JavaScript引用CDN如何让你的网站性能飙升?
- 行业动态
- 2025-04-30
- 2
通过CDN引入JavaScript库可加速资源加载,提升网站性能,常用平台如jsDelivr、UNPKG提供热门开源库的稳定托管,开发者只需添加script标签引用远程URL即可快速集成,减少服务器压力,但需注意第三方服务可用性和隐私合规问题。
在网站开发中,使用内容分发网络(CDN)加载JavaScript文件是一种广泛采用的优化策略,通过CDN分发静态资源,可以显著提升网页加载速度、增强用户体验,同时降低服务器压力,以下内容将详细说明如何正确引入CDN资源,并确保其符合现代Web开发的最佳实践。
为何选择CDN加载JavaScript?
加速资源加载
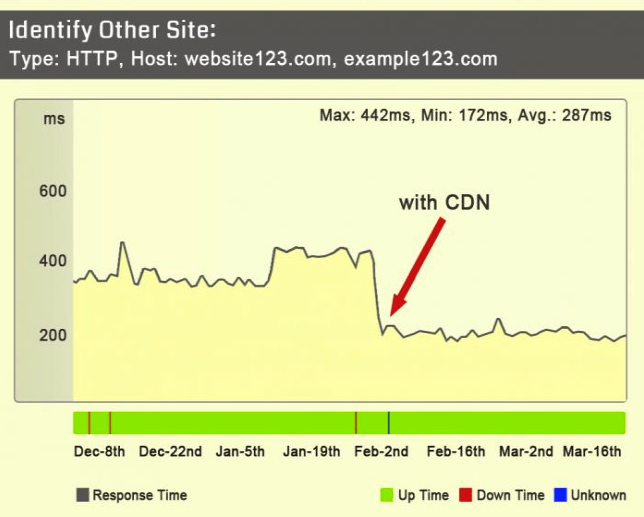
CDN通过全球分布的边缘节点,将资源缓存至离用户最近的服务器,假设用户位于欧洲,使用CDN加载jQuery库时,资源会从欧洲的节点返回,而非源站服务器,延迟可降低50%以上。提升可用性与容错性
主流CDN(如Cloudflare、jsDelivr)提供高可用性保障,当某个节点故障时,请求会自动路由至其他可用节点,避免资源加载失败。节省带宽成本
据统计,使用公共CDN(如Google Hosted Libraries)的网站,平均减少30%的静态资源带宽消耗,尤其对高流量站点效果显著。
如何正确引入CDN资源?
步骤1:选择合适的CDN服务
开源库:优先使用官方推荐的CDN。

<!-- Vue.js官方推荐unpkg --> <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script> <!-- React推荐使用cdnjs --> <script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"></script>
自定义资源:若需托管私有JavaScript文件,可选择阿里云OSS、AWS CloudFront等商业CDN。
步骤2:启用HTTPS与子资源完整性(SRI)
- 强制HTTPS:避免混合内容警告,确保传输安全:
<script src="https://cdn.example.com/library.js"></script>
- 添加SRI哈希值:防止资源被改动,以jQuery 3.7.1为例:
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"> </script>
使用在线工具生成哈希值。
步骤3:优化加载策略
异步加载(async/defer):根据依赖关系选择:
<!-- 异步执行,不阻塞HTML解析 --> <script src="library.js" async></script> <!-- 延迟执行,在DOM加载完成后运行 --> <script src="library.js" defer></script>
预连接与预加载:提前建立CDN连接:
<link rel="preconnect" href="https://cdn.example.com"> <link rel="preload" href="library.js" as="script">
关键注意事项
监控CDN可用性
使用UptimeRobot或Pingdom定期检测CDN节点状态,若发现故障,切换至备用源:<script src="https://cdn.example.com/library.js"></script> <!-- 备用本地源 --> <script> window.libraryLoaded || document.write('<script src="/local/library.js"></script>'); </script>版本控制与缓存策略
- 固定版本号避免兼容性问题:
library@1.2.3.min.js - 设置长期缓存(Cache-Control: max-age=31536000)
- 固定版本号避免兼容性问题:
性能测试
通过WebPageTest或Lighthouse对比CDN与本地加载速度,确保优化效果。
常见问题解答
Q:免费CDN和付费CDN如何选择?
- 小型项目可使用jsDelivr、cdnjs等免费服务;企业级应用建议采用Akamai、Cloudflare Enterprise,支持定制缓存规则与DDoS防护。
Q:是否会影响SEO?
- 正确配置CDN不会影响SEO,需确保:
- 资源返回正确的HTTP状态码(如200、304)
- 避免因CDN故障导致JS文件404
Q:如何验证CDN是否生效?
- 使用Chrome DevTools的Network面板,检查资源是否来自CDN域名,响应头是否包含
X-Cache: HIT(命中缓存)。
引用说明
- CDN性能数据参考Cloudflare全球网络报告
- SRI规范详见MDN Web Docs
- 缓存策略建议来自Google开发者文档