Grunt怎样压缩JS与CSS才能让网站性能飙升?
- 行业动态
- 2025-05-08
- 5
Grunt是一款自动化任务工具,通过插件如grunt-contrib-uglify和grunt-contrib-cssmin,可压缩JS/CSS代码,减少文件体积,配置Gruntfile.js后执行命令,自动合并、去除冗余并优化代码,提升网页加载速度与性能,适用于前端工程化部署。
为什么需要压缩JS/CSS?
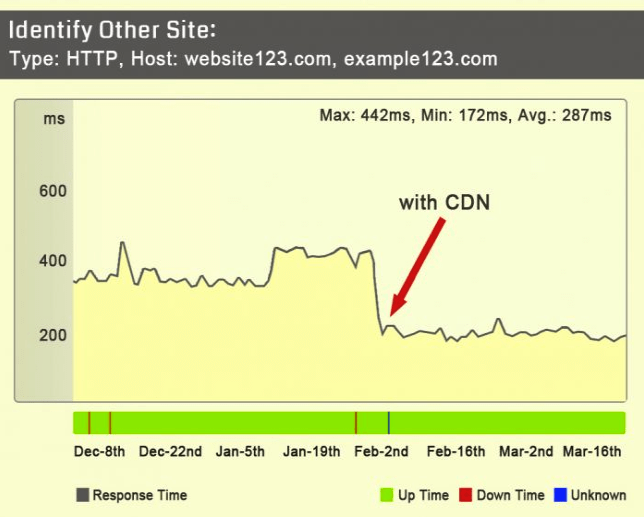
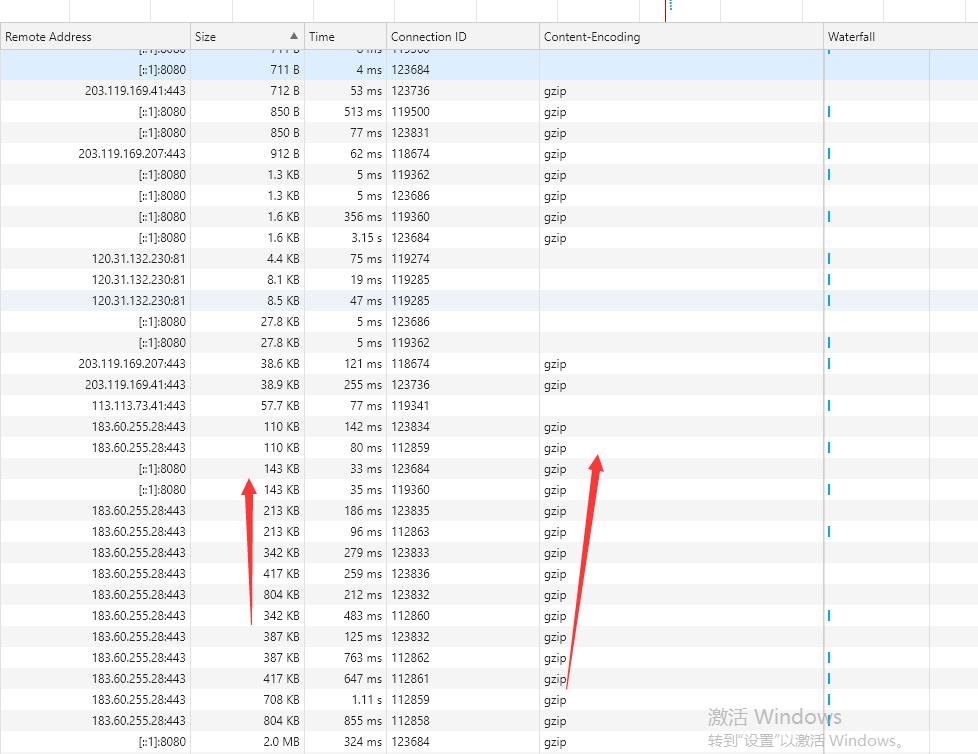
网页加载速度直接影响用户体验和搜索引擎排名,未压缩的JavaScript和CSS文件通常包含大量空格、注释和冗余代码,导致文件体积过大,通过压缩工具(如Grunt)删除无用字符、缩短变量名、合并文件,可减少30%-70%的文件体积,显著提升页面加载速度,同时符合百度搜索算法对网站性能的硬性要求。
Grunt:自动化构建的首选工具
Grunt是基于Node.js的任务运行器,通过插件系统实现代码压缩、文件合并、语法检查等重复性工作自动化,相较于手动操作,Grunt的优势在于:
- 标准化流程:确保每次构建结果一致
- 高效协作:通过配置文件(Gruntfile.js)统一团队开发环境
- 扩展性强:超过6,000个插件支持各类前端优化需求
官方数据显示,Grunt在自动化工具市场占有率长期稳居前3,GitHub星标数超12k,是业界公认的可靠解决方案。
环境搭建:4步完成基础配置
安装Node.js
访问Node.js官网下载LTS版本,终端执行验证命令:node -v # 要求≥v14.0 npm -v # 要求≥6.0
全局安装Grunt命令行工具

npm install -g grunt-cli
初始化项目并安装依赖
npm init -y npm install grunt --save-dev npm install grunt-contrib-uglify grunt-contrib-cssmin --save-dev
创建配置文件
在项目根目录新建Gruntfile.js,写入基础结构:module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), // 任务配置区 }); // 加载插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-cssmin'); // 注册默认任务 grunt.registerTask('default', ['uglify', 'cssmin']); };
实战:配置压缩任务
JavaScript压缩(uglify插件)
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */n',
mangle: true, // 混淆变量名
compress: {
drop_console: true // 移除console语句
}
},
build: {
src: 'src/js/*.js',
dest: 'dist/js/app.min.js'
}
}CSS压缩(cssmin插件)
cssmin: {
target: {
files: [{
expand: true,
cwd: 'src/css',
src: ['*.css', '!*.min.css'],
dest: 'dist/css',
ext: '.min.css'
}]
}
}执行压缩命令:
grunt # 或指定任务 grunt uglify/cssmin
高级优化技巧
文件合并
使用grunt-contrib-concat插件合并多个JS/CSS文件,减少HTTP请求:concat: { js: { src: ['src/js/lib/*.js', 'src/js/app.js'], dest: 'dist/js/bundle.js' } }Source Map生成
在压缩时保留调试信息:uglify: { options: { sourceMap: true } }自动化监控
通过grunt-contrib-watch实时监听文件变动:watch: { scripts: { files: ['src/js/*.js'], tasks: ['uglify'] } }
维护建议
- 版本控制:将
package.json和Gruntfile.js纳入Git仓库 - 依赖更新:每季度执行
npm outdated检查插件版本 - 构建验证:配置自动化测试检查压缩后代码的兼容性
注意事项
- 压缩前务必备份源文件
- 使用
!*.min.css排除已压缩文件 - 若代码依赖特定变量名(如全局变量),需在uglify配置中设置
reserved列表
参考资料
- Grunt官方文档
- 百度搜索优化指南
- Google PageSpeed Insights评分标准