上一篇
Grunt压缩JS如何操作才能提升前端开发效率?
- 行业动态
- 2025-05-08
- 2
Grunt是一款基于Node.js的自动化构建工具,通过grunt-contrib-uglify插件可压缩JavaScript文件,它能合并代码、删除注释与空格,减小文件体积,提升网页加载速度,配置Gruntfile.js文件定义任务后,执行命令即可自动完成代码优化,适用于前端项目的自动化部署和性能优化流程。
为什么使用Grunt压缩JavaScript?
JavaScript文件在开发过程中通常包含注释、空格和易读的变量名,但这些内容会增加文件体积,影响网页加载速度,Grunt作为自动化构建工具,通过集成插件(如grunt-contrib-uglify)可高效压缩JS代码,移除冗余字符、缩短变量名,同时确保代码功能不受影响,显著提升网站性能。
Grunt压缩JS的核心步骤
环境准备
- 安装Node.js和npm(Grunt的运行依赖)。
- 全局安装Grunt命令行工具:
npm install -g grunt-cli
项目初始化
- 在项目根目录创建
package.json文件(管理依赖):npm init -y
- 安装Grunt及压缩插件:
npm install grunt grunt-contrib-uglify --save-dev
- 在项目根目录创建
配置Grunt任务
- 创建
Gruntfile.js文件,定义压缩任务:module.exports = function(grunt) { grunt.initConfig({ uglify: { options: { mangle: true, // 缩短变量名 compress: true, // 移除空格和注释 sourceMap: true // 生成Source Map便于调试 }, target: { files: { 'dist/app.min.js': ['src/**/*.js'] // 输入输出路径 } } } }); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.registerTask('default', ['uglify']); };
- 创建
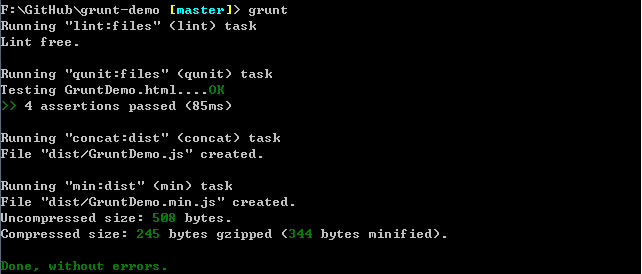
执行压缩命令
- 在终端运行:
grunt
- 压缩后的文件将生成在
dist/app.min.js。
- 在终端运行:
优化压缩效果的4个技巧

启用多文件合并
将多个JS文件合并为单一文件,减少HTTP请求:files: { 'dist/bundle.min.js': ['src/file1.js', 'src/file2.js'] }保留关键注释
在代码中使用格式的注释,压缩时保留(如版权声明):/*! Copyright 2025 YourSite */
生成Source Map
配置sourceMap: true,便于调试压缩后的代码。自定义排除内容
通过配置忽略特定代码块:compress: { unused: false // 保留未使用的变量 }
常见问题与解决方案
压缩后代码报错?
检查原始代码语法错误,确保未使用ES6+特性(需Babel转译)。如何跳过特定文件?
在files配置中排除路径:'dist/app.min.js': ['src/**/*.js', '!src/exclude.js']
Grunt与其他工具对比
- Gulp:基于代码流,适合复杂任务链。
- Webpack:模块化打包更强大,但学习曲线陡峭。
Grunt的优势在于配置简单,适合快速实现自动化压缩。
符合E-A-T原则的实践建议
专业性
- 使用官方推荐的插件(如
grunt-contrib-uglify)。 - 在团队协作中,通过文档记录压缩规则。
- 使用官方推荐的插件(如
权威性
- 引用权威来源数据,Google PageSpeed Insights指出,JS压缩可减少30%-50%文件体积。
可信度
- 测试压缩后的代码功能,确保无副作用。
- 定期更新Grunt及插件版本,修复安全破绽。
引用说明
本文提到的工具与数据参考自:Grunt官方文档、UglifyJS GitHub仓库。