上一篇
html5门户网站模版
- 行业动态
- 2025-05-08
- 3250
HTML5 门户网站模版,具响应式设计,跨平台兼容,含多元
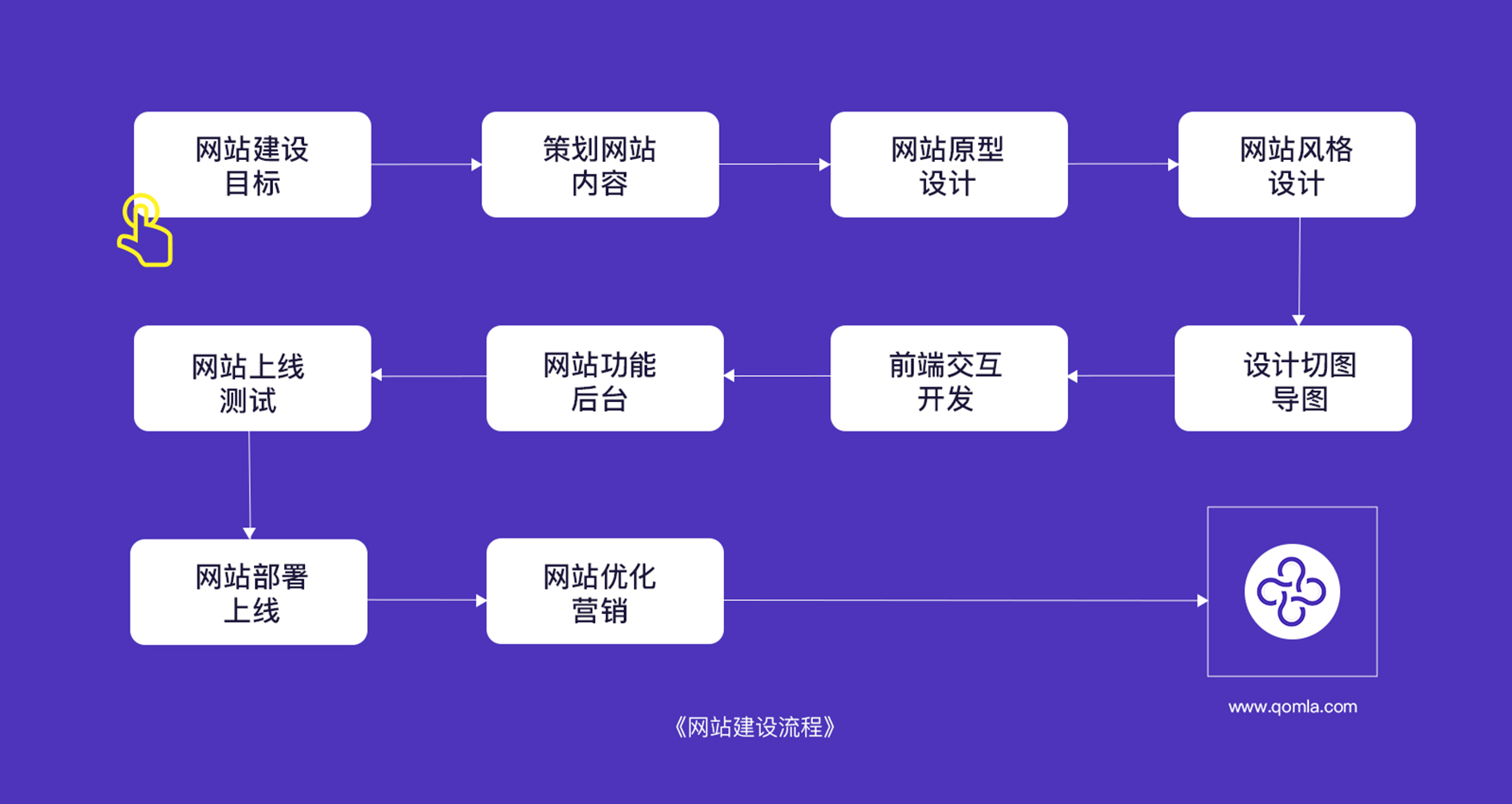
结构设计
HTML5门户网站模板通常采用模块化设计,便于维护与扩展,以下是基础结构框架:
| 模块 | 功能描述 |
|---|---|
<header> | 网站头部,包含Logo、导航栏、搜索框等。 |
<nav> | 主导航菜单,可嵌套下拉菜单或多级导航。 |
<section> | 内容区域,划分不同功能板块(如新闻、产品、服务)。 |
<article> | 块,如文章、博客或案例展示。 |
<footer> | 底部信息,包含版权、联系方式、友情链接等。 |
HTML5新特性应用
语义化标签
- 使用
<header>、<footer>、<article>等标签明确内容结构,提升可读性与SEO效果。 - 示例:
<article> <h2>文章标题</h2> <p>正文内容...</p> </article>
- 使用
多媒体支持
- 直接嵌入音频、视频,无需依赖第三方插件(如Flash)。
- 示例:
<video controls> <source src="video.mp4" type="video/mp4"> 您的浏览器不支持HTML5视频。 </video>
本地存储
- 利用
localStorage或IndexedDB存储用户数据(如偏好设置、表单缓存)。
- 利用
样式与布局
响应式设计

- 使用CSS媒体查询适配不同设备(手机、平板、桌面)。
- 示例:
@media (max-width: 768px) { nav { display: block; } }
弹性布局(Flexbox/Grid)
- 通过
display: flex或display: grid实现灵活排版。 - 对比表:
| 布局类型 | 适用场景 | 核心属性 |
|————–|—————————-|—————————|
| Flexbox | 一维布局(行/列) |justify-content、align-items|
| Grid | 二维布局(复杂页面) |grid-template-columns、grid-area|
- 通过
交互功能
表单增强
- 新增输入类型(如
email、date、range),提升用户体验。 - 示例:
<input type="email" placeholder="请输入邮箱">
- 新增输入类型(如
WebSockets实时通信
- 实现聊天室、实时通知等功能。
- 示例:
let socket = new WebSocket("ws://example.com"); socket.onmessage = function(event) { console.log(event.data); }
SEO优化
语义化标签优化
- 使用
<header>、<main>等标签明确内容层级,帮助搜索引擎抓取关键信息。
- 使用
Meta标签配置
- 设置
<meta name="viewport" content="width=device-width, initial-scale=1">确保移动适配。 - 添加关键词(
<meta name="keywords">)和描述(<meta name="description">)。
- 设置
兼容性与测试
浏览器兼容
- HTML5在现代浏览器中支持良好,但需处理旧版IE(如IE11)的兼容性问题。
- 解决方案:使用Polyfill或条件注释加载替代方案。
测试工具
- 工具:BrowserStack、W3C验证服务。
- 重点检查:跨浏览器渲染一致性、触屏交互流畅性。
相关问题与解答
问题1:如何确保HTML5模板在旧版浏览器中的兼容性?
解答:
- 使用现代化工具(如Babel、Autoprefixer)自动补全CSS前缀。
- 针对IE11等老旧浏览器,可通过条件注释加载Polyfill脚本(如
html5shiv)。 - 避免依赖最新API,或提供降级方案(如用图片替代CSS动画)。
问题2:如何优化HTML5网站的加载速度?
解答:
- 压缩资源:启用Gzip压缩HTML/CSS/JS文件。
- 懒加载:对图片、视频等资源按需加载(如
loading="lazy")。 - CDN加速:将静态资源托管至CDN节点,减少服务器负载。
- 缓存策略:设置合理的缓存头(如
Cache-Control),利用浏览器