grid.base.js如何提升你的前端开发效率
- 行业动态
- 2025-04-30
- 2
Grid.Base.js:高效构建数据表格的核心工具解析
在Web开发中,数据表格是展示结构化信息的核心组件之一,无论是后台管理系统、数据分析平台还是企业级应用,表格的渲染效率、交互体验和可维护性都直接影响用户满意度。Grid.Base.js作为一款轻量级、高性能的前端表格构建工具,正逐渐成为开发者优化数据展示的首选方案,本文将从功能特性、应用场景及优化实践等角度,深入解析这一工具的核心价值。
Grid.Base.js的核心功能与优势
数据驱动的动态渲染
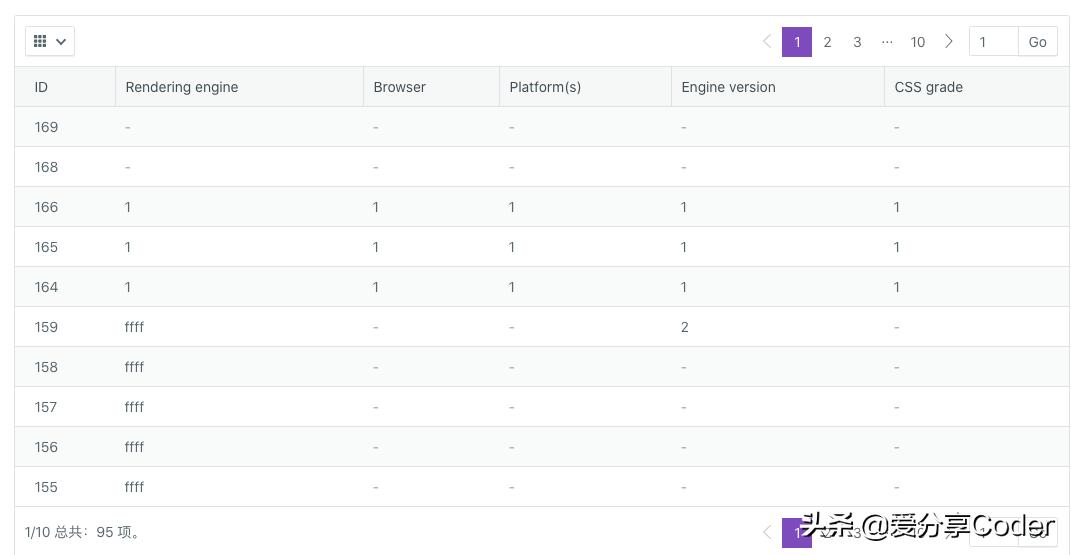
Grid.Base.js支持通过JSON或API接口快速绑定数据,自动生成表格结构,开发者无需手动编写HTML标签,只需配置列定义(columns)与数据源,即可实现实时更新。var grid = new Grid({ el: '#tableContainer', columns: [ { field: 'id', title: 'ID' }, { field: 'name', title: '姓名' }, { field: 'age', title: '年龄', sortable: true } ], data: '/api/users' });分页与排序的智能处理
工具内置分页逻辑与排序功能,支持前端分页(适用于小数据量)或后端分页(大数据场景),通过配置pagination参数,可自定义每页条数、页码样式等,降低服务器压力。灵活的过滤与搜索
结合输入框或下拉菜单,Grid.Base.js可快速实现按列过滤或全局搜索,开发者可扩展自定义过滤规则,例如日期范围筛选、多选条件匹配等。
响应式设计与移动端适配
表格宽度自动适配容器,支持横向滚动与列隐藏(通过responsive配置),在移动端,列内容可折叠展示或转为卡片式布局,提升小屏设备的可读性。丰富的扩展性与插件生态
通过继承或混入(mixin)机制,开发者可轻松集成图表、行内编辑、单元格合并等高级功能,社区提供的插件(如导出Excel、树形表格)进一步降低了二次开发成本。
典型应用场景
后台管理系统的数据看板
快速构建用户列表、订单管理或日志查询界面,支持多条件筛选与批量操作(如删除、导出)。实时数据监控
结合WebSocket或定时轮询,动态更新表格内容,适用于股票行情、设备状态监控等场景。复杂交互的企业级应用
通过自定义单元格渲染函数(formatter),嵌入按钮、进度条或下拉菜单,实现行内编辑或跳转详情页。数据对比与分析
利用多表联动、固定列(冻结表头或左侧列)功能,提升大数据量的阅读效率。
性能优化实践
- 减少DOM操作:采用虚拟滚动(Virtual Scroll)技术,仅渲染可视区域内的行,大幅提升万级数据加载速度。
- 按需加载数据:结合后端分页与懒加载,初始只请求首屏数据,滚动时动态加载后续内容。
- 缓存与复用:对重复使用的表头、样式模板进行缓存,避免重复计算。
- 避免过度监听事件:使用事件委托(Event Delegation)统一处理单元格点击、排序等交互,减少内存占用。
常见问题与解决方案
表格渲染卡顿
排查方向:检查数据量是否过大,优先启用分页或虚拟滚动;优化formatter函数的执行时间。
示例代码:// 使用Web Worker处理复杂计算 grid.setDataWorker(new Worker('data-processor.js'));错位
原因导致列宽计算异常。
修复方案:调用grid.refreshLayout()手动触发重绘,或设置autoWidth: false固定列宽。跨域数据加载失败
配置建议:确保后端接口支持CORS,或在Grid配置中添加withCredentials: true。
Grid.Base.js凭借其轻量、易用和高扩展性的特点,已成为现代Web开发中处理表格数据的利器,无论是初创项目还是大型企业应用,合理运用其核心功能与优化策略,均可显著提升开发效率与用户体验,随着前端技术的迭代,Grid.Base.js有望进一步融合AI辅助设计、自动化测试等能力,持续赋能数据可视化领域。
引用说明
- Grid.Base.js官方文档(链接)
- 《高性能前端表格渲染实践》(技术社区文章,2025)
- GitHub开源案例:电商后台管理系统