | 频繁操作DOM可能导致性能问题 | 虚拟DOM优化渲染效率 |
| 学习成本 | 低,纯HTML/JS即可实现 | 需学习框架语法和概念 |
| 维护性 | 代码分散,难以管理大型项目 | 组件化开发,状态集中管理 |
相关问题与解答
问题1:数据绑定和虚拟DOM有什么关系?
解答:
虚拟DOM是现代前端框架(如React、Vue)用于优化渲染性能的技术,数据绑定会触发视图更新,而虚拟DOM通过对比前后差异(Diff算法),仅更新真正变化的部分,避免直接操作真实DOM的高昂成本,React中state变化时,会重新生成虚拟DOM树并与前一次快照对比,最终批量更新真实DOM。
问题2:如何选择单向绑定和双向绑定?
解答:
- 单向绑定:适用于数据流动方向明确的场景(如展示型页面),或需要严格控制数据流向的复杂应用(如React的受控组件)。
- 双向绑定:适合需要频繁交互的表单类场景(如输入框、复选框),能减少手动同步数据的代码,但需注意双向绑定可能引入性能问题,建议